nl.hideout-lastation.com
nl.hideout-lastation.com
10 Ontwerpkenmerken Webmasters moeten (waarschijnlijk) vermijden
Er zijn veel vragen en beslissingen die worden genomen tijdens de ontwikkeling van het web, het beantwoorden van die vragen over wat moet worden opgenomen en wat weglaten is misschien een van de moeilijkste taken om mee om te gaan. Het moeilijkst in die zin dat tot nu toe veel webmasters nog steeds niet wisten wat netizens niet leuk vinden in een website .
Wat zal het zijn? Stel deze vraag aan jezelf. Het kan een irritante pop-up, splash-pagina zijn die je geduld test of vergrendelde inhoud die je verknalt als je denkt dat je eindelijk iets hebt dat je nodig hebt. Je vindt deze functies niet leuk, jouw bezoekers vinden ze ook niet leuk.
Hieronder vindt u een lijst met ontwerpfuncties die elke webmaster waarschijnlijk moet vermijden om een geweldige website te maken. De volgende keer dat u uw website bijwerkt of begint aan een nieuw project, kan dit artikel u helpen te overwegen wat u op uw website kunt vermijden.
1. Pop-up / Pop-under
Veel mensen houden van verrassingen, maar niet van het soort waarbij een ongevraagde 'extra' ruimte zonder waarschuwing voor de monitor uitkwam. Er is een zeer goede reden waarom moderne internetbrowsers ingebouwde blokkers hebben om de nietsvermoedende gebruikers tegen deze indringende advertenties te beschermen, dat is omdat mensen niet graag willen weten wat ze moeten bekijken.
Een ander punt dat webmasters zouden moeten overwegen, is dat 99% van de mensen die een goede tijd hebben besteed aan het omgaan met pop-ups en pop-unders al een goede reflex hebben ontwikkeld om elk venster in een seconde te sluiten. Hieronder is een goed voorbeeld van wat ik bedoel.
 (Afbeeldingsbron: Wikipedia)
(Afbeeldingsbron: Wikipedia)
Als ik dit mag toevoegen, omvat dit ook flitsadvertenties die de helft van het scherm uitbreiden en bezetten. Ja, zoals de homepage van Yahoo! vroeger deed. Pop-up dominantie komt ook in deze categorie, waar een website bezoekers vraagt om hun e-mailadres en naam in te voeren om zich aan te melden voor de nieuwsbrief. Ik ben hier niet tegen, het is in feite een goede strategie om grote abonnees te verzamelen, maar het is geen geschikte strategie voor de lange termijn.
Vermijd het plaatsen van iets voor de inhoud omdat het iedereen irriteert en het direct negeert. Erger scenario? Bezoekers zullen vertrekken. Neem bijvoorbeeld de advertenties van YouTube. 10 seconden in de videoclip en een advertentie verschijnt, wat is de eerste reactie? Zoek de knop Sluiten.
2. Markttekst (of alles wat beweegt)
Er zijn maar weinig websites die dit vandaag gebruiken omdat het geen goede aanpak is omdat het werkt als het scrollen van teksten voor het nieuws op televisie. Alles wat beweegt, kan ieders aandacht trekken en het kost moeite deze objecten te negeren.

3. Splashpagina
Splash-pagina's zijn alleen cool als de informatie die een persoon wil al aanwezig is, of op zijn minst een samenvatting van hoe geweldig de website echt is. Er zijn websites die een splash-pagina gebruiken om te adverteren, wat waarschijnlijk een slecht idee is.
Ik heb bijvoorbeeld tonnen van deze pagina's gezien waar bezoekers een advertentie van 10 seconden moeten doornemen voordat ze naar de inhoud worden doorgestuurd.
4. Gesloten inhoud
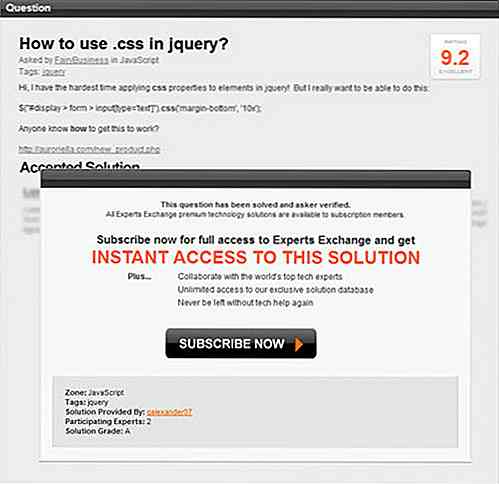
Dit is een stunt die veel websites trekken om hun verdiensten en abonnementen te vergroten. Het is nogal vreemd dat ze je een gereedschap laten aanraken, maar niet toestaan dat je het daadwerkelijk gebruikt. 'Sorry, je moet premium zijn om dat te gebruiken'. Natuurlijk is inkomsten belangrijk, maar het maakt niet uit hoe cool de website is, als mensen worden bedrogen door te denken dat ze een functie kunnen gebruiken, maar dat is niet waar, dat is misleidend.

