 nl.hideout-lastation.com
nl.hideout-lastation.com
Tien draadframe-kits die u gratis kunt downloaden
Als ontwerper passeer je verschillende stappen terwijl je aan je project werkt, van het ontwerpen van je ideeën op papier, tot het maken van wireframes en tot het verfijnen van je prototype . Als je veel projecten hebt, zal het enige tijd duren om alles voor iedereen van nul af aan te maken.
In deze post verzamelden we 10 wireframe-kits die je kunnen helpen bij het wireframing-proces . Door deze kits te gebruiken, kunt u sneller en effectiever werken en vanaf nu kunt u uw project een kickstart geven en uw UX-ontwerpworkflow versnellen .
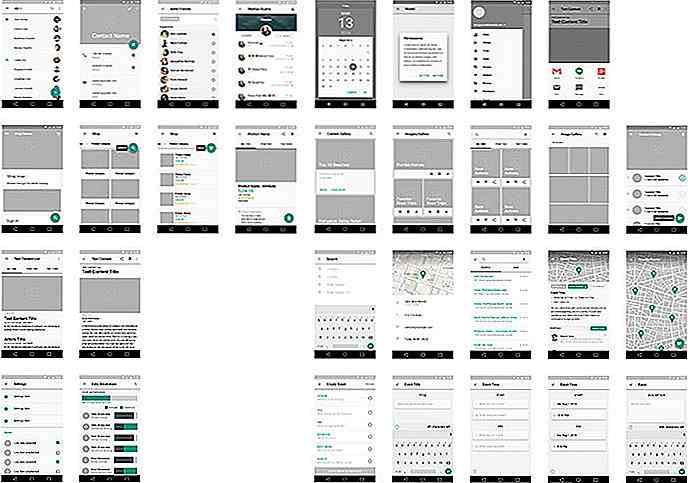
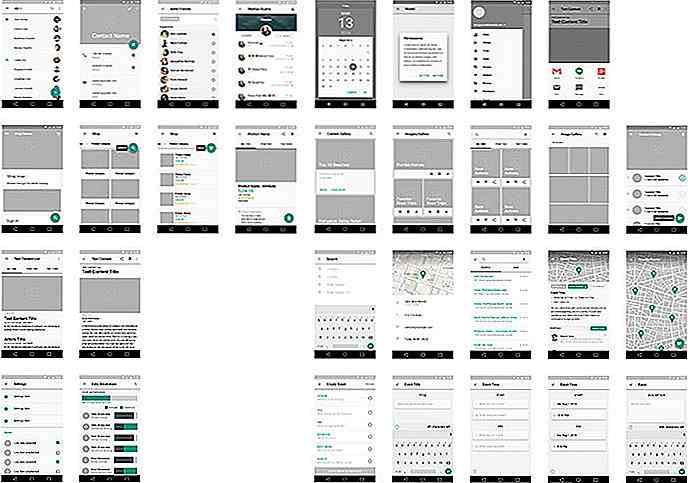
Materiaalontwerp Wireframe Kit
Deze Material Design Wireframe Kit is zo'n enorme compilatie geworden dat de maker het op een Dropbox moet hosten om het voor iedereen beschikbaar te maken. Tot nu toe zijn er 41 schermen beschikbaar, waaronder het contactscherm, e-commerce, tekstinhoud, pagina-instellingen en meer. Download hier het schetsbestand.

