nl.hideout-lastation.com
nl.hideout-lastation.com
Test de mobiele vriendelijkheid van uw website met deze Google-tool
Het jaar 2016 maakte geschiedenis toen mobiel internetgebruik de desktop voor het eerst overtrof . Het moet overduidelijk zijn dat responsief webdesign niet kan worden genegeerd .
Maar alleen omdat u een responsieve lay-out maakt, betekent niet dat de gebruikerservaring geweldig zal zijn. U moet altijd rekening houden met de bruikbaarheid op verschillende apparaten en de totale laadtijd van de pagina .
Google publiceerde onlangs een gloednieuwe tool genaamd de mobiele website testen snelheidstool .
 Met deze web-app kunt u elke website analyseren en een score behalen op basis van de gemiddelde laadtijd van de site en de totale responsieve ontwerpkenmerken.
Met deze web-app kunt u elke website analyseren en een score behalen op basis van de gemiddelde laadtijd van de site en de totale responsieve ontwerpkenmerken.U voert eenvoudig een domein in en laat het uitvoeren . Het testen kan enkele minuten duren, dus probeer geduldig te zijn.
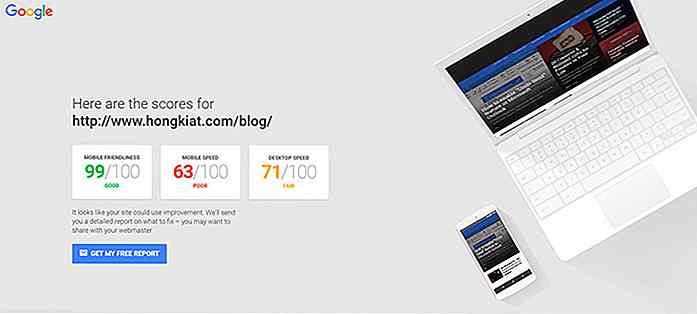
Als het klaar is, ziet u drie scores van 0-100 :
- Mobiele vriendelijkheid
- Mobiele snelheid
- Desktop snelheid
Ik weet niet precies hoe de snelheden voor mobiel en desktop worden berekend, maar ze lijken te verschillen .
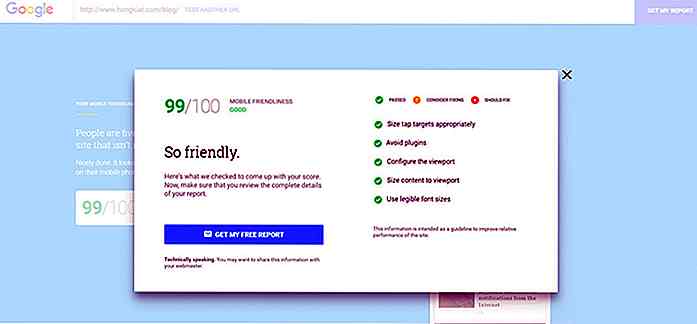
 Terwijl u door de pagina bladert, vindt u drie verschillende secties voor elke ranglijst.
Terwijl u door de pagina bladert, vindt u drie verschillende secties voor elke ranglijst.U kunt op de knop "Meer informatie" klikken voor een modaal venster waarin de specifieke gebieden worden beschreven die in de lijst zijn aangevinkt.
De tester voor mobiele vriendelijkheid controleert bijvoorbeeld de viewport, lettergrootten / kleuren en de grootte van tappable targets zoals knoppen of links.
Dit is de voortgangscheck voor mobiele reactiviteit van Hongkiat.
 Het is tamelijk gewoon om minder goede resultaten te behalen voor de snelheidstests (Hongkiat heeft Mashable zelfs verslagen!).
Het is tamelijk gewoon om minder goede resultaten te behalen voor de snelheidstests (Hongkiat heeft Mashable zelfs verslagen!).Deze beoordelingen kunnen door veel verschillende dingen worden veroorzaakt en u kunt Google een lijst met hun bevindingen en de mogelijke oplossingen rechtstreeks naar uw e-mail sturen.
Dit is een van de coolste nieuwe apps van Google en ik raad het absoluut aan als algemene testtool voor webontwikkelaars.
Merk op dat dit vergelijkbaar is met Google's twee andere tools voor PageSpeed Insights en de mobielvriendelijke test .
Maar met hun nieuwe testtool voor mobiele sites, kunt u zowel de paginasnelheid als de mobiele-vriendelijkheid in dezelfde analyse controleren. Echt geweldige app en zeker de moeite waard om te bookmarken voor toekomstige referentie.

18 Essentiële plug-ins om meer uit sublieme tekst te halen
Hoewel SublimeText wordt geleverd met een heleboel geweldige functies die ons helpen als webontwikkelaars te werken, zoals bij elke andere tool, is er altijd ruimte voor verbeteringen . Dit is wanneer plug-ins echt nuttig kunnen zijn (en we zijn grote fans van plug-ins).Voordat we verdergaan, wil je misschien onze vorige berichten op SublimeText bekijken om te zien wat het in zijn oorspronkelijke staat kan doen:Eenvoudig kleurenpikken in sublieme tekstBeheer notities en lijsten met sublieme tekstHoe Sass compileren met sublieme tekstHoe veranderingen in de browser kunnen worden vernieuwd met su
![Hoe Chrome de oorlog van de browsers won [Infographic]](http://hideout-lastation.com/img/tech-design-tips/400/how-chrome-won-war-browsers.jpg)
Hoe Chrome de oorlog van de browsers won [Infographic]
Volgens StatCounter regeert Chrome nog steeds supremeren als de favoriete voorkeursbrowser, voor IE, Firefox, Safari, Opera en andere browsers. Het afgelopen jaar leidde Chrome gestaag tot bijna de helft van het gebruikersaandeel voor browsers op desktops, tablets en consoles ondanks de algemene klacht over de neiging tot crashen en zwaar geheugengebruik