nl.hideout-lastation.com
nl.hideout-lastation.com
Live-testlettertypen op browser eenvoudig met lettertype Dragr
Typografie draagt bij aan de leeservaring van een site. Daarom besteden webontwerpers veel tijd aan het vinden van geweldige lettertypen die passen bij het ontwerp van hun website.
Aangepast lettertype toepassen op uw webpagina vereist verschillende stappen. We kiezen een lettertype, zetten het vervolgens om naar een webcompatibele indeling en voegen het vervolgens toe aan de stijlregels. Het is verre van effectief, vooral als je het proces meerdere keren moet herhalen, met meerdere lettertypen. Hier is een alternatief: Font Dragr.
Lettertype Dragr biedt een nieuwe revolutionaire manier om lettertypen in browsers te testen. Sleep het lettertype uit uw lettertypecollectie naar de pagina en het lettertype op die pagina verandert automatisch in het gekozen lettertype. Laten we het bekijken.
Lettertype Dragr is ontwikkeld door Ryan Seddon met behulp van de @font-face regel, HTML5 Drag-n-Drop API, en ook offline toegang tot applicationCache, wat ons in staat stelt om het te gebruiken zonder de internetverbinding na een eerste bezoek.
Het ondersteunt verschillende typen lettertypen, waaronder TrueType (TTF), OpenType (OTF), Scalable Vector Graphics (SVG) en Web Open Font Format (WOFF). Met Font Dragr kunt u lettertypen op twee manieren testen:
1. De standaardmethode
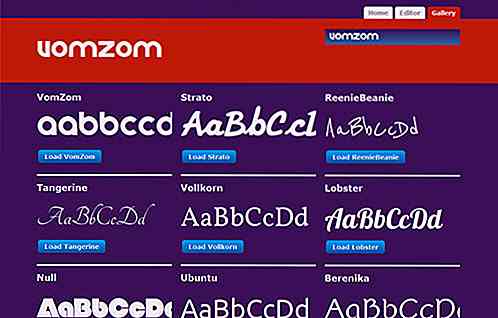
Ga naar FontDragr en sleep het lettertype naar een willekeurige plaats op de pagina. U zult twee tabbladen vinden: tabblad Editor en Galerij .
Met het tabblad Editor kunt u uw lettertypen testen op het gebied van:
- Lichaamsgrootte vergelijking
- grijstinten
- Lettertypegrootte
- Tekst voorbeeld
- Characters
De tekst op de pagina is volledig bewerkbaar, zodat u elke gewenste tekst kunt testen.

Als je een aantal lettertypen nodig hebt om op te experimenteren, kun je een van de 9 die op de galerijpagina staan gebruiken om mee te experimenteren.

2. Gebruik de Bookmarklet
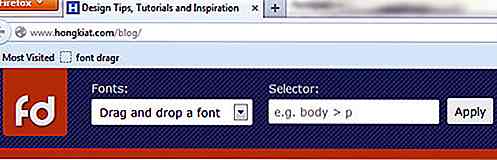
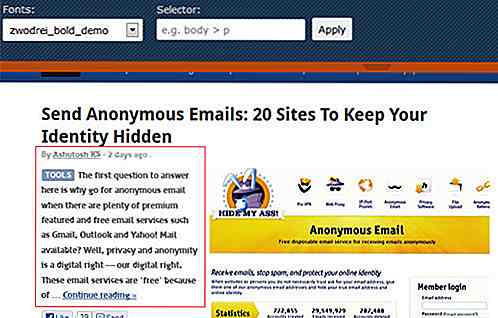
Als alternatief is er de bookmarklet om te gebruiken. Sleep de bookmarklet naar uw bladwijzerbalk en klik erop terwijl u zich op een webpagina bevindt die u wilt testen. Laten we dit demonstreren met hongkiat.com. De volgende screenshot is de site voordat we actie ondernemen.

Na het klikken op de bookmarklet verschijnt er een header (zie hieronder). In het tekstvak Selector kunt u de HTML-elementen opgeven waarop u uw lettertype wilt testen. De standaard selector is p tag, maar je kunt body, h1, h2 etc. uitproberen

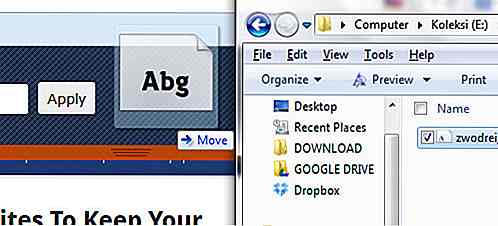
Sleep vervolgens uw lettertype naar de FontDragr-header.

De betreffende tekst wordt automatisch aangepast aan het lettertype dat u hebt gekozen om te testen. In deze opname hieronder is het lettertype dat is gewijzigd gemarkeerd met het rode vak.

De bookmarklet werkt helaas niet op Facebook en op alle sites met HTTPS-protocol . Bovendien kan de kop die wordt weergegeven, alleen worden verborgen of verwijderd als u de webpagina opnieuw laadt.
Bovendien lijkt de functie slepen en neerzetten alleen goed te werken in Firefox 3.6 of hoger en Chrome.
Afronden
Als je ooit vergelijkbare webfont-services zoals FontFonter, FontFriend, Web Fonts Preview of FontPrep (alleen voor Mac) hebt gebruikt, zul je waarschijnlijk Font Dragr het meest complete en gemakkelijkst te gebruiken vinden. Maar neem ons niet op onze hoede, probeer het uit en laat ons een reactie achter over hoe de app werkte (of niet) voor jou.

Positief effect van de negatieve ruimte in de fotografie
Negatieve ruimte kan uw foto een geheel andere sfeer geven dan de andere foto van hetzelfde onderwerp. Het ontbreken van inhoud betekent niet het ontbreken van belangstelling. In feite voegt negatieve ruimte vaak interesse toe, omdat het een sterkere nadruk op het onderwerp kan leggen en het emoties effectief kan oproepen

Intuïtieve gebruikersinterface en hoe deze kan helpen UX te verbeteren
Als u ziet dat twee ontwerpers van gebruikerservaringen met elkaar praten, is het onderwerp van discussie hoogstwaarschijnlijk gebaseerd op 'intuïtieve gebruikersinterface' . Voor elk ontwerpproject tegenwoordig, zijn de belangrijkste criteria waarschijnlijk hoe je het intuïtief kunt maken .