Hier is een voorbeeld van mijn ervaring, je googelde en vroeg alles over webontwikkeling, en wat je zou kunnen zien is een van de best beoordeelde sites, Experts Exchange. De vraag is er en de antwoorden zijn geblokkeerd. Ik ontdekte dit tijdens mijn eerste jaar op de universiteit, studeer informatietechnologie, het is geen prettige ervaring.
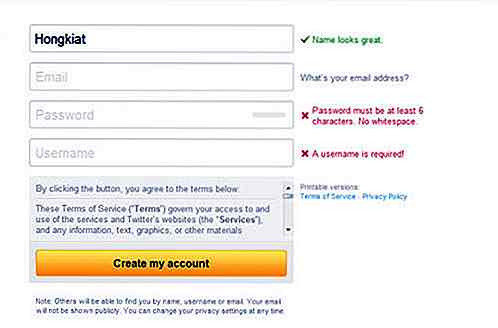
5. Registratie + Geen juiste waarschuwingen
Leer van de geweldige websites van vandaag zoals Twitter. U kunt zich aanmelden voor een Twitter-account onder de 20 seconden. Er zijn nog steeds veel websites die hun gebruikers vragen zich te registreren en in te loggen om bepaalde functies te gebruiken, en daar ben ik niet tegen. Waar ik tegen ben, is de grote hoeveelheid gegevens die een website nodig heeft voordat je van hun dienst gebruik kunt maken, zoals opmerkingen maken.

Daarnaast zijn er nog steeds veel websites die geen goed waarschuwingssysteem bevatten dat u vertelt dat een veld 'verplicht' of 'al genomen' is en moet worden vervangen. Wat gebeurt er dan? Nadat u op 'verzenden' hebt geklikt, worden alle gegevens vernieuwd / gewist en keert u terug naar stap 1 omdat u één veld bent vergeten. Bekijk de registratiepagina van Twitter, jammer.
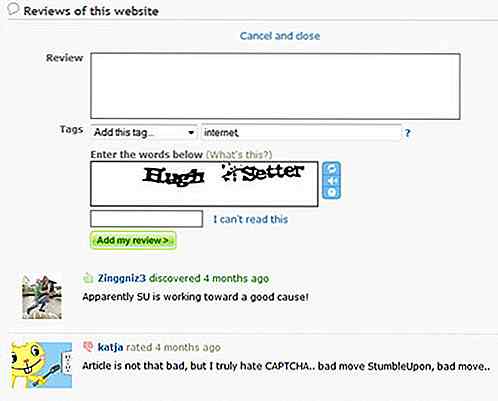
6. CAPTCHA
In eerste instantie is het hebben van een CAPTCHA de beste methode om spam op reacties en registraties af te weren, maar naarmate het leven via internet sneller werd, begonnen mensen deze technologie te haten. Om commentaar te geven of te registreren, moet de gebruiker een combinatie van letters en cijfers correct invoeren, die gewoonlijk niet minder is dan 5. Ik durf te stellen dat CAPTCHA een van de redenen is waarom commentaar op blogs en websites is afgenomen .
Daar is een eenvoudige oplossing voor, een intelligente spamfilterservice genaamd Akismet. Veel websites gebruiken dit nu, tot ziens enkele minuten nadat ze geprobeerd hebben de code van Da Vinci te decoderen.

Zie Akismet als het collectieve bewustzijn van alle gebruikers; alle spams worden geïdentificeerd op basis van miljoenen gebruikerservaring, waarna reacties of trackbacks die zijn gemarkeerd als spam, niet op uw website worden geplaatst, tenzij u ze ongemarkeerd maakt als spam. Als Akismet niet onze eerste keus is, kunt u voor anderen kiezen zolang het een handige spamblocker is.
7. Werkbalken voor sociale media-integratie
Blijkbaar gebruiken veel websites deze nu voor jou om eenvoudig contact te maken met je vrienden op Facebook, Twitter, Yahoo, YouTube, noem maar op! Er is tegenwoordig te veel sociale interactie dat webmasters de neiging hebben om te denken dat het goed is om hun bezoekers verbonden te houden, maar mensen houden niet van al te veel hiervan omdat het meer ruimte op je website zal consumeren. In plaats van het verzamelen van een hele spervuur ervan, kies er een paar die de meeste gebruikers gebruiken.

