 nl.hideout-lastation.com
nl.hideout-lastation.com
The Dead Simple Guide To Basic Logo Design
Wanneer denk je dat het logo in je opkomt? Een gouden gebogen M, een hoop lijnen en cirkels, of misschien gewoon een schattige kleine vorm? Waarom moet 'logo-ontwerp' dan een taak zijn die beperkt is tot alleen een zeer professionele computer-nerd met kennis van allerlei mooie programma's? Om eerlijk te zijn, heb ik dit zelf nooit begrepen.
Door mijn eigen ervaring als een logo-ontwerper, kan ik veilig concluderen, dat een logo ontwerp kan worden gemaakt door iedereen met verbeeldingskracht en met behulp van elke vorm van software - zelfs Microsoft Words (geen grapje!). Om mijn punt te bewijzen, zullen we enkele basisstappen onderzoeken om een eenvoudig logo te ontwerpen met behulp van drie verschillende veelgebruikte software:
- Ms Words (voor niveau 1 "ontwerpers")
- Ms Paint (voor gemiddeld niveau)
- Photoshop (iets geavanceerder)
1. Microsoft Word gebruiken
Als u wilt voorkomen dat u fancy en verbijsterende software gebruikt voor uw ontwerp, kan MsWords misschien gewoon het werk voor u doen. Houd er echter rekening mee dat u in dit programma zeker niets gecompliceerd kunt maken. Je doel moet een eenvoudig ogend logo zijn. Hier is een voorbeeld.
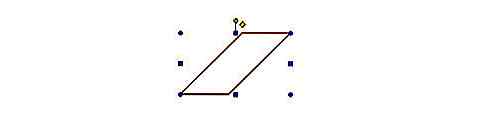
Open Microsoft Words en selecteer het tabblad Invoegen in het bovenste menu. Klik op vormen en kies de gewenste vorm. Ik koos voor dit parallellogram en scheef het met de gele hendel.

Nu heb ik dit proces herhaald door de vorm hierboven te kopiëren en te plakken en deze in te vullen met een zwarte kleur in Shape Fill en vervolgens een schaduweffect om dit logo te maken voor het verzonnen bedrijf Aryan:

Oké, ik weet het. Het is niet mijn beste ontwerp, maar je kunt wel met veel andere vormen experimenteren. Met behulp van het tabblad Opmaak (in tekenhulpmiddelen) kunt u veel dingen doen, zoals kleuren, grootte, schaduweffecten, contouren, vormvullingen, enzovoort. Was dat te moeilijk of heel anders dan hieronder?

2. Gebruik van Paint
Als u op zoek bent naar een meer gemiddeld niveau van logo-ontwerp, kan mevrouw Paint het werk doen. Voor iedereen Paint liefhebbers, Microsoft's nummer 1 tekenprogramma, Paint, heeft alles wat je nodig hebt voor een eenvoudig te maken logo-ontwerp. Hier is er nog een die ik heb gemaakt.
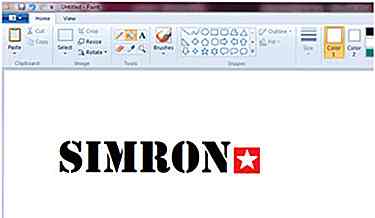
Nadat ik Microsoft Paint had geopend, noteerde ik eerst een bedrijfsnaam in het lettertype dat ik het leukst vond. Vervolgens heb ik de rechthoekvorm gebruikt om een rood vierkant naast de naam te maken. Ik vulde het vierkant opnieuw in met een kleinere witte ster en maakte zoiets als dit:

Dat was ook niet zo moeilijk. Nogmaals, vergelijk het met een heel eenvoudig maar toch professioneel ogend logo.

3. Adobe Photoshop gebruiken
Als u enkele stappen verder gaat in uw logo-ontwerp, zijn Adobe Photoshop en Illustrator het type programma dat u wilt gebruiken. Deze zijn zeker lastig, maar als je het eenmaal onder de knie hebt, kun je met het enorme aantal opties in deze programma's letterlijk elke gewenste vorm, ontwerp of logo maken. Ik rol met Photoshop CS6, maar deze technieken zullen werken op alle niet al te oude Photoshop-software.
Photoshop heeft niet alleen aangepaste vormen om uit te kiezen, vergelijkbaar met de woorden en de verf, u bent vrij om uw eigen vormen te ontwerpen met het selectiekader, het lasso-gereedschap of het pengereedschap .
Met de tool Selectiekader of Lasso kunt u een selectie maken en deze vervolgens invullen met de kleur van uw keuze om er een vorm van te maken.
Onthoud altijd dat u een nieuwe laag (tabblad Laag in het menu> Nieuwe laag) moet maken telkens wanneer u iets nieuws of wijzigingen in uw project aanbrengt. Hiermee kunt u eenvoudig die wijzigingen bewerken en verwijderen zonder de optie "Ongedaan maken" te gebruiken. Dit is een van de handigste manier om je ontwerpen gemakkelijk te bewerken.
Met het selectiekader of de veelhoekige lasso kunt u eenvoudiger aangepaste vormen maken, die net iets geavanceerder zijn dan de bovenstaande. Voor iets volledig aangepast en uniek, moet u de tool Pen gebruiken . Dit is absoluut geavanceerder en je hebt een aparte tutorial (zoals deze) nodig om de Pen-tool te leren en hoe je die ankerpunten kunt beheren.
Met behulp van het gereedschap Pen, aangepaste vormen en verschillende overvloeiopties (in het Lagenpaneel rechtsonder) kon ik mijn allereerste logo maken: dame in paars!