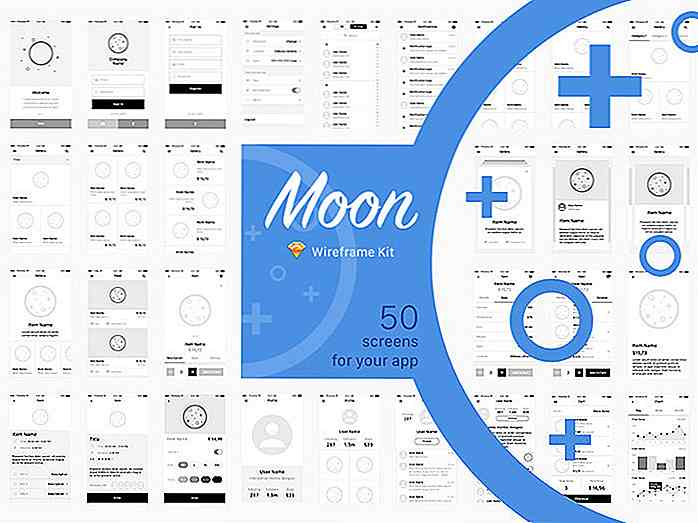
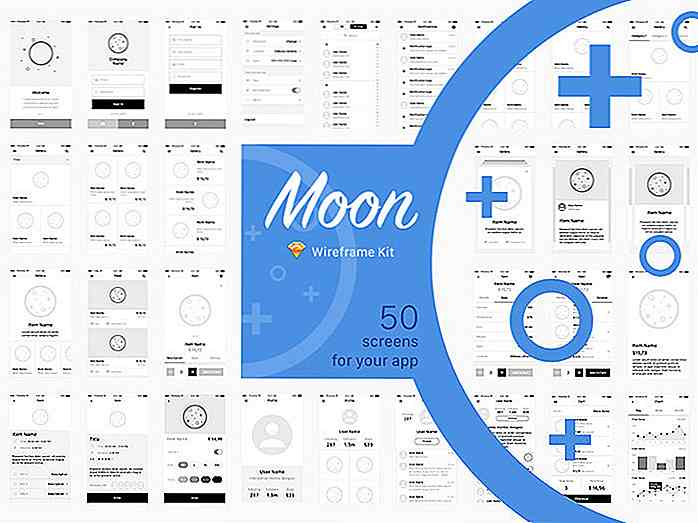
Moon wireframe kit
Hier zijn 50 schermen die klaar zijn voor gebruik in uw volgende app-ontwerpproject. De kit bevat splashscreens, aanmeldings- en aanmeldingselementen, menu, instelling, feedgalerij, itemdetails en meer. Deze geweldige set gemaakt door George Frigo. De bestanden die beschikbaar zijn op Sketch en het gecomprimeerde bestand kunnen hier worden gedownload.

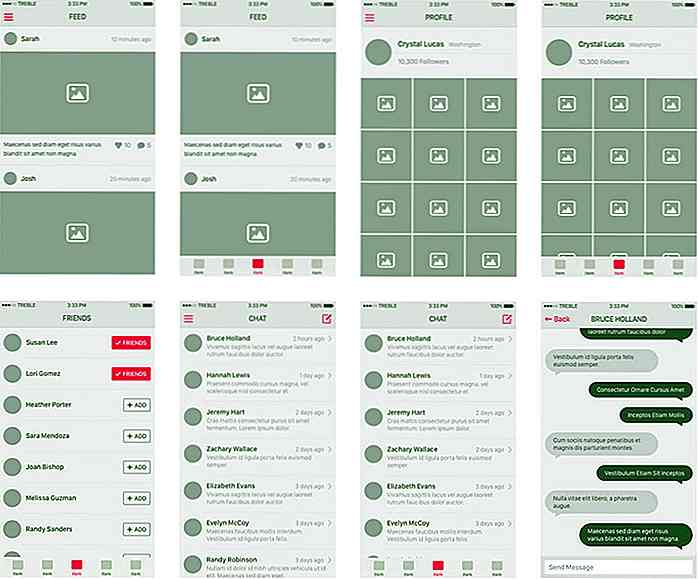
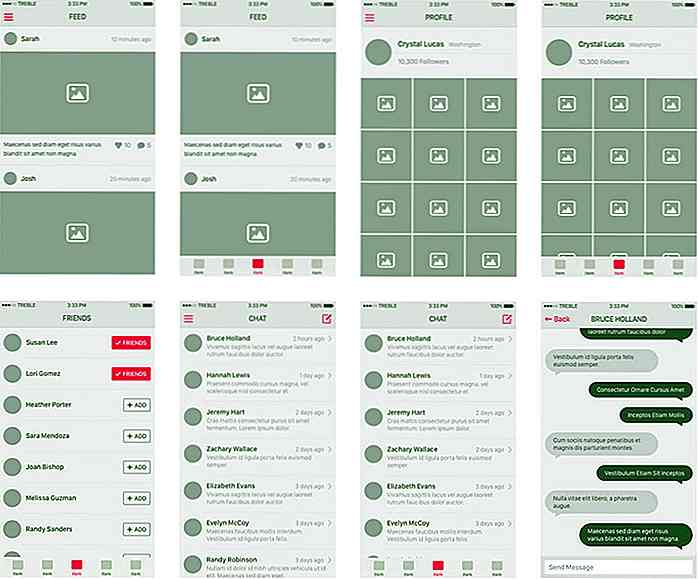
Mobiele draadframe-set
De Mobile Wireframe Kit bevat het meest gebruikte UI-element in het ontwerp van mobiele apps, bestaande uit 20 schermen en 50 mobiele gebruikersinterface-elementen . De schermen zoals "Aanmelden", "Account maken", "Walkthrough", "Profielpagina", "Dashboard", zullen u onder andere helpen bij het snel starten van uw app-ontwerp. Download hier het Sketch 3- bestand.

