 nl.hideout-lastation.com
nl.hideout-lastation.com
Fresh Resource voor webontwikkelaars - april 2017
Sinds het begin van het jaar 2017 is er veel veranderd in de wereld van webontwikkeling, met nieuwe apps en bronnen die om de dag beschikbaar zijn . Bijblijven met de trend, deel ik vandaag met u een aantal nieuwe bronnen voor webontwikkeling.
Deze hulpmiddelen omvatten een webapp waarmee je de nieuwe native CSS Grid-module kunt leren, een cursus die je helpt om van begin af aan React te leren, een verwijzing om een aantal PHP-ontwerppatronen te leren om je PHP-codes te verbeteren en nog een paar. Laten we ze eens bekijken.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
Slinky
Een Sketch-plugin waarmee u uw Artboard naar HTML e-mailsjabloon kunt exporteren met een eenvoudige klik. Slinky is momenteel in de actieve ontwikkelfase, maar er zijn nog steeds een paar dingen die ruw zijn aan de randen. Volg dus de richtlijn om de best mogelijke output te krijgen .
 Boilrplate
Boilrplate Een samengestelde map met boilerplates en sjablonen waarmee u snel aan de slag kunt met een project. Het bevat een lijst van boilerplates van verschillende talen en raamwerken, waaronder jQuery, Angular, React, WordPress, Backbone en Electron .
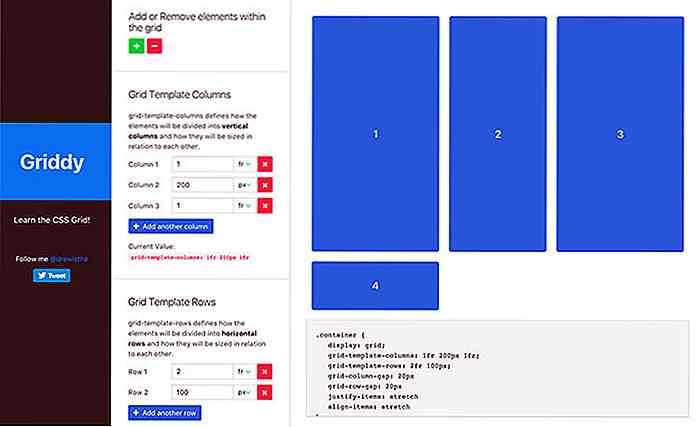
 Griddy
Griddy CSS Grid is het volgende grote ding dat de manier zal veranderen waarop we lay-out regelen en gridrasters gebruiken om een website te bouwen. Echter, gezien de complexiteit, kan het gebruik van CSS Grid voor sommige gebruikers overweldigend zijn . In zo'n geval kan deze handige webapplicatie, Griddy, erg handig zijn bij het leren van CSS Grid .
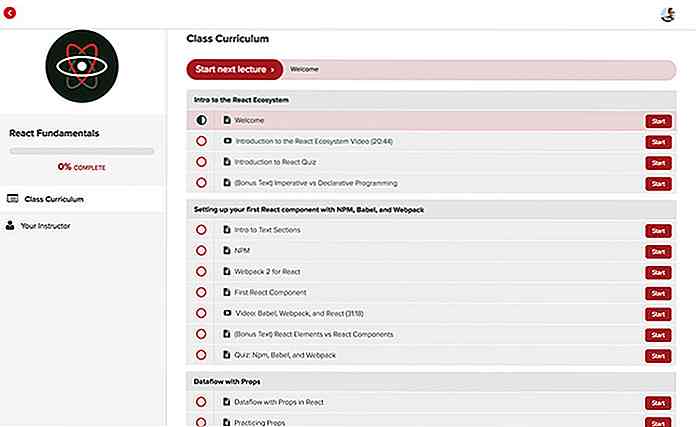
 Reaction Fundamentals
Reaction Fundamentals Ik ben React aan het leren schrijven en heb een geweldige cursus gevonden waarin je kunt leren Reageren als een beginner. De cursus bestaat uit video's, artikelen en quizzen. En heb ik gezegd dat deze cursus helemaal gratis is ?
 Chassis Desktop
Chassis Desktop Chassis is een virtuele machine-configuratie die is ontworpen om te bouwen rond het WordPress-ecosysteem, zoals de thema's en plug-ins. Hiermee kunt u chassisinstallaties visueel beheren. Op het moment van schrijven bevindt Chassis zich nog in de ontwikkelingsfase, maar het wordt binnenkort vrijgegeven .
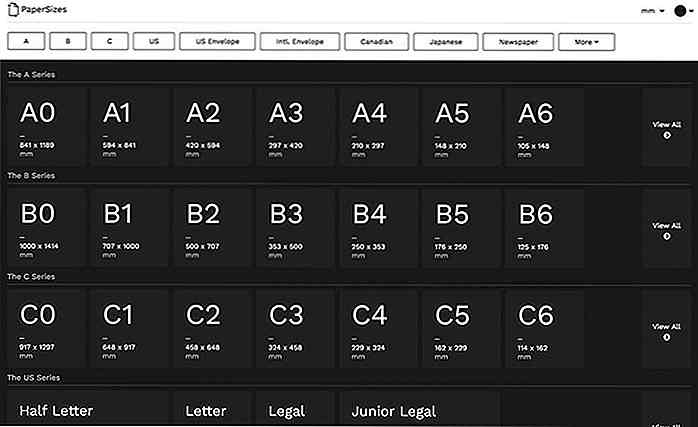
 Papersizes
Papersizes Een verzameling standaardpapierformaten die worden gebruikt in verschillende landen, waaronder de veelgebruikte formaten in Japan, Frankrijk en Canada. Het is een geweldige bron die zowel webontwerpers als ontwikkelaars als bladwijzer kunnen gebruiken .
