nl.hideout-lastation.com
nl.hideout-lastation.com
15 klassieke visitekaartjes van Tech Legends
Hoewel u over voldoende opties beschikt om online een vertoning offline te laten, biedt het visitekaartje nog steeds een primaire bestemming voor de benadering "hier kunt u contact met mij opnemen". Er zijn tal van zeer interessante ontwerpen voor visitekaartjes, maar als je je ooit hebt afgevraagd hoe de visitekaartjes van technische legendes zoals Bill Gates en Steve Wozniak eruit zagen, hebben we een compilatie voor je.
Hieronder staan 15 naamkaarten van mensen die een groot stempel hebben gedrukt in de online en technische wereld . Deze namen zijn waarschijnlijk niet onbekend voor jullie, ook al weerspiegelen de ontwerpen echt de dagen van weleer. Sommige kaarten stralen formaliteit uit, andere een gevoel van brutaliteit. Hoe ver ze zijn gekomen uit de tijd dat deze visitekaartjes hun ronde deden.
Mark Zuckerberg, Facebook . De mede-oprichter en CEO van Facebook heeft de wereld binnen handbereik en maakte zichzelf duidelijk aan de wereld met de zin "I'm CEO, Bitch" op zijn naamkaart. (Afbeeldingsbron: anthonylee)

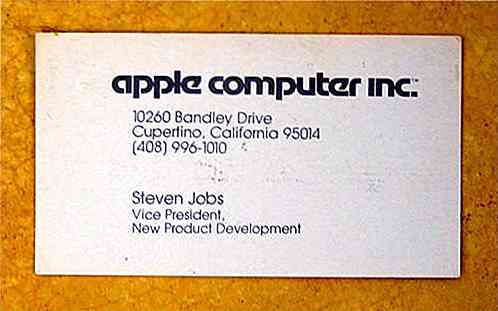
Steve Jobs, Apple . Vroeger ging de oprichter van Apple voorbij met een relatief eenvoudige naamkaart. (Afbeeldingsbron: ofisyasami)

Jerry Yang, Yahoo! . De chef van Yahoo koos voor een leukere aanpak met zijn naamkaart. En kijk eens naar die e-mail: [email protected]. Je kunt dergelijke e-mails niet meer vinden. (Afbeeldingsbron: bitrebels)

Eric Schmidt, Google . Voormalig CEO van Google en nu uitvoerend voorzitter gebruikten een formele en eenvoudige naamkaart om zichzelf voor te stellen aan collega-zakenmensen. De kleur voor g leek echter een beetje anders. (Afbeeldingsbron: bitrebels)

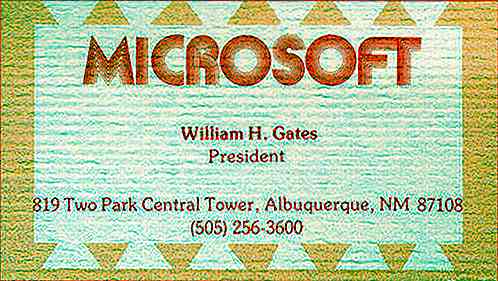
Bill Gates, Microsoft . De ruggengraat van Microsoft gebruikte feloranje als kleurenpalet voor zijn visitekaartje. Hij gebruikte zelfs zijn voornaam, William. (Afbeeldingsbron: designtaxi)

Larry Page, Google . De mede-oprichter en CEO van Google, Larry Page zorgde ervoor dat iedereen het bedrijf kende waarvoor hij werkte, met de enorme Google! logo in het midden. (Image Source: businessinsider)

Steve Wozniak, mede-oprichter van Apple . Wozniak ging voor een andere benadering dan Jobs. De mede-oprichter van Apple koos voor een metalen, bijna kredietkaartachtig gevoel voor zijn naamkaart. (Afbeeldingsbron: topdesignmag)

Evan Williams, Twitter . Williams ging voor een heel eenvoudig ontwerp voor zijn visitekaartje. Het lijkt erop dat het is gemaakt van gerecycled papier! (Afbeeldingsbron: clubsoda)

Mitchell Baker, Mozilla . Mozilla's voormalige voorzitter droeg het originele dinosauruslogo van Mozilla op haar visitekaartje. (Afbeeldingsbron: lizardwrangler)

Meg Whitman, HP . CEO van Hewlett-Packard houdt het eenvoudig met haar visitekaartje. (Afbeeldingsbron: startiger)

Tim Berners-Lee, oprichter van WWW . Een man die veel mensen vandaag bedanken voor het uitvinden van het wereldwijde web, Berners-Lee ging voorbij met dit klassieke visitekaartjeontwerp. (Afbeeldingsbron: telenet)

Kevin Mitnick, 'World's Most Wanted' hacker . Zelfs 's werelds meest gezochte hacker had zijn eigen visitekaartje! Het is zeker gemaakt om indruk te maken! (Afbeeldingsbron: acumendesign)

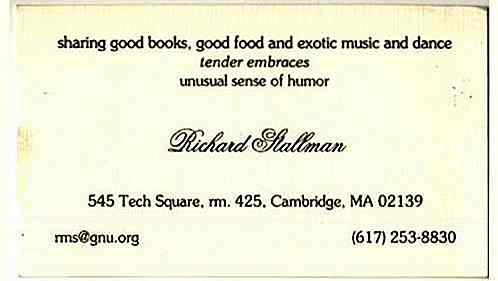
Richard Stallman, GNU . Stallman staat bekend om zijn vrije software-beweging en voor de lancering van het GNU-project - en minder over zijn ongewone gevoel voor humor. (Afbeeldingsbron: cngulu)

Wright Brothers, Cycle Company . Van de gebroeders Wright was bekend dat ze 's werelds eerste succesvolle vliegtuig hebben gebouwd. Dit was de naamkaart die ze gebruikten toen ze hun eigen bedrijf begonnen. (Afbeeldingsbron: psprint)

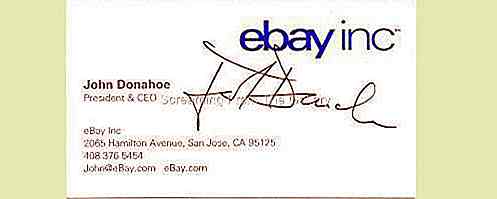
John Donahoe, eBay . eBay staat bekend als een succesvol platform voor online winkelen. De CEO gebruikte een klassiek ontwerp voor zijn visitekaartje. (Beeldbron: auctiva)


25 willekeurige freebies voor webontwerpers
Er zijn veel ontwerpers die zo vriendelijk zijn om freebies te maken en deze met de community te delen. Als u op zoek bent naar mockups, ui-kits, PSD-sjablonen, lettertypen, pictogrammen, brandingpakketten en meer, hebben we er een paar in dit bericht samengebracht. Het enige dat u hoeft te doen, is ze downloaden en vervolgens deze freebies voor uw project bewerken en aanpassen

15 Email Logo ontwerpen voor uw inspiratie
Post is zo'n integraal onderdeel van ons leven geworden dat we ons nauwelijks kunnen herinneren hoe het leven zonder was geweest. Tegenwoordig is de markt verzadigd met zoveel postdiensten (sommige onvindbaar en anoniem) dat we worden behandeld met hele toffe ontwerpen voor e-maillogo's.Hoewel de vorm van een envelop prominent als een motief wordt gebruikt, zoals de onderstaande voorbeelden laten zien, is er nog steeds veel ruimte voor creativiteit