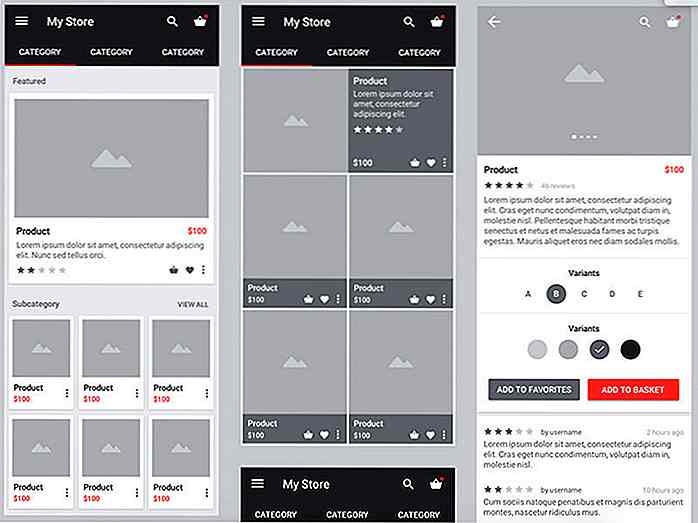
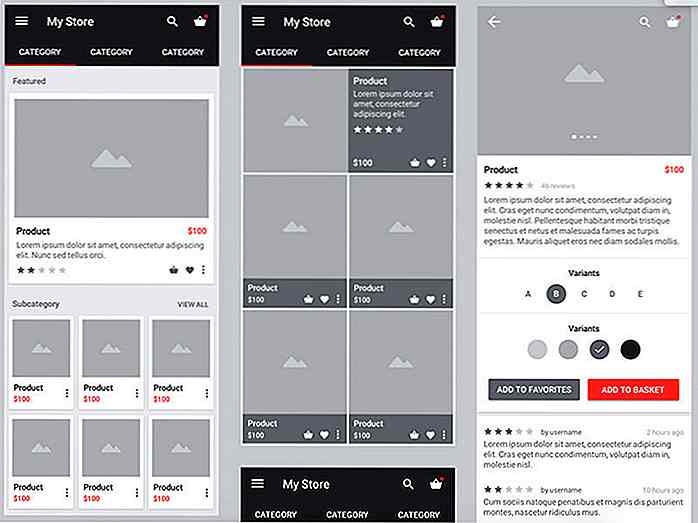
Carbonmateriaal Wireframe Kit
Carbon is een geweldige wireframekit met Material Design, ontworpen voor gebruik in uw volgende mobiele e-Commerce app. Het bevat 15 e-commerce schermen en meer dan 30 elementen in een apart bestand, evenals lagen en het Roboto-lettertype inbegrepen. Je kunt deze kit downloaden in Photoshop en Sketch of in een bundel opnemen.

