nl.hideout-lastation.com
nl.hideout-lastation.com
Spanner, de wereldwijde database van Google is nu voor iedereen toegankelijk
In 2007 ontwikkelde Google zijn eigen wereldwijde database met de naam "Spanner" . Sinds de oprichting heeft het bedrijf voor veel van zijn eigen producten op deze database vertrouwd, variërend van Google Foto's tot Gmail. Nu, tien jaar nadat Spanner voor het eerst werd ontworpen, heeft Google Spanner voor iedereen beschikbaar gemaakt via een openbare bèta .
Beschreven als een service die "klanten hun taart laat eten en ook opeten" . Spanner is een wereldwijd gedistribueerde relationele databaseservice die "Atomicity, Consistency, Isolation, Durability" (ACID) -transacties ondersteunt met behoud van SQL-semantiek . Het belangrijkste is dat de database dit doet zonder horizontale schaalvergroting en hoge beschikbaarheid op te geven .
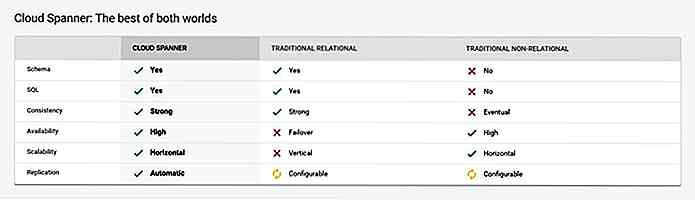
 Door Cloud Spanner beschikbaar te maken voor de massa, hoopt Google dat databasebeheerders en ontwikkelaars van het systeem gebruik zullen maken. Spanner is immers de "best-of-both-worlds" -zaak in termen van databases, omdat het de transactieconsistentie van traditionele databases biedt, evenals de horizontale schaal en gegevensdistributie van NoSQL-databases .
Door Cloud Spanner beschikbaar te maken voor de massa, hoopt Google dat databasebeheerders en ontwikkelaars van het systeem gebruik zullen maken. Spanner is immers de "best-of-both-worlds" -zaak in termen van databases, omdat het de transactieconsistentie van traditionele databases biedt, evenals de horizontale schaal en gegevensdistributie van NoSQL-databases .Daarnaast voegt de Product Manager van Cloud Spanner, Deepti Srivastava, toe dat de service "distribfduted-transacties, schema's en DDL-instructies, SQL-query's en JDBC-stuurprogramma's ondersteunt" . Bibliotheken voor populaire talen zoals Java, Go, Python en Node.js worden ook aangeboden aan klanten.
Als Cloud Spanner voor u interessant lijkt, heeft Google hier een volledige prijslijst voor de service opgegeven.

Sitedrop - een visuele manier om te delen en samen te werken via Dropbox
Er zijn geen twee manieren: Dropbox heeft de manier waarop we werken veranderd. Het was vooral geweldig voor ontwerpers, artiesten, muzikanten en andere creatievelingen, niet alleen om te pronken met het werk, maar ook om samen te werken en werk te delen met klanten, collega's en collega-kunstenaars

5 Tools om uw workflow en online samenwerking te beheren
Succesvolle ontwerpteams vereisen veel dingen: individuen met vergelijkbare vaardigheden en verschillende vaardigheden, een projectmanager of een teamleider die alles samen kan trekken en een omgeving die actieve samenwerking stimuleert .Bij afwezigheid van sterk leiderschap, of een gebrek aan het vermogen om open of vrij samen te werken, kan de kans op succes van een team worden ondermijnd, ongeacht welke vaardigheden aan de orde worden gesteld

![Hoe u uw Android Chrome-browser kunt versnellen [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/756/how-speed-up-your-android-chrome-browser.jpg)