nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw toegankelijke glijdende Hamburger-menu's met Offcanvas
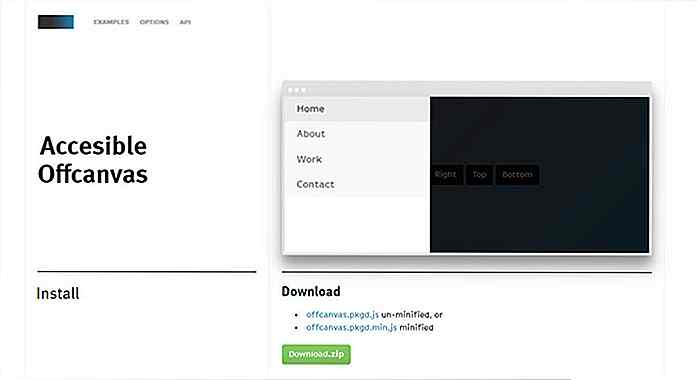
De gratis Offcanvas-plug-in is een van de vele hulpmiddelen voor glijdende navigatie. Je vindt een hele reeks vergelijkbare plug-ins online, maar Offcanvas onderscheidt zich om een paar redenen.
Het is een vrij lichtgewicht bibliotheek en hoewel het op jQuery draait, is het ook niet erg moeilijk om in te stellen . Dit geldt voor zowel de JavaScript-code als de HTML-code, dus u hoeft uw standaardnavigatie helemaal niet te wijzigen.
 Met de Offcanvas-plug-in kunt u bepaalde gebieden aangeven waar het menu moet verschijnen . Standaard is dit meestal de linker- of rechterkant van het scherm, maar u kunt ook de boven- of onderkant van het scherm kiezen.
Met de Offcanvas-plug-in kunt u bepaalde gebieden aangeven waar het menu moet verschijnen . Standaard is dit meestal de linker- of rechterkant van het scherm, maar u kunt ook de boven- of onderkant van het scherm kiezen.Dit maakt Offcanvas geweldig voor meer dan alleen het verschuiven van hamburgermenu's. Het kan worden gebruikt voor het verschuiven van meldingsbalken of zelfs opt-invelden om e-mails vast te leggen .
Elk paneel werkt op dezelfde manier waarop de gebruiker overal op de pagina kan klikken om het schuifmenu te verbergen . En u kunt toetsenbordopdrachten instellen die voldoen aan de ARIA-richtlijnen voor een goede webtoegankelijkheid.
Om Offcanvas geïnstalleerd te krijgen, hebt u alleen een kopie van jQuery nodig, samen met de CSS- / JS-bestanden van Offcanvas . Je kunt deze door npm, bower of rechtstreeks van GitHub slepen.
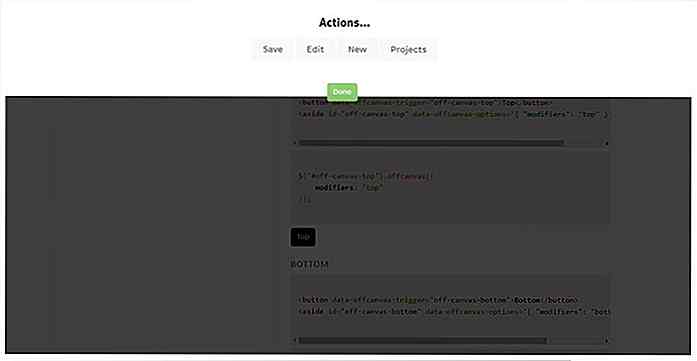
Ook op de GitHub-pagina ziet u een beetje voorbeeldcode die u kunt aanpassen aan uw website. Alles wat je nodig hebt voor de glijdende nav is een
Dit wordt geactiveerd via een ankerverbinding die wijst naar de ID van uw glijdende menu. Hier is een fragment van de Offcanvas GitHub dat een kort voorbeeld illustreert:
... ...
Als je de HTML op je pagina enigszins kunt herwerken, zou het geen enkel probleem moeten zijn om deze helemaal ingesteld te krijgen.
De functie offcanvas() ondersteunt zelfs opties voor het wijzigen van de animatiesnelheid, standaardklasse en callback-functies die kunnen worden uitgevoerd nadat het menu wordt geopend of gesloten.
Bekijk de hoofdplugin-pagina voor meer informatie en een live demo. Offcanvas is een goede keuze voor navigatie met jQuery-ondersteuning als je van hamburgermenu's houdt.

![Reisfoto's bewerken: 8 tips die u moet weten [Infographic]](http://hideout-lastation.com/img/tech-design-tips/168/editing-travel-photos.jpg)
Reisfoto's bewerken: 8 tips die u moet weten [Infographic]
Reizen gaat evenveel over het vernietigen en plezier hebben, het is een belangrijk onderdeel van onze zelfgroei. Het leven is een avontuur en reisfoto's zijn het bewijs dat de wereld een grote, grote plaats is die het ontdekken waard is.Als je veel reist en graag wilt delen over je reizen, wil je misschien wat tijd besteden aan het bewerken van je foto's voordat je ze deelt

8 Menselijke banen AI Robots zullen uiteindelijk overnemen
Vooruitgang in KI en automatisering maakt het reguliere nieuws al sinds laat. Het zijn niet alleen Filippino's of Mexicanen die witte mensen aan het werk krijgen, onze robot-overlords nemen ook het speelveld over. Natuurlijk, dat is maar een grapje. Ik bedoel, de eerste is een grap, maar de laatste is waar