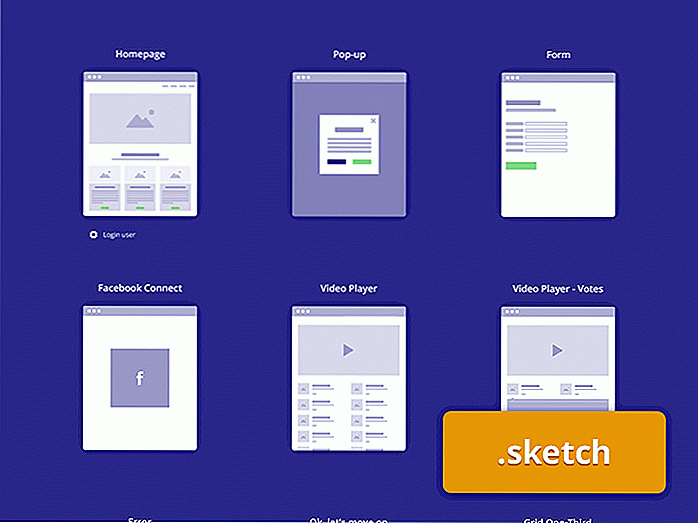
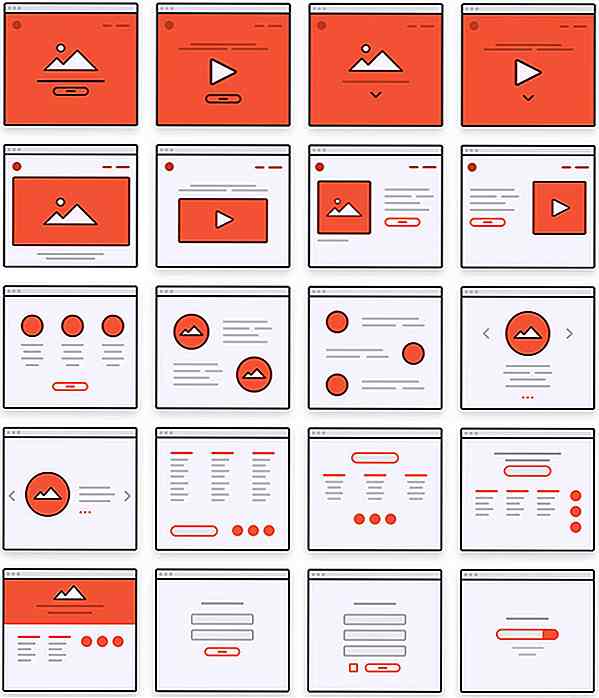
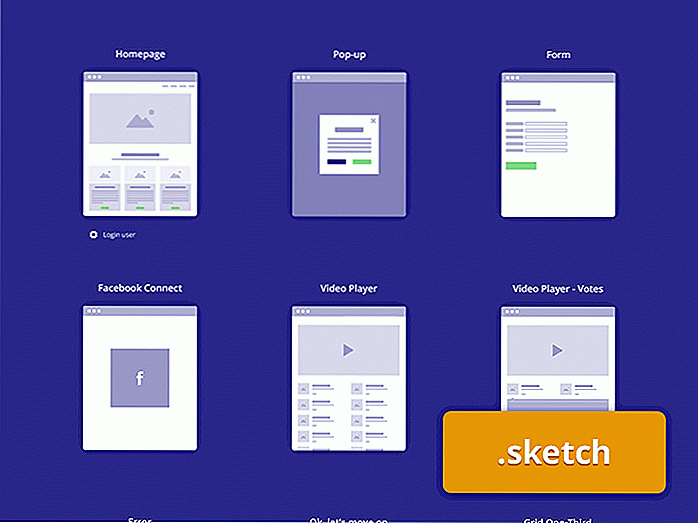
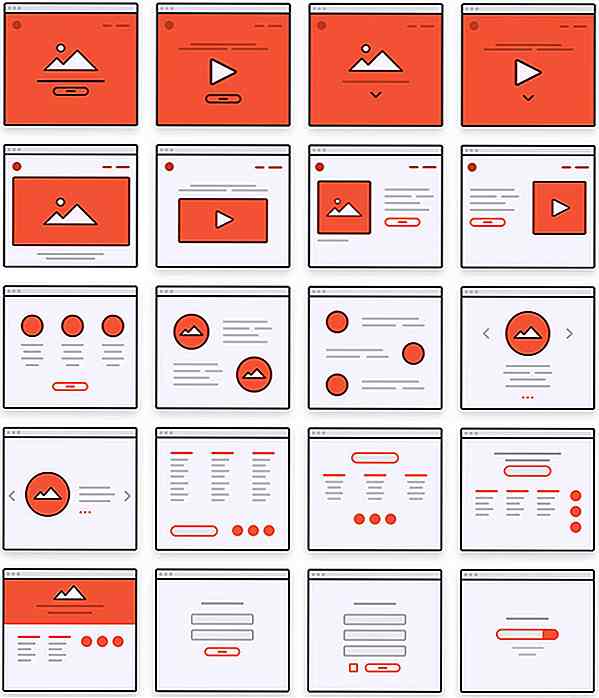
Stroomschema-kit
Deze wireframekit helpt ontwerpers om klanten snel de interactie tussen pagina's te laten zien en werkt goed voor snelle bestemmingsplannen en sitemaps. De kit bevat ook items zoals pijlen en symbolen, maar komt niet met het gratis lettertype Open Sans van Google, dat u eerst moet krijgen voordat u de kit opent. Download hier het schetsbestand.

