nl.hideout-lastation.com
nl.hideout-lastation.com
Documentbasis-URL specificeren met HTML Element
Websites zijn gebouwd met een reeks links, die verwijzen naar pagina's en bronnen zoals afbeeldingen en stylesheets. Er zijn twee manieren om de URL op te geven die naar deze bronnen linkt : gebruik een absoluut pad of een relatief pad.
Het absolute pad verwijst naar een specifieke bestemming, meestal wordt het gestart met de domeinnaam (samen met HTTP) zoals www.domain.com/destination/source.jpg . Het relatieve pad is het tegenovergestelde: de linkbestemming is afhankelijk van de hoofdlocatie of in de meeste gevallen de domeinnaam van uw website.
Een typisch relatief pad ziet er als volgt uit:
Als uw websitedomein bijvoorbeeld hongkiat.com is, hongkiat.com het afbeeldingspad oplossen naar hongkiat.com//hideout-lastation.com/img/tech-design-tips/809/specifying-document-base-url-with-html-base-element.png . U zou dit moeten begrijpen als u al een tijdje een website aan het ontwikkelen bent.
Maar de meesten van u hebben waarschijnlijk nog nooit gehoord van de element. Deze HTML-tag bestaat al sinds HTML4, maar er wordt heel weinig gezien van de implementatie ervan in het wild. W3C beschrijft dit element als:
"Het basiselement stelt auteurs in staat om de documentbasis-URL te specificeren met het oog op het oplossen van relatieve URL's, en de naam van de standaard browsing-context met het oog op het volgen van hyperlinks."
Deze element bepaalt in feite de basis-URL voor het relatieve pad in webpagina's. In plaats van afhankelijk te zijn van de rootlocatie of het domein van uw website, kunt u het ergens anders naar verwijzen, misschien als de URL waar uw resources zich in CDN bevinden (Content Delivery Network). Laten we eens kijken hoe dat werkt.
Het basiselement gebruiken
De is gedefinieerd naast de en tags in de
. In het volgende voorbeeld stellen we de basis-URL in op Google.Deze specificatie heeft invloed op alle paden in het document, inclusief een pad dat is gespecificeerd binnen het href kenmerk en de src van de afbeeldingen. Dus, ervan uitgaande dat we een stylesheet, afbeeldingen en links in de documentenset hebben met een relatief pad zoals dit, bijvoorbeeld:
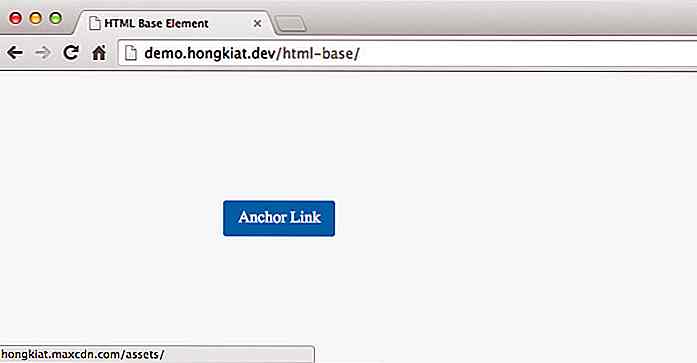
Hoewel onze webpagina onder demo.hongkiat.com staat, demo.hongkiat.com het relatieve pad naar hongkiat.maxcdn.com, volgens het hongkiat.maxcdn.com is opgegeven in de label. Plaats de muisaanwijzer op de link en de browser laat zien waar het pad precies naartoe gaat.

Alle relatieve paden zullen uiteindelijk zijn:
Het standaard linkdoel instellen
Afgezien van het definiëren van de basis-URL, de tag kan ook het standaardkoppelingstarget instellen via het doelattribuut. Stel dat u wilt dat alle koppelingen in het document worden geopend in het nieuwe tabblad van de browser, stel het target met _blank, zoals zo.
beperkingen
De tag bevat echter een aantal voorbehouden:
Eerst de browserondersteuning is geweldig; het werkt in IE6. Maar IE6 denkt dat het een afsluitende tag vereist . Dit kan een hiërarchieprobleem in het document veroorzaken, als de afsluitende tag niet wordt opgegeven. Een eenvoudige snelle manier om dit probleem aan te pakken is door toe te voegen sluiten binnen een reactie, .
Als u # in combinatie met de om een koppeling te maken naar secties in het document, kunt u mogelijk een probleem tegenkomen in Internet Explorer 9. In plaats van naar de sectie waarnaar verwezen wordt te springen, laadt Internet Explorer 9 de pagina opnieuw.
Bovendien resulteert een lege href in de basis-URL in plaats van een koppeling naar de huidige directory waar de pagina zich bevindt (dit is het standaardbrowserengedrag), wat onverwachte problemen met de verwijzingen zou kunnen veroorzaken.
Afronden
De is een handige HTML-functie die verwijzing naar verwijzingen in een webdocument kan vereenvoudigen. Gebruik de tag bewust om de valkuilen te minimaliseren. Volg deze referentie hieronder voor meer informatie over de label:
- Absolute en relatieve URL's - MSDN
- HTML-basiselement - W3C

Tips voor Master Microcopy voor webontwerpers
Geschreven inhoud vormt de overgrote meerderheid van alle websites omdat het de gemakkelijkste inhoud is om te produceren en te consumeren. De schrijfstijl is een grote factor in de bruikbaarheid van een website, maar het wordt vaak over het hoofd gezien met de esthetiek van het ontwerp voorop.Wanneer u net begint en naar een webexemplaar duikt, maakt u waarschijnlijk eenvoudige fouten in het schrijfproces

10 Meest gestelde vragen over Linux
Je hebt waarschijnlijk gehoord van Linux als het gratis alternatief voor Windows en OS X. Het is een van de meest populaire gratis pc-besturingssystemen die er zijn en de kans is groot dat je het al gebruikt zonder het te beseffen. Wist je dat je Android-telefoon wordt aangedreven door Linux ? Het is een ongelooflijk veelzijdig stuk code dat aan de behoeften van bijna elke gebruiker kan voldoen