nl.hideout-lastation.com
nl.hideout-lastation.com
14 Hulpmiddelen voor het verkleinen van Javascript
Javascript-minification is een techniek die je script condenseert tot een veel kleinere footprint . Je verliest menselijke leesbaarheid, maar je bespaart aanzienlijke bandbreedte - op het einde, Javascript is bedoeld voor uw browser, niet voor uw gebruikers .
De meeste productiewebsites gebruiken Javascript-minificatie, maar de manier waarop dit wordt bereikt, varieert sterk. Van eenvoudige online converters tot meer uitgebreide GUI-tools tot opdrachtregelinterfaces, onze opties zijn behoorlijk gevarieerd. In dit artikel zullen we bekijken hoe Javascript-minificatie werkt, hoe we het kunnen inbouwen in onze workflow en wat de voors en tegens zijn van minificeren.
Hoe minificatie werkt
De beste manier om te leren wat er gebeurt wanneer u uw code verkleint, is door een kijkje te nemen naar de Github Repository van UglifyJS. Dit script wordt in veel online converters gebruikt, evenals GUI-tools en opdrachtregelprogramma's zoals Grunt. Hier zijn enkele van de transformaties die van toepassing zijn om uw code korter te maken:
- Verwijdert onnodige ruimte
- Verkort variabele namen, meestal tot enkele karakters
- Voegt opeenvolgende var-verklaringen samen
- Converteert arrays naar objecten waar mogelijk
- Optimaliseert als statements
- Berekent eenvoudige constante uitdrukkingen
- enz.
Als een snel voorbeeld, hier is een functie die in essentie een bepaalde tekst wegschrijft.
functie hallo (tekst) {document.write (tekst); } hallo ('Welkom bij het artikel'); Laten we eens kijken wat er gebeurt als we dit verkleinen. Let op het verwijderen van spaties en inspringen en het inkorten van de tekstvariabele.
functie hallo (e) {document.write (e)} hallo ("Welkom bij het artikel") JavaScript-miniatuurtools
De tools die worden gebruikt voor het verkleinen van Javascript kunnen grofweg worden onderverdeeld in 3 groepen: online tools, GUI-tools en command line tools.
- Bij online tools is het meestal een kwestie van het plakken van je code en het onmiddellijk kopiëren van het resultaat.
- GUI-tools bevatten vaak veel meer functionaliteit; JS-minificatie is slechts een klein deel van wat ze doen.
- Commandoregelhulpmiddelen zijn meestal ook uitgebreider en bieden verkorting als module.
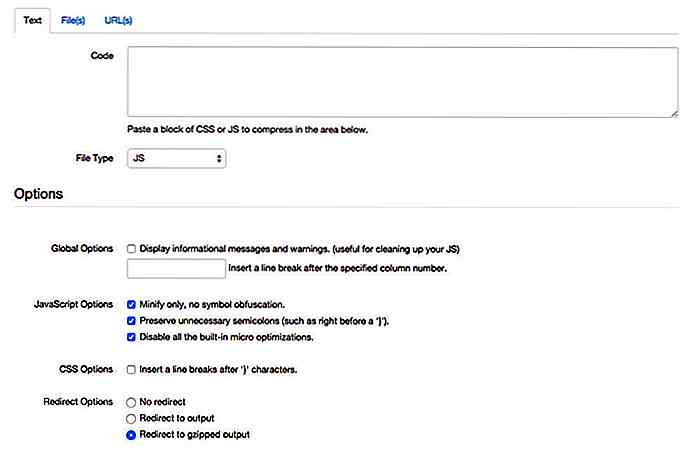
Online hulpmiddelen
- javascript-minifier.com is een mooie tool met een API
- Online YUI Compressor is een krachtiger hulpmiddel dat de YUI-compressor gebruikt, met veel opties en CSS-minificatiemogelijkheden
- jscompress.com is een no-nonsense mijnwerker maar het klaart de klus
- jsmini.com is een andere eenvoudige maar volledig bruikbare optie

Het mooie van online tools is de snelheid waarmee je ermee kunt werken. Complexe grafische gebruikersinterface- en opdrachtregelhulpprogramma's verkleinen sneller, maar u moet een project instellen voordat dit correct werkt. Het nadeel van deze tools is dat ze meestal weinig tot geen maatwerk bieden, tenminste in vergelijking met commandoregelhulpmiddelen.
GUI Tools
- Koala is een gratis hulpmiddel voor MINDER, SASS-compilatie, JS-minificatie en nog veel meer
- Prepros is een platformonafhankelijke betaalde app die je nog meer opties biedt
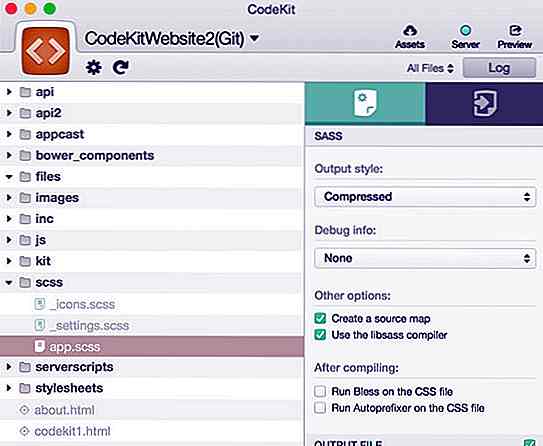
- Codekit is mijn favoriete app. Het is een betaalde Mac-app die alleen codecompilatie, minificatie, een preview-server, beheer van priempakketten en nog veel meer biedt
- AjaxminGui is een gratis, uit één hand bestaand Windows-hulpmiddel voor het verkleinen van uw JS
- UltraMinifier is een gratis app voor OS X die CSS en JS verkleint met slepen en neerzetten
- Kleiner is een OS X-tool die bestanden voor u verkleint en aaneenschakelt