Snap Kit
Als je een app wilt bouwen voor iOS 8, dan is Snap Kit de juiste wireframing-tool voor jou. Het bevat 22 mockups en nog meer elementen die u kunt aanpassen en gebruiken voor het mockup van uw app-ontwerp. Snap is beschikbaar in Sketch- formaat. Download deze kit hier.

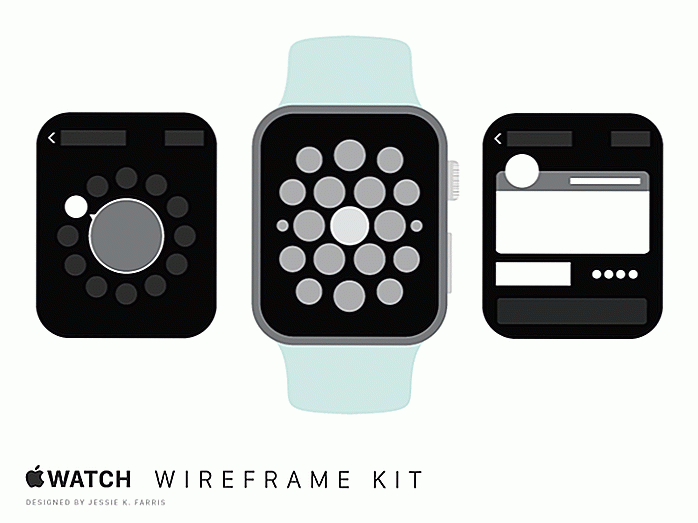
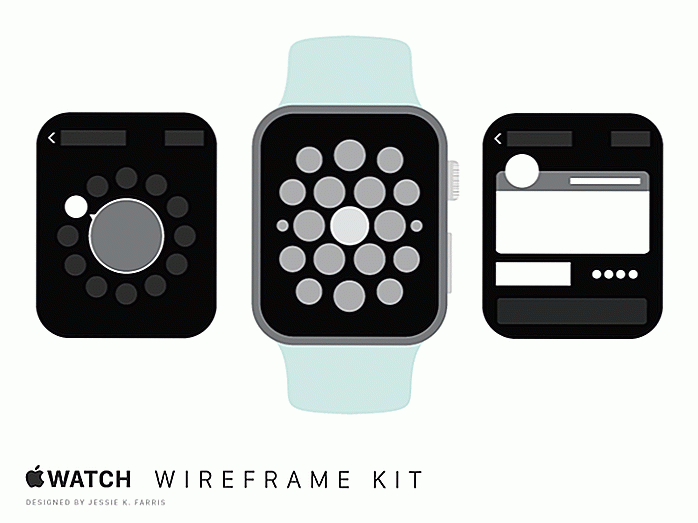
Apple Watch Wireframe Kit
Dit wireframe is speciaal ontworpen voor apps die zijn gemaakt voor de Apple Watch . Het is in AI- indeling. Inbegrepen in de kit: 20 minimale horlogeschermen, componenten, formaatrichtlijnen en een Apple Watch-mockup. Je kunt de kit hier downloaden.