 TippyJS
TippyJS Een leuke JavaScript-bibliotheek om Tooltip te bouwen, TippyJS wordt geleverd met een overvloed aan instellingen om te configureren hoe de tooltip moet verschijnen en zich moet gedragen. Het is 'themabel' op een manier dat je het uiterlijk eenvoudig kunt aanpassen via CSS . Ontwikkelaars zullen vooral de "Callback" die het biedt waarderen.
 Ontwerppatronen PHP
Ontwerppatronen PHP Inzicht in het ontwerppatroon van een programmeertaal kan helpen bij het produceren van codes die niet alleen werken, maar ook schaalbaar en gemakkelijk te onderhouden zijn. Als je van PHP houdt, is dit een van de tutorials waar je naar moet kijken .
 zuipen
zuipen Guzzle is een handige PHP-bibliotheek om HTTP-verzoeken te maken met verschillende methoden zoals "GET", "POST" en zelfs Async-aanvragen vergelijkbaar met JavaScript. Het wordt geleverd met een overvloed aan functiemethoden, waarbij u eenvoudig het antwoord krijgt van het aangevraagde verzoek, inclusief de antwoordkop , het hoofdgedeelte en de statuscode .
 Mini.css
Mini.css Mini is een CSS-framework met een minimale footprint . En net als de andere frameworks wordt het geleverd met een aantal webcomponenten zoals Grid, Navigation, Table, etc.
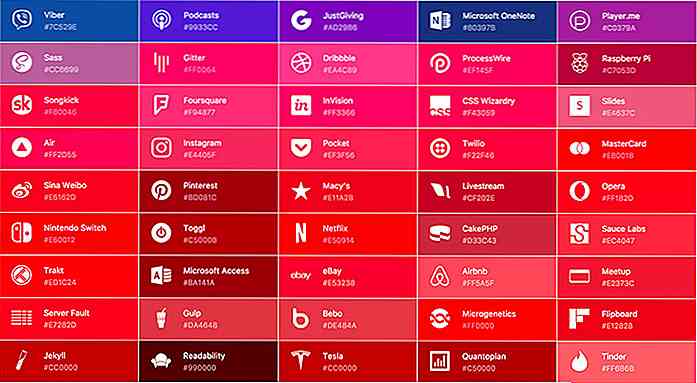
 SimpleIcons
SimpleIcons Een verzameling iconen van bedrijven en merken van populaire merken zoals eBay, Viber, Dribble en Google+ tot de minst populaire, zoals Gitter, Kirby, Viadeo. De pictogrammen zijn in SVG-indeling en kunnen een geweldige bron voor zowel ontwerpers als ontwikkelaars blijken te zijn.
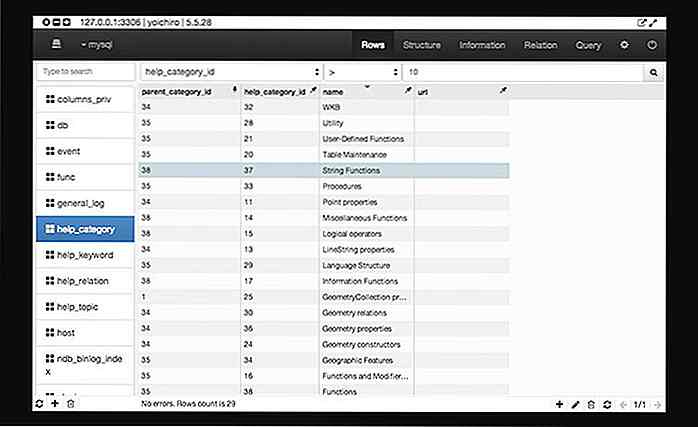
 Chrome MySQL Admin
Chrome MySQL Admin Een Chrome-extensie om uw MySQL-database te beheren . Het is een geweldig alternatief voor apps zoals Sequel Pro en MySQL Workbence.
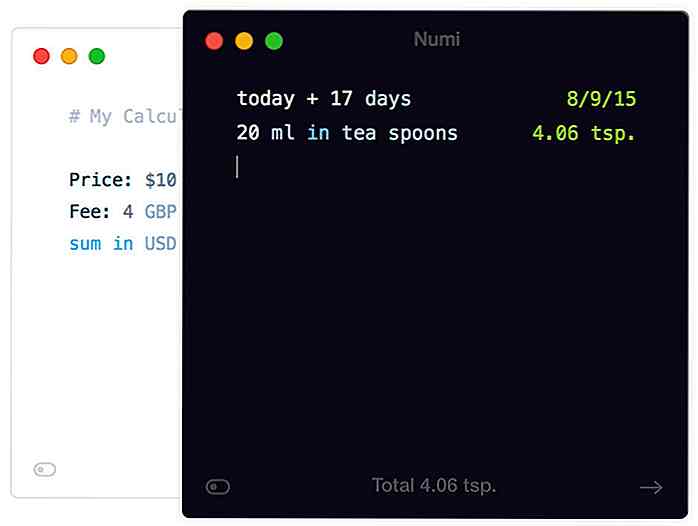
 Numi
Numi Numi is een eenvoudige, mooie en unieke rekenmachine-app voor Mac. Type eenvoudig "10USD in SGD" en u krijgt het resultaat!
 Laradock
Laradock Een Docker-configuratie om Laravel uit te voeren . Laradock ondersteunt verschillende databasemotoren, waaronder MariaDB en MongoDB, evenals cachemachines zoals Redis en Memchaced. Hoewel het is vernoemd naar Laravel, kunt u het ook gebruiken voor andere frameworks of platforms zoals WordPress en Drupal .
