nl.hideout-lastation.com
nl.hideout-lastation.com
Maak aangepaste rechtermuisknop-contextmenu's met justContext.js
Elke webbrowser heeft een standaard contextmenu . Dit wordt weergegeven wanneer de gebruiker met de rechtermuisknop ergens op een pagina klikt en meestal dezelfde opties heeft, zoals 'kopiëren', 'opslaan' of 'element inspecteren'.
Met de JustContext-bibliotheek kunt u gespecialiseerde contextmenu's maken voor alle elementen op uw site. Deze kunnen automatisch worden ingevuld met alles wat u maar wilt en u kunt aangepaste functies schrijven die moeten worden uitgevoerd wanneer de gebruiker op een optie in uw aangepaste menu klikt.
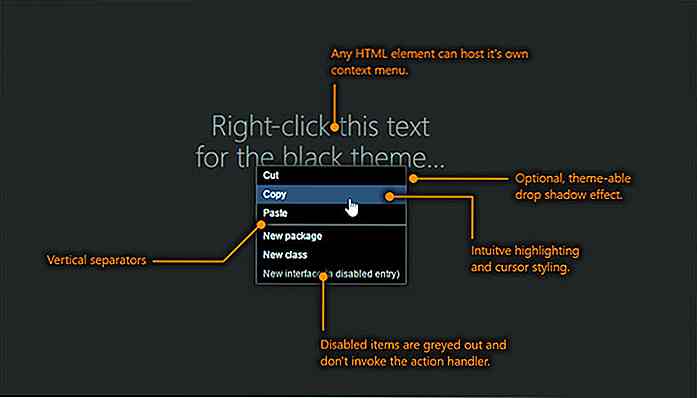
 Elk pagina-element kan zijn eigen contextmenu ondersteunen. Dit betekent dat u afzonderlijke items zoals diavoorstellingen of HTML5-videospelers kunt targeten, of dat u zich op de volledige pagina kunt richten .
Elk pagina-element kan zijn eigen contextmenu ondersteunen. Dit betekent dat u afzonderlijke items zoals diavoorstellingen of HTML5-videospelers kunt targeten, of dat u zich op de volledige pagina kunt richten .U hebt volledige controle over de thema's van het contextmenu, inclusief lettertypen, kleuren, pictogrammen en zelfs scheidingstekens om uw menu op te splitsen in secties. Met deze plug-in kun je echt een volledig contextmenu maken met alle functies die je leuk vindt.
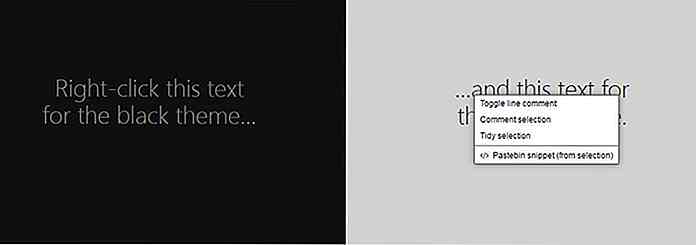
Standaard wordt justContext geleverd met twee thema's : donker en licht . U kunt tussen hen kiezen en vinden welke het beste bij uw website past.
Elk thema kan worden aangepast met behulp van verschillende Google Web Fonts, om nog te zwijgen van het feit dat de hele Font Awesome-bibliotheek standaard is verpakt.
Bekijk de live demo om hem in actie te zien. Het werkt in alle browsers behalve Internet Explorer, maar dit zou geen probleem moeten zijn gezien de push van Microsoft naar de nieuwe Edge-browser.
 Het maken van het eigenlijke contextmenu is een beetje lastig. Het vereist een paar CSS-klassen en het is allemaal hard gecodeerd in HTML in uw webpagina.
Het maken van het eigenlijke contextmenu is een beetje lastig. Het vereist een paar CSS-klassen en het is allemaal hard gecodeerd in HTML in uw webpagina.Hier is een voorbeeld van de hoofdrepos op GitHub:
- Besnoeiing
- Kopiëren
- Plakken
- Nieuw pakket
- Nieuwe klas
- Nieuwe interface (een uitgeschakelde invoer)
Als je bereid bent om te sleutelen aan instellingen, kun je veel doen met deze plug-in. Maar ik geef ook toe dat het een nichespecifieke bron is die niet waardevol zal zijn voor alle websites.
Ongeacht het waarom of hoe u het zou gebruiken, justContext is de absoluut beste bron voor het opnieuw maken van webcontextmenu's . Alle documentatie is beschikbaar op GitHub en de plug-in is 100% gratis te gebruiken voor elk webproject.

Hoe blog te gebruiken met Evernote
We hebben veel opties voor bloggen zoals WordPress, Blogger, Tumblr en Medium om er maar een paar te noemen. Maar wat als ik zeg of je daadwerkelijk kunt bloggen met Evernote. Behalve dat dit de populairste notitie-app is, biedt Evernote ook een open API waarmee ontwikkelaars een app kunnen bouwen rond de gegevens en functionaliteiten ervan

16 moderne woorden met de meest ongezonde oorsprong
Heb je je ooit afgevraagd over de oorsprong van een aantal moderne woorden die je op internet leest of vaak zelf gebruikt? Ik weet dat ik het doe. Ga je gang, noem me een 'woord-nerd', maar dit is hoe ik weet over veel coole dingen, zoals het feit dat veel woorden die we vandaag de dag gebruiken, ze beschouwen als een echte eenentwintigste eeuw, eigenlijk helemaal van oorsprong waren een tijdje geleden op de meest mysterieuze plaatsen