Ik gebruikte het pengereedschap om de handen, het gezicht, de hals en het lichaam van de dame te maken (allemaal in afzonderlijke lagen). Ik besloot om een paar ingebouwde aangepaste vormen te gebruiken, zoals de cirkel en traan om haar pareljuwelen te maken, maar ik ging met een kant-en-klaar haarbeeld om het haar te tekenen met het penseel op een aparte witte laag. Ik heb verschillende overvloei-effecten zoals Stroke, Outer Glow en Drop Shadow gebruikt om de look af te maken. Je kunt experimenteren met tal van overvloei-effecten / opties of filters in het hoofdmenu om wat laatste details toe te voegen.
Met de toevoeging van Text Type Tool, een of ander fraai lettertype, samen met een paar meer aangepaste vormen (swirls gemaakt met de Pen-tool), heb ik het logo afgewerkt en het een laatste "Logo-ontwerp" -gevoel gegeven. (Hey! Dit was mijn eerste!)

U kunt ook een logo-ontwerper zijn
Gelukkig variëren logo-ontwerpen van vrijwel alles, zoals eenvoudige vormen (kaders en lijnen) of zelfs maar een letter, oftewel de gouden, gebogen M, tot meer complexe aangepaste vormen. Gewoon een beetje oefenen en veel fantasie kan een heel eind betekenen voor je perfecte logo-ontwerp.
Bekijk voor meer logo-inspiratie:
- 20 Koffie-thema-logo-ontwerpen brouwen
- 30 creatieve groene logo-ontwerpen
- 40 stijlvolle logo's van het Monogram
- 15 ontwerpen voor e-maillogo's
- 30 coole kattenlogo's
Noot van de redactie: dit is geschreven door Preston Pierce is een marketingprofessional en een blogger met interesse in het schrijven over freelance, ontwerpen en schrijven. Momenteel werkt hij voor Logo Ping, een logo-ontwerpbureau. Je kunt hem volgen op Twitter .

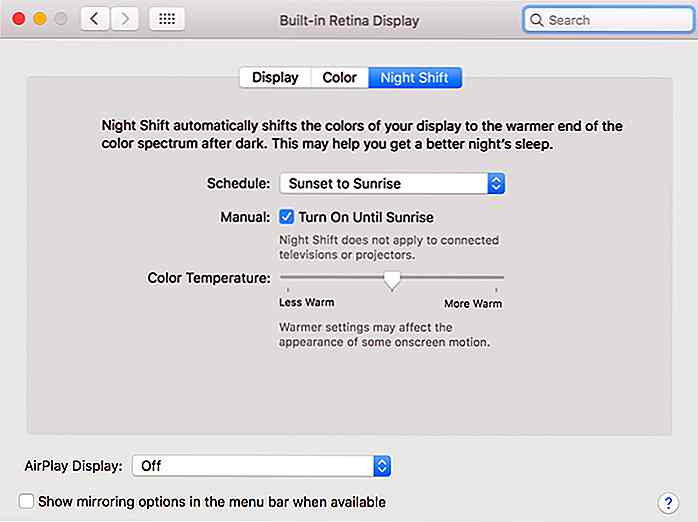
Apple brengt "Night Shift" naar macOS Sierra
Toen Apple voor het eerst iOS 9.3 uitbracht, introduceerde het bedrijf een functie genaamd "Night Shift" . Deze functie is in feite de eigen versie van F.lux, een toepassing voor kleurtemperatuurregeling op het scherm die blauw licht vermindert dat door de monitor wordt gegenereerd om oogvermoeidheid tegen te gaan

20+ gratis frisse lettertypen voor ontwerpers
Een goed lettertype kan veel toevoegen aan het ontwerp in termen van diepte en creativiteit . Daarom zijn ontwerpers constant op zoek naar nieuwe lettertypen die kunnen worden toegevoegd aan hun toolset. In deze collectie heb ik de beste verse en creatieve lettertypen uit 2017 uitgekozen die je absoluut gratis kunt downloaden en gebruiken om je ontwerpen pakkieuzer te maken



![Meest waardevolle merken van 2017 in een land [Infographic]](http://hideout-lastation.com/img/tech-design-tips/557/most-valuable-brands-2017-country.jpg)