nl.hideout-lastation.com
nl.hideout-lastation.com
Wat is WordPress Custom Meta Box?
In het vorige bericht hebben we gesproken over het aangepaste WordPress-veld, waarmee u een nieuw item in een bericht kunt toevoegen en uitvoeren met behulp van het veld Aangepast veld dat WordPress biedt in het berichtbewerkingsscherm. Als u echter niet vertrouwd bent met het aangepaste veldvak (we hebben allemaal onze individuele voorkeuren), is hier een alternatief: u kunt een metabox maken.
Een metabox is een op maat gemaakte doos die we zelf maken en die een invoer- of andere interactieve gebruikersinterface kan bevatten om nieuwe items van berichten of pagina's toe te voegen . U kunt de metabox gebruiken in plaats van het veld Aangepast veld om hetzelfde te doen. Laten we kijken hoe we er een kunnen maken.
Meer over Hongkiat.com:
- Aanpassen media upload-map In WordPress
- Pas WordPress-editorstijlen aan
- Pas "Howdy" aan in de WordPress-beheerbalk
- Registreer aangepaste taxonomie voor WordPress-gebruikers
- Pictogrammen weergeven in WordPress-menu
Een metabox maken
WordPress biedt een API-functie, genaamd add_meta_box, waarmee we meteen een add_meta_box kunnen maken. Dit is het in zijn meest basale vorm.
functie add_post_reference () {add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post'); } add_action ('add_meta_boxes', 'add_post_reference'); function referenceCallBack () {echo 'Hello World'} De add_meta_box heeft vier parameters: de ID, de meta box-titel, een callback-functie die 'Hello World' zal oproepen, en het berichttype dat we willen weergeven. In dit geval wijzen we een nieuwe metabox toe aan een postbewerkingspagina (dit werkt ook met pagina's).
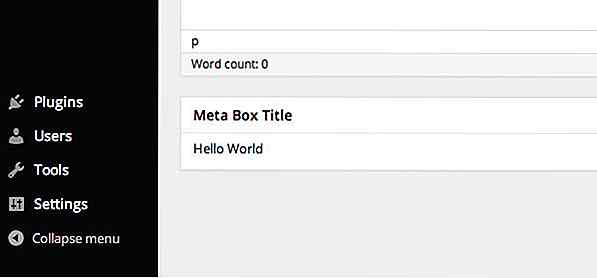
In het gedeelte voor het bewerken van berichten vindt u een nieuw vak, als volgt.

De nieuwe metabox, zoals je hierboven kunt zien, zou onder de WYSIWYG-editor verschijnen. Als je het in de zijbalk wilt toevoegen, kun je 'side' toevoegen na de postparameter en samen met 'high' als je het helemaal bovenaan de zijbalk wilt plaatsen.
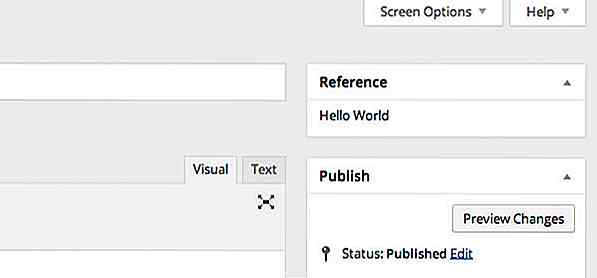
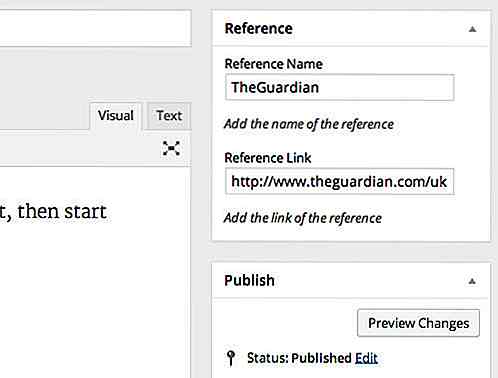
functie add_post_reference () {add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post', 'side', 'high'); } add_action ('add_meta_boxes', 'add_post_reference'); U vindt het nu boven het vak Publiceren ..

