nl.hideout-lastation.com
nl.hideout-lastation.com
Deze Checkbox-bibliotheek biedt tientallen gratis CSS-checkboxstijlen
Bent u op zoek naar aangepaste keuzevak UI-stijlen voor uw website? Neem een kijkje in de CSS Checkbox-bibliotheek die gratis wordt gehost op GitHub.
Deze enorme bibliotheek ondersteunt tientallen stijlen voor checkbox-items, zoals schuifregelaars, aan / uit-ontwerpen, cirkels en vierkanten tussen vele andere vormen.
U krijgt volledige toegang tot de HTML / CSS-code, dus het is heel eenvoudig om deze op uw site te gebruiken. Om nog maar te zwijgen van het is ook volledig open-sourced en beschikbaar voor zowel persoonlijke als commerciële projecten .
 Om aan de slag te gaan, kunt u de GitHub-repo bezoeken en alle bestanden lokaal naar uw computer downloaden . Of u kunt de bibliotheek via npm installeren.
Om aan de slag te gaan, kunt u de GitHub-repo bezoeken en alle bestanden lokaal naar uw computer downloaden . Of u kunt de bibliotheek via npm installeren.Standaard heeft elke checkbox-stijl een eigen klasse . Het checkboxes.min.css stylesheet heeft alles wat je nodig hebt, dus als dat op je pagina staat, ben je helemaal klaar.
Elke checkbox-stijl ondersteunt moderne browsers en de meeste oudere browsers, inclusief IE9 + .
De workflow voor deze bibliotheek is misschien de eenvoudigste die ik ooit heb gezien. Nadat u de stylesheet aan uw pagina hebt toegevoegd, kunt u alle stijlen van de hoofddemonstratie doornemen en zien wat opvalt.
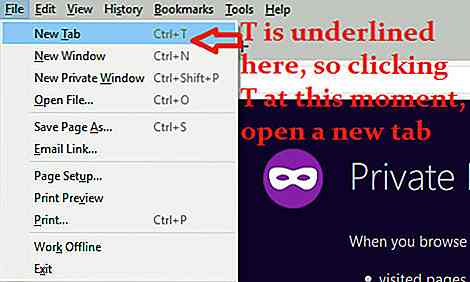
Van daaruit kun je kiezen wat het beste werkt. Als u op de knop HTML klikt, wordt een modaal weergegeven met de broncode voor dat selectievakje . Kopieer en plak het nu in uw site, geef het de juiste naam / waarde (indien van toepassing) en u bent klaar!
Geen gedoe, heel weinig maatwerk en eigenlijk geen codeervaardigheden vereist.
Je zult zien dat elke checkbox-stijl zowel een licht als een donker thema heeft, voor meer ondersteuning. Dit betekent dat u zonder problemen een selectievakje moet vinden dat bij uw website past. Bovendien kunt u extra klassen gebruiken, zoals .ckbx-small of .ckbx-xlarge om de grootte te vergroten.
Met meer dan 25 verschillende stijlen en veel verschillende animaties moet ik zeggen dat deze CSS Checkbox-bibliotheek indrukwekkend is. Ideaal voor elke frontend-ontwikkelaar die tijd wil besparen in zijn workflow en het UI-ontwerp van elk webformulier wil verbeteren .

60 prachtige Ubuntu-bureaublad achtergronden
Ondanks de groeiende populariteit van reguliere besturingssystemen zoals Windows en macOS, zijn veel mensen nog steeds toegewijde gebruikers van Ubuntu en zijn functies.Als je een van die Ubuntu-fans bent, zijn er veel interessante achtergronden speciaal ontworpen voor Ubuntu-gebruikers . In dit bericht presenteer ik enkele van de meest verbazingwekkende Ubuntu-achtergronden

10 slanke draagbare scanners die u kunt kopen
Veel moderne mobiele scanners hebben functies die traditioneel worden aangetroffen op desktop documentscanners. Het verschil is dat ze licht zijn en gemakkelijk mee te nemen zijn . Met behulp van draagbare scanners kan elke persoon onderweg gemakkelijk visitekaartjes, verklaringen, facturen en andere documenten beheren die ze nodig hebben om te digitaliseren