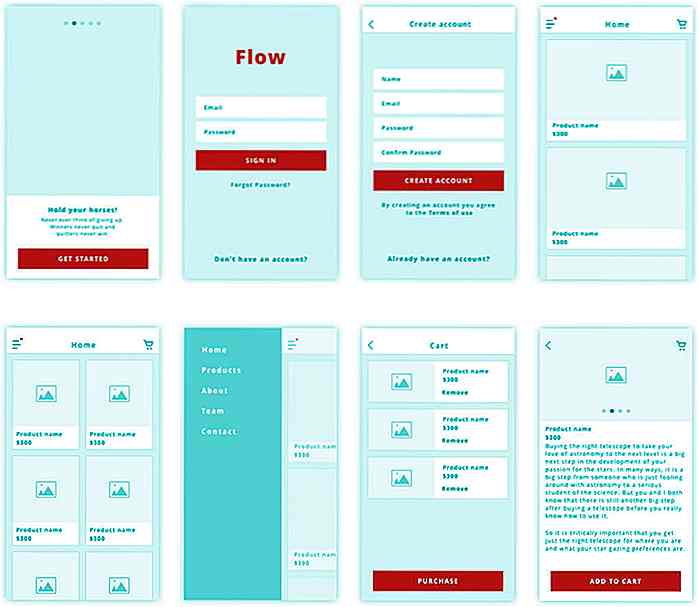
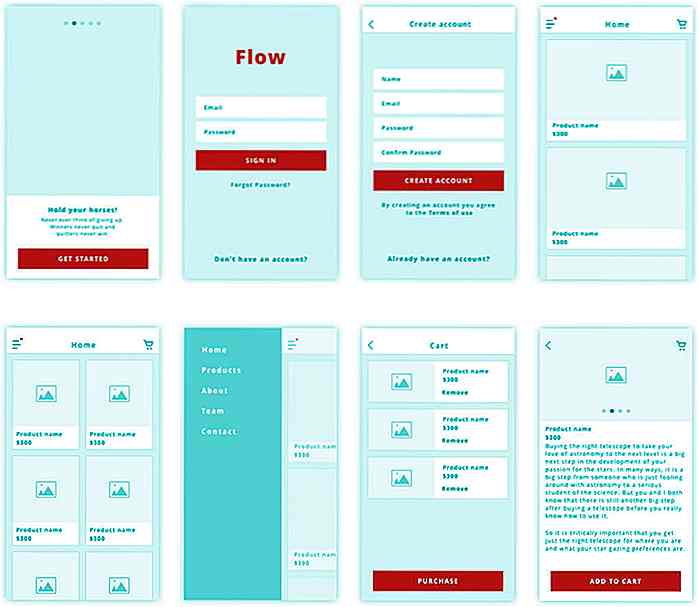
FlowiOS Wireframe Kit
Hier is een schone wireframekit voor een iOS-app gemaakt door Vineet Kumar. Het beschikt over zijbalkmenu's, galerij, pagina met functies voor producten, cart, instellingenpagina en meer. Je kunt het Sketch- bestand van 12 schermen downloaden om je app-ontwerp te starten. Download hier het schetsbestand.

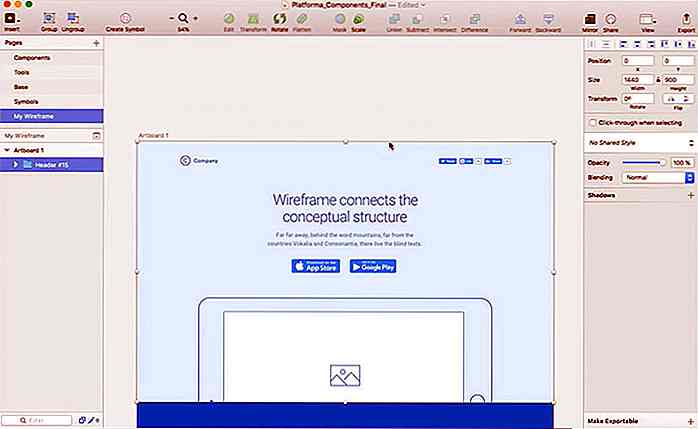
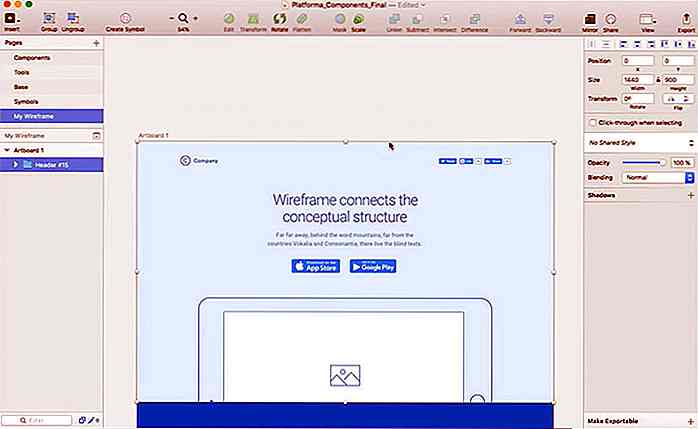
Platforma Ultimate Wireframe Kit
De Platforma Ultimate Wireframe Kit biedt u 20 wireframe-indelingen in 4 categorieën, kopteksten, inhoud, functies en voetteksten gratis. De bestanden zijn er in drie formaten: Photoshop, Adobe Illustrator en Sketch. De volledige versie van de kit bevat meer dan 200 lay-outs en is beschikbaar voor $ 68. Download hier de gratis versie.