8. Paginering
Inhoud is koning, maar wanneer de inhoud op verschillende pagina's is gesplitst, verzwakt de magie. Zelfs populaire websites doen dit wanneer ze het allemaal allemaal op één plek kunnen opnemen, vooral wanneer het allemaal tekst is. Stel dat een artikel van tweeduizend woorden is verdeeld in 3 pagina's, lezers moeten op "volgende" klikken om door te gaan. Dit doen is niet echt gaaf, ook al draagt het bij aan de inkomsten maar is het zeer antiklimactisch.
9. Onregelmatige venstergrootte
Er zijn websites die geweldig zijn met horizontaal scrollen, maar dit zou je niet moeten aanmoedigen om je website op deze manier te ontwerpen. Verticaal scrollen is de universeel geaccepteerde manier om door een website te navigeren, geen maren. Hoewel de schermresolutie soms een grote rol speelt, is het het beste om een website te ontwerpen die in elke mogelijke resolutie past. Meer dan 3 maanden geleden gebruikte ik nog steeds een CRT-monitor en bijna elke website die ik bezoek, ondersteunt de resolutie van mijn scherm niet. Ik moest elke pagina horizontaal scrollen.

Een andere no-no is het aanpassen van de grootte van de webbrowser van uw bezoeker. Verander het formaat nooit voor uw comfort. In plaats daarvan moet je aanpassen aan de voorkeuren van de bezoekers.
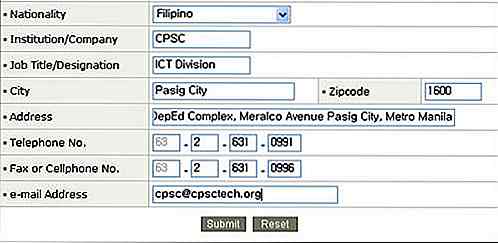
10. Resetknop
Vooral als het vlak naast de submit-knop op formulieren staat. Mensen hebben nu gezond verstand ontwikkeld om F5 gewoon te verversen, ze hebben daarvoor geen knop meer nodig. Denk eraan, er zijn nu tabletcomputers zoals een iPad en smartphones die afhankelijk zijn van een aanraakscherm.
Tabletcomputers en touchscreens van smartphones zijn kleiner en slechts enkele mensen gebruiken hun stylus, waardoor de nauwkeurigheid laag is. Stel je voor dat je per ongeluk op een resetknop klikt in plaats van op te sturen na het invullen van een zeer lang formulier. Je krijgt de foto.

Nog een: geen rechterklik
Afgezien van het feit dat klikken met de rechtermuisknop is uitgeschakeld, zullen sommigen zelfs de lengte van het gebruik van JavaScript gebruiken om een bericht weer te geven waarin staat dat het is uitgeschakeld. Als iemand besloten heeft jouw inhoud te kopiëren, zal hij het doen, ongeacht hoe lang het hem zal duren.
Reflectie
Er zijn talloze manieren om een website te verdienen en een website bekend te maken, manieren die minder vervelend zijn. Het enige dat u moet onthouden, is doorzettingsvermogen en hoogwaardige content / service zonder deze vervelende functies en ontwerpen.

20 coolste Fidget-spinners voor 2017
Vind je jezelf te vaak aan het spelen met paperclips of het klikken op pennen ? Welnu, het is niet schadelijk dat ons dagelijks leven veel stress veroorzaakt en dat mensen verschillende manieren proberen te vinden om zich te concentreren, te ontspannen of zichzelf af te leiden. U hoeft uw arme pen echter niet voor dat doel te gebruiken, want de wereld heeft nu iets met de naam Fidgets

Lancering van een nieuwe WordPress-site - deel 1: offsite-taken
Hoewel WordPress en andere contentbeheersystemen het starten van een nieuwe website veel eenvoudiger maken dan voorheen, is het nog steeds niet eenvoudig om te doen. Dit geldt vooral als je geen programmeerkennis hebt en je ook geen webontwikkelaar kunt veroorloven. Er zijn zoveel dingen om op te letten dat zelfs ervaren ontwikkelaars gemakkelijk iets belangrijks kunnen vergeten