nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Dashicons te gebruiken in WordPress Theme of Plugin
Samen met de vernieuwde WP-Admin, bracht WordPress 3.8 ook een set van gloednieuwe iconen genaamd Dashicons. Dashicons is een lettertypepictogram dat is ontworpen door Mel Choyce en voornamelijk is gemaakt om tegemoet te komen aan de nieuwe WP-beheerdersinterface, van de editor voor inhoudsschermen tot het beheerdersmenu, zoals u kunt zien in de onderstaande schermafbeelding.
Omdat WordPress het nu gebruikt voor het leveren van pictogrammen in WP-Admin, zou u het ook in uw thema's en plug-ins moeten gebruiken. Door een lettertypenset te gebruiken, zoals Dashicons, kunt u de uitvoer eenvoudig aanpassen via CSS . Als u een ontwikkelaar bent die uw plug-ins of thema's wilt bijwerken, volgens het nieuwste WordPress-ontwerp en het gebruik van de nieuwe eigenschappen, is dit artikel echt iets voor u.
Dashicons in het beheerdersmenu
Ervan uitgaande dat u Aangepast berichttype opneemt in uw thema of plug-in, kunt u Dashicons op de volgende manier gebruiken. Aangepast menu_icon gebruikt menu_icon om het pictogram menu_icon te geven. Vóór WordPress 3.8 kunt u het pad van uw afbeeldingspictogram hierin toevoegen. In versie 3.8 kan deze parameter ook worden gebruikt om het pictogram van Dashicons te declareren.
Ga eerst naar de website van Dashicons. Klik op een van de pictogrammen. U kunt zien dat het geselecteerde pictogram in de kop wordt weergegeven en de naam van het pictogram wordt weergegeven met opties om het in verschillende indelingen te kopiëren: CSS, HTML en Glyph.
![]()
Kopieer de naam van het pictogram en voeg het toe als zodanig in het menu_icon van uw functie Aangepast menu_icon . Merk op dat ik de code heb uitgekleed om dit artikel korter te houden. De volledige lengte van de code is hier te vinden.
$ args = array ('label' => __ ('boek', 'boek'), 'description' => __ ('Post Type Description', 'book'), 'labels' => $ labels, 'ondersteunt' => array (), 'taxonomies' => array ('categorie', 'post_tag'), 'menu_position' => 20, 'menu_icon' => 'dashicons-book', 'capability_type' => 'post', ) ; In dit voorbeeld heb ik een aangepast berichttype gemaakt voor het plaatsen van boeken. En zoals u hieronder kunt zien, verschijnt het boekpictogram ernaast.
![]()
Menupagina
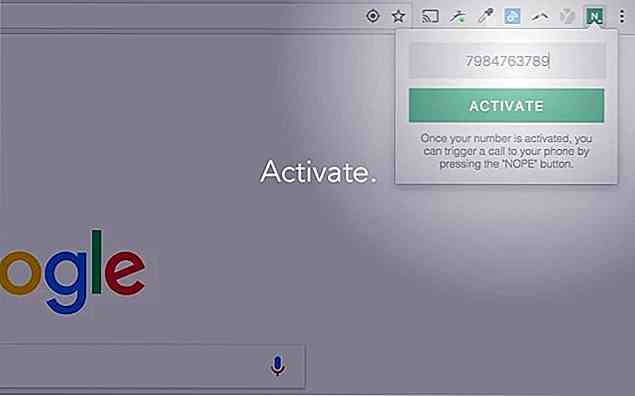
Plug-ins kunnen ook de functie add_page_menu gebruiken om een beheerdersmenu toe te voegen. In dit geval kunt u eenvoudig de Dashicons-pictogramnaam als de zesde parameter opgeven. In het volgende voorbeeld wordt het pictogram 'sleutel' weergegeven op onze pagina Opties.
functie hkdc_custom_menu_page () {add_menu_page ('Optiespagina', 'Opties', 'manage_options', 'myplugin / option.php', '', dashicons-admin-tools ', 81); } add_action ('admin_menu', 'hkdc_custom_menu_page'); Ga naar WP-Admin en je zou het pictogram moeten zien zoals getoond.
![]()
De fallback
Ga er nooit vanuit dat al uw gebruikers zullen updaten naar de nieuwste WordPress. In sommige gevallen doen ze dat niet. Ze hebben mogelijk een plug-in geïnstalleerd om automatische updates uit te schakelen. Het is dus noodzakelijk om een fallback te bieden die de oudere WordPress-versie ondersteunt. Als dat niet het geval is, wordt de pictogramzijde weergegeven als een gebroken afbeelding (zoals wat er in deze afbeelding gebeurt, naast Boeken).
![]()
Voordat u doorgaat, moet u ervoor zorgen dat u het afbeeldingspictogram in uw thema- of plugin-map hebt geplaatst. Vervolgens kunnen we het pictogram met een voorwaardelijke functie als volgt specificeren:
Eerst stellen we de standaard in, die de Dashicons gebruikt.
$ icon = 'dashicons-book-alt';
En we vervangen de waarde van de variabele $ icon variable als deze in WordPress 3.7 en lager staat.
if (version_compare ($ GLOBALS ['wp_version'], '3.8', '<')) {$ icon = get_template_directory_uri (). '/extra///hideout-lastation.com/img/book-brown.png'; } Vervang de pictogramparameter in Aangepast add_menu_page (evenals in de functie add_menu_page ) met de $icon .
$ args = array ('label' => __ ('boek', 'boek'), 'description' => __ ('Post Type Description', 'book'), 'labels' => $ labels, 'ondersteunt' => array (), 'menu_position' => 20, 'menu_icon' => $ icon, ); register_post_type ('boek', $ args); En we zijn klaar. Het gebruikt Dashicons voor WordPress 3.8, terwijl het "afbeelding" -pictogram in oudere versies wordt weergegeven.
![]()

De mooiste Apple-winkels ter wereld
Toen het voor het eerst werd aangekondigd, was het idee van Apple met een eigen winkel niet goed ontvangen door veel partijen - hier is een commentaar van Bloomberg bedrijf over waarom "Apple Stores niet werken" van 20 mei 2001, gepubliceerd een dag na de de eerste twee Apple-winkels werden gelanceerd door Steve Jobs zelf

Hackers claimen miljoenen iCloud-accountreferenties te hebben
Sinds het begin van internet blijven beruchte hackers verschijnen met verschillende activiteiten. Heel recent heeft een groep Britse hackers die bekend staat als de Turkish Crime Family de krantenkoppen gehaald, omdat de groep beweert dat ze erin geslaagd zijn om 250 miljoen iCloud-accounts te bemachtigen