Nu om de 'Hello World'-tekst daarin te vervangen. Laten we elementen zoals een invoerveld voor een nieuw item toevoegen.
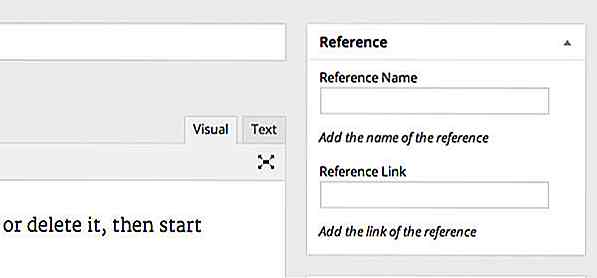
In dit voorbeeld voegen we twee invoervelden toe die bestaan uit één voor het toevoegen van de referentienaam en een andere voor referentielink:
function referenceCallBack ($ post) {wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); echo ' '; echo ' '; echo ' '. 'Voeg de naam van de referentie toe'. '
'; echo ' '; echo ' '; echo ' '. 'Voeg de link van de referentie toe'. '
'; } Vernieuw de pagina voor het bewerken van berichten en u zou deze twee ingangen moeten zien toegevoegd.

De variabele $name_value en $link_value haalt de invoer uit de database op en vult ze in de invoervelden. Om de gegevens in de database te krijgen, moeten we hiervoor een functie maken.
We moeten een aantal coderegels toevoegen die de ingangen die via deze invoer zijn toegevoegd, veilig in de database plaatsen. "Veilig" betekent hier een legitieme en geautoriseerde invoer (niet die afkomstig van hackers of ander onbevoegd personeel). Om het item op te slaan, moeten we een nieuwe functie maken. Laten we de functie een naam geven: save_post_reference, zoals zo.
functie save_post_reference ($ post_id) {} add_action ('save_post', 'save_post_reference'); Zoals we hebben vermeld, moeten we een aantal dingen verifiëren voor beveiligingsdoeleinden:
(1) We moeten controleren of de gebruiker de mogelijkheid heeft om een bericht te bewerken .
if (! current_user_can ('edit_post', $ post_id)) {ga terug; } (2) We moeten ook controleren of de nonce is ingesteld.
if (! isset ($ _POST ['reference_nonce'])) {return; } if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) {return; } (3) Vervolgens moeten we voorkomen dat de gegevens automatisch worden opgeslagen. Opslaan kan alleen worden gedaan nadat op de knop "Opslaan" of "Bijwerken" is geklikt.
if (gedefinieerd ('DOING_AUTOSAVE') && DOING_AUTOSAVE) {terug; } (4) We zullen er ook voor moeten zorgen dat onze twee ingangen, post_reference_name en post_reference_link, zijn ingesteld en klaar zijn voordat we de gegevens invoeren.
if (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) {return; } (5) En de inzending moet vrij zijn van onverwachte tekens die de veiligheid van de website in gevaar kunnen brengen. Om dit te controleren, kun je de ingebouwde functie van WordPress gebruiken sanitize_text_field .
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Oke, nu zijn we klaar om de gegevens in de database op te slaan:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Nu kunt u het uitproberen: voer wat inhoud in de invoervelden in en klik op de knop "Update" om ze op te slaan.

Conclusie
We hebben zojuist een metabox gemaakt die uit twee ingangen bestaat. U kunt de box verder uitbreiden met andere soorten invoer, zoals het keuzerondje of selectievak. Dit voorbeeld kan heel eenvoudig zijn, maar als je het eenmaal onder de knie hebt, kun je deze metabox gebruiken voor veel gecompliceerder gebruik. Laat het ons weten als u dit gaat gebruiken en waarvoor u het gaat gebruiken.

Hoe speel je geanimeerde GIF's onClick
De geanimeerde GIF is een populaire manier om een ontwerpconcept te visualiseren (hier is een voorbeeld van hoe we het deden voor de postteksteffecten gemaakt met CSS) of om een korte videoclip te laten zien. Maar als je er te veel hebt op dezelfde pagina, zal dit de focus van je gebruiker afleiden. Voor p

10 reisgadgets die u gemoedsrust geven
Reizen is geweldig, maar een enkel incident kan er een nachtmerrie van maken . Of het nu wordt beroofd, zakkenrollend is of uw waardevolle spullen kwijtraakt, uw leuke reis kan gemakkelijk een ramp worden. Dus, als je een fervent reiziger bent en je jezelf en je spullen veilig wilt houden, dan kun je gebruik maken van een aantal handige beveiligingsgadgets die zijn ontworpen om je reizen veilig te houden
![45 prachtige verlaten plaatsen [Foto's]](http://hideout-lastation.com/img/tech-design-tips/665/45-beautiful-abandoned-places.jpg)