nl.hideout-lastation.com
nl.hideout-lastation.com
Geschiedenisoverzicht: 30 jaar Windows [Infographic]
De nieuwste versie van Windows wordt eind deze maand uitgebracht in bijna 190 markten over de hele wereld. Windows 10 is iets waar velen hun aandacht op richten: zal het Windows wel of niet kopen voor wat het gebruikers in Windows 8 oplevert? (In het geval je het gemist hebt, een van onze eigen, Thoriq Firdaus nam een run op Windows 10 in het Windows Insider-programma.)
De release is iets meer dan een week verwijderd, dus terwijl we wachten, wat te denken van een wandeling door de geheugensteeg met deze infographic over de geschiedenis van Windows ?
Deze infographic van Microsofttraining.net neemt je mee door de 30 jaar Windows-revolutie, beginnend met Windows 1 (1985) en 2, vervolgens naar de grafische interface van Windows 3 (1990), de vele versies voor consumentenconsumptie, Windows 95, 98, ME, XP, Vista, 7, 8 en de laatste versie ooit gemaakt, Windows 10.
Merk op dat dit overzicht niet uitputtend is en niet veel edities bevat zoals Windows NT, CE, Server of mobiele releases.


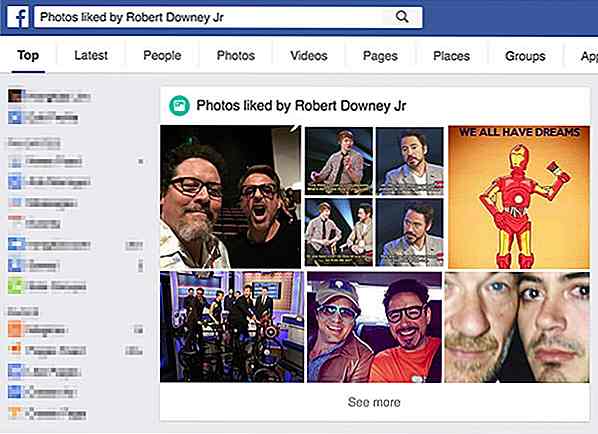
Hoe elke foto te bekijken Iemand hield van op Facebook
Laten we eerlijk zijn, als je Facebook gebruikt, gebruik je het waarschijnlijk om je vrienden, je favoriete idool, je geliefde (ahem, we know), je ex, je baas etc. te besluipen of te bespioneren. Als je een grote vriendenlijst hebt, het is misschien moeilijk om bij te houden wat iedereen tot nu toe heeft gedaan

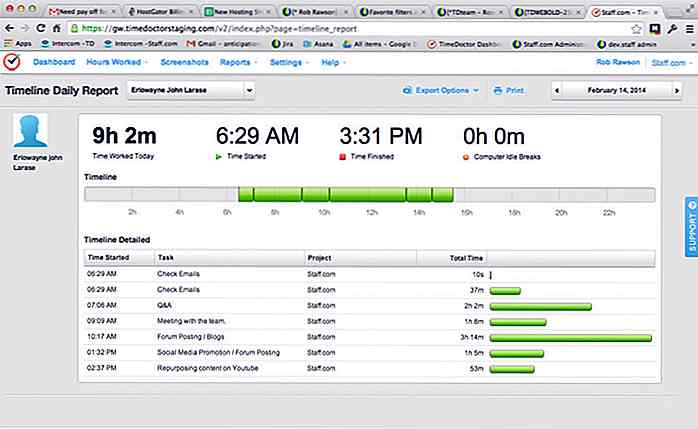
Productiviteitstools voor een efficiënt SEO-team
Of je nu een SEO-servicesbedrijf hebt of een interne SEO-afdeling voor je bedrijf hebt, je zult geen maximale resultaten kunnen behalen tenzij je een efficiënt SEO-team hebt . De tijden dat je iemand kon inhuren om een eenmansshow te geven over bijna elke SEO-gerelateerde taak, zijn allang voorbij.Tege


![30 pittoreske dorpen recht uit Fairy Tales [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)