Wireflows
Lingo bestaat uit miniweb- wireframes om ontwerpers te helpen bij het in kaart brengen van gebruikersworkflows in een app. Met deze kit kun je prototypen sneller ontwerpen. U moet echter wel de Lingo-app gebruiken om de bestanden te openen, wat op zijn beurt Mac OS X 10.10+ vereist om te kunnen werken. Je kunt de Lingo-resourcekit hier downloaden.


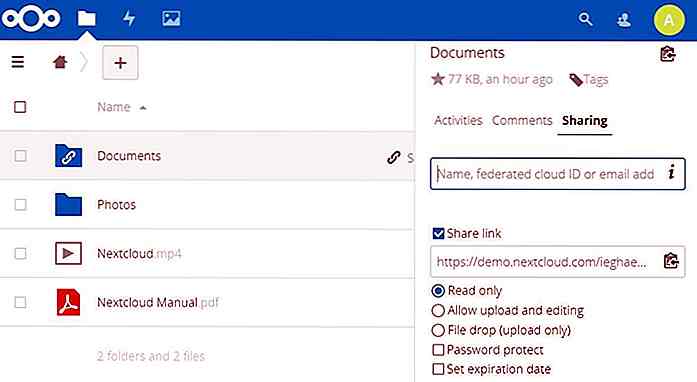
Zelf gehoste cloudopslag: Nextcloud versus ownCloud versus Seafile
Ben je van plan je eigen Dropbox-achtige cloudopslag voor je team of bedrijf te bouwen? Hoewel er verschillende door uzelf gehoste cloudoplossingen zijn voor het maken van een privécloud, maar niet allemaal voldoen aan uw vereisten.Dat is de reden waarom ik in dit bericht de confrontatie aanga met de top drie van door uzelf gehoste cloudopslagoplossingen, namelijk Nextcloud, ownCloud en Seafile, om u te helpen het beste te kiezen.

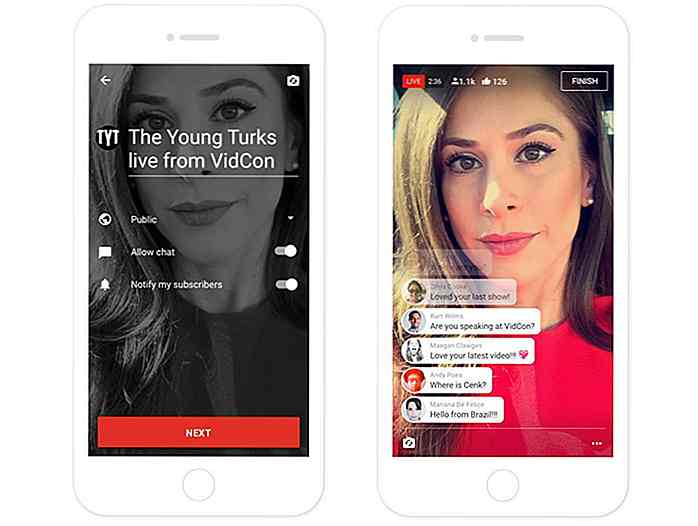
Het mobiele live-streamingplatform van YouTube is openbaar
In juni 2016 rolde YouTube zijn mobiele live streamingplatform uit naar een geselecteerd aantal gebruikers. Snel door naar februari 2017, zal het mobiele livestreamingplatform eindelijk in het publiek druppelen, terwijl YouTube binnenkort de functie voor populaire YouTubers begint uit te rollen.Voor degenen die zich niet bewust zijn van deze specifieke functie, maakt het mobiele live streaming-platform van YouTube deel uit van de YouTube-mobiele app, waarmee gebruikers live kunnen uitzenden vanaf hun mobiele apparaten













![Beste mobiele apps voor sensorische beperkingen [Infographic]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)