Ik heb hier twee soorten GUI-apps genoemd. De eenvoudige één-staps minificatie-apps lijken veel op hun online tegenhangers. Ze zijn extreem snel in het gebruik, omdat je ze eenvoudig naar bestanden kunt slepen en neerzetten, geen instellingen nodig. Dat gezegd hebbende, bieden ze vrijwel geen maatwerk .
Grotere GUI-tools (Prepros, Koala, Codekit) zijn geweldig in het beheren van projecten en geven je een beetje meer opties voor compressie, maar ze hebben wel een beetje setup nodig . Een snelle JS-minificatie zou ongeveer 20 seconden van de installatie in beslag nemen, wat een stuk is, vergeleken met het 2 seconden durende proces van online of eenvoudige GUI-tools.
Aan de andere kant bieden ze u meer functies in het algemeen en bieden u automatisering. Uw JS-bestanden worden verkleind telkens wanneer u ze opslaat, u hoeft ze niet handmatig te verkleinen. Als je iets aan het ontwikkelen bent in Javascript is dit zeker de manier om te gaan.
Commandoregel-tools
- Minify is voor diegenen die JS willen verkleinen vanaf de commandoregel, maar geen zin willen hebben in Grom of Gulp
- Uglify.js dat we eerder hebben genoemd, is ook beschikbaar als een zelfstandig hulpprogramma voor opdrachtregels
- Grunt heeft een extensie voor Javascript-minification genaamd grunt-contrib-uglify
- Gulp heeft ook JS-minificatie met behulp van Uglify.js via gulp-uglify
Commandoregel-tools zijn niet alleen voor Linux-geeks! Ik ben niet zo goed in de terminal, maar het opzetten van dingen zoals Grunt en Gulp is eenvoudig dankzij hun geweldige documentatie. Het voordeel van opdrachtregelprogramma's is de enorme hoeveelheid flexibiliteit die je hebt om opties uit te voeren.
Aan de andere kant is er een beetje een leercurve . Wennen aan de commandoregel vergt enige (niet veel) oefening die je restrictief vindt voordat je van de voordelen gaat genieten.
Overzicht
Als u nog niet bekend bent met webontwikkeling, zou ik een van de eerste drie GUI-tools aanbevelen. Zij zullen u helpen uw projecten in het algemeen te beheren en bieden veel meer dan alleen JS-verkorting.
Als je een doorgewinterde professional bent, moet je waarschijnlijk naar Grunt of Gulp kijken, omdat deze de meeste controle over automatiseringstaken bieden. Als u snel een script moet verkleinen zonder een project in te stellen, kunnen de opdrachtregelhulpmiddelen u veel tijd besparen.
Elke groep gereedschappen heeft zijn voor- en nadelen en in werkelijkheid zul je waarschijnlijk op een of ander moment een van beide gebruiken. Houd er rekening mee dat je in een productieomgeving altijd je Javascript en CSS moet verkleinen!

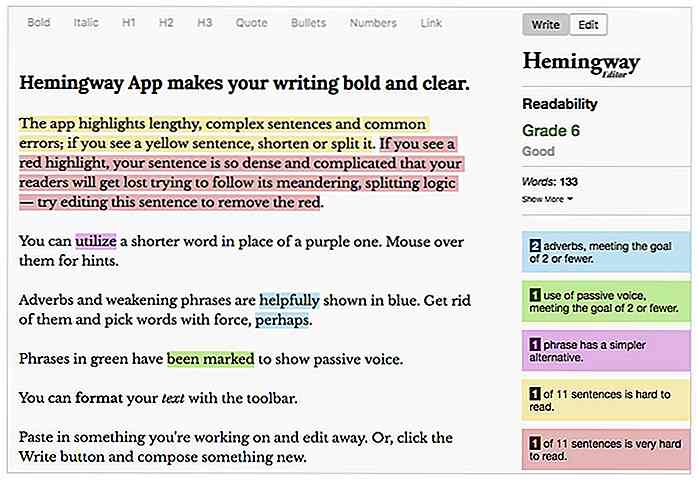
Hoe te ontsnappen aan Writer's Block
Als je dit leest, betekent dit dat je waarschijnlijk op zoek bent naar die goocheltruc of een geheim voor het vinden van een ontsnapping aan die muur die al je inspirerende ideeën blokkeert. Voordien zal het je helpen te begrijpen waar het om gaat als schrijver . Hiervoor moet je me laten genieten van een kort achtergrondverhaal.

Wat als beroemde merken onverwachte producten maken?
Beroemde merken worden erkend voor hun vlaggenschipproducten, maar zou hun merk op andere producten schijnen? Alsof Crocs een paraplu heeft ontwikkeld. Zou het legitiem zijn?Ik denk het niet. Zich realiserend hoe leuk en gek het idee zou kunnen zijn, gebruikten Ilya Kalimulin en andere ontwerpers hun vaardigheden en creativiteit om photoshop 12 onverwachte, op de een of andere manier ironische producten van bekende merken te presenteren, en ze worden getoond in deze post