nl.hideout-lastation.com
nl.hideout-lastation.com
Synchroniseer op het web gebaseerde presentatiedia's met Impress.js en Impressr [Quicktip]
Ik heb gesproken over Web Development en WordPress op een paar universiteiten en scholen en een veel voorkomend probleem dat ik tegenkom tijdens een presentatie is dat het publiek bij de achterkant van de menigte mijn dia's nauwelijks kan zien. Hierover heb ik nagedacht: hoe kan ik de presentatiedia's duidelijker maken, maar de spreker en de aanwezigen op dezelfde pagina houden?
Ik heb een oplossing gevonden waarmee het publiek de presentatie op hun eigen apparaat kan bekijken en een manier om de inhoud van de dia's op hun apparaten te synchroniseren, met wat ik wil doormaken terwijl ik op het podium sta. Hier is hoe dit te doen.
De dia's maken
Om dit te doen, moeten we echter in plaats van Keynote of PowerPoint de dia met Impress.js maken.
Met Impress.js kunt u webgebaseerde presentatiedia's maken en deze worden voorzien van animatie-effecten die indrukwekkender zijn dan wat u op Keynote of PowerPoint kunt vinden. Als je een persoon bent met CSS3, kun je zelfs je eigen aangepaste animatie maken (probeer de demo hier).
"Maar, wat als ik CSS, JavaScript en HTML niet begrijp?"
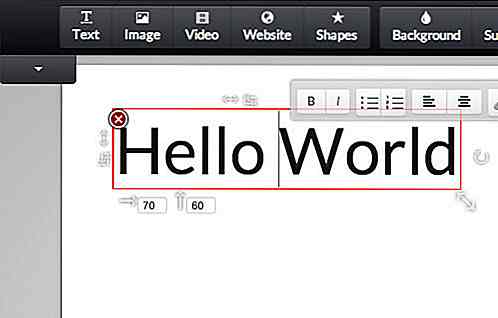
Vervolgens kunt u Strut, een webgebaseerde toepassing gebruiken om uw Impress.js-dia's met GUI te maken . De app is op dit moment nog steeds in bèta, maar hij functioneert goed. U kunt tekst, afbeelding of video invoegen door slepen-en-neerzetten, vergelijkbaar met Keynote of PowerPoint. U kunt ook de achtergrond, kleuren, lettertypefamilie en de grootte ervan wijzigen.

Als u klaar bent met het maken van uw presentatiedia's, kunt u op de grote groene knop aan de rechterkant klikken die Impress bevat . Druk vervolgens op Command + S (Ctrl + S in Windows) om de dia's op te slaan.
Synchroniseren van dia's
Nu zullen we de dia's synchroniseren. Het idee om Impress.js te gebruiken om de dia's te maken, is om de dia's toegankelijk te maken op laptops of mobiele apparaten. Het publiek kan ook een close-up bekijken en zelfs interactie hebben met de dia's. Terwijl u door uw dia's loopt, worden de wijzigingen die u in de dia's aanbrengt (zoals naar de volgende dia gaan) in realtime op hun apparaten weergegeven.
Hiervoor hebt u een JavaScript-bibliotheek nodig met de naam Impressr.js. Deze bibliotheek is twee jaar geleden gepubliceerd. Toch werkt het nog steeds prima en is het heel gemakkelijk te gebruiken. Download de bibliotheek en voeg het volgende toe binnen de head tag.
Voeg vervolgens het volgende toe om Impressr te initialiseren.
$ ("# slide-container"). impressR ({proxyName: 'presentation'}); Zorg ervoor dat u het juiste element selecteert dat de dia's onmiddellijk omhult. De proxyName optie kan op alles worden ingesteld zolang het een string is (platte tekst).
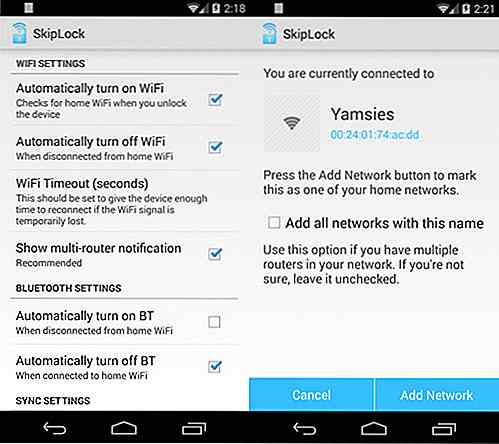
Nu moet de dia in realtime in elk apparaat worden gesynchroniseerd terwijl uw presentatie is geopend. Merk op dat alle apparaten moeten worden verbonden met hetzelfde netwerk . Om het te testen, kunt u de dia in twee verschillende browsers openen. Hier heb ik bijvoorbeeld de dia in Chrome en Firefox geopend.

Je kunt het ook op mobiele apparaten proberen.

Met dit hoesje kunt u uw iPhone altijd en overal opladen
Het valt niet te ontkennen dat de iPhone een lange batterijlevensduur heeft. Zware gebruikers kunnen de batterij van een volledig opgeladen iPhone echter nog steeds binnen normale werkuren leegmaken. De ideale oplossing voor dit probleem is normaal gesproken een powerbank, of bij voorkeur een stopcontact, zodat u de batterij van uw telefoon kunt opladen

20 geroote Android-telefoons Apps die u moet weten
Android gebruikt de term Root of SuperUser voor verhoogde beheerdersbevoegdheden. Veel gebruikers rooten hun Android-apparaten, maar weten niet hoe ze verder moeten gaan als het rooten klaar is. Gelukkig zijn er verschillende Android-applicaties die root-rechten gebruiken om nog veel meer te doen.Root-enabled applicaties laten gebruikers genieten van volledig gebruik van het Android-systeem, en kunnen veel meer doen dan root-disabled applicaties