nl.hideout-lastation.com
nl.hideout-lastation.com
Maak minimalistische Datetime Input Select met Flatpickr
Een van de lastigste velden om te maken is de datum / tijd selectie . Ontwikkelaars maken vaak gebruik van eenvoudige keuzemenu's voor de maand / dag / jaar of vertrouwen op verschillende plug-ins om het werk te doen.
Selecteer velden werken prima, maar ze zijn een beetje onhandig. In plaats daarvan kun je je formulier jazzen met de Flatpickr-plug-in . Het is een gratis, open-source JavaScript-kalenderkiezer met nul afhankelijkheden .
Het is ontworpen met het minimalisme in het achterhoofd, dus het kan in elke websitelay-out, elke webvorm passen en moet bruikbaar zijn vanaf elk modern apparaat.
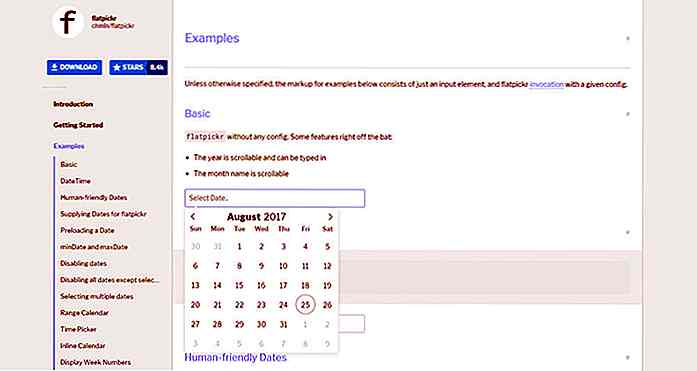
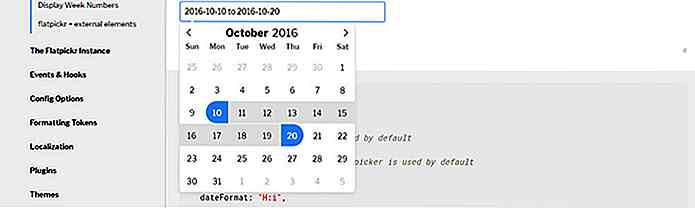
 Een aardig ding over deze plug-in is de verscheidenheid aan aangepaste opties . U kunt restylen hoe de datums in het tekstveld verschijnen en waar de kalender start (standaard "vandaag").
Een aardig ding over deze plug-in is de verscheidenheid aan aangepaste opties . U kunt restylen hoe de datums in het tekstveld verschijnen en waar de kalender start (standaard "vandaag").Maar u kunt het ook als strikt datumkiezer gebruiken als u de tijdselectie niet nodig hebt. Het is slechts een optionele functie waarmee u met deze ene kiezer meer gegevens door het formulier kunt sturen.
Bekijk de pagina Voorbeelden om Flatpickr in actie te zien.
U kunt ook gerichte opties instellen om het gedrag van de datumkiezer te beperken, zoals:
- Niet toestaan van bepaalde datums / bereiken
- Alleen bepaalde datums / bereiken toestaan
- Meerdere datumselecties toestaan
- "Bereikmodus" om een begin- en einddatum te selecteren
- Gewoon een datumkiezer, of gewoon tijd, of beide datum en tijd samen
De opties zijn vrijwel eindeloos en ze werken allemaal via deze ene vanille JavaScript-plug-in.
Mobiele gebruikers geven vaak de voorkeur aan de native datumkiezer, maar u kunt dit overschrijven met een mobiele instelling in JavaScript . Op deze manier heb je dezelfde interface die op alle apparaten werkt.
En u kunt zelfs IE9-ondersteuning toevoegen met een polyfill, waardoor dit een van de meest goed ondersteunde datumplukker -plug-ins is die er zijn.
 Installatie is eenvoudig met opdrachten voor npm, Bower en Yarn . Of u kunt de bronbestanden rechtstreeks vanuit GitHub downloaden als u die route verkiest.
Installatie is eenvoudig met opdrachten voor npm, Bower en Yarn . Of u kunt de bronbestanden rechtstreeks vanuit GitHub downloaden als u die route verkiest.Alles wat u moet weten, kunt u vinden op de instellingenpagina, die u laat zien hoe u de bestanden aan uw koptekst toevoegt en hoe u deze datumkiezer op elk veld kunt aanroepen . Gemakkelijk een van de beste datumplugins voor de datumverzamelaar, eenvoudig genoeg ontworpen om in elk ontwerp te passen.

ServerPress - Snelle en gemakkelijke manier om WordPress lokaal te installeren
Om WordPress lokaal op onze computer te ontwikkelen, hebben we een lokale server met Apache en MySQL op onze computer geïnstalleerd. De eenvoudigste manier om deze te krijgen, is door een pakkettoepassing te installeren, zoals WAMP voor Windows, en MAMP voor OSX.Het installeren van WordPress is echter minder eenvoudig.

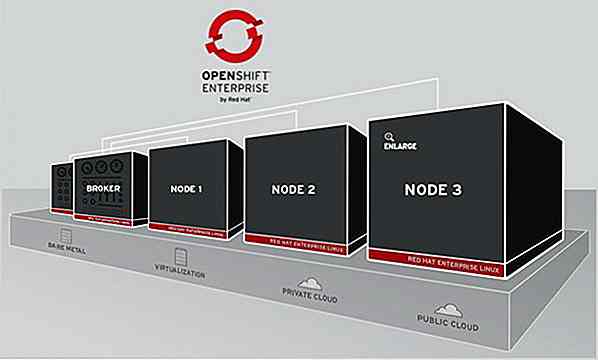
Hoe WordPress in te stellen OpenShift gebruiken
OpenShift is een platform-als-een-service van de open source-leider, Redhat. Het werkt op de Open Source OpenShift-code die op RHEL-systemen draait. OpenShift kan worden gebruikt voor het hosten en uitvoeren van een verscheidenheid aan software, en het ondersteunt verschillende open source-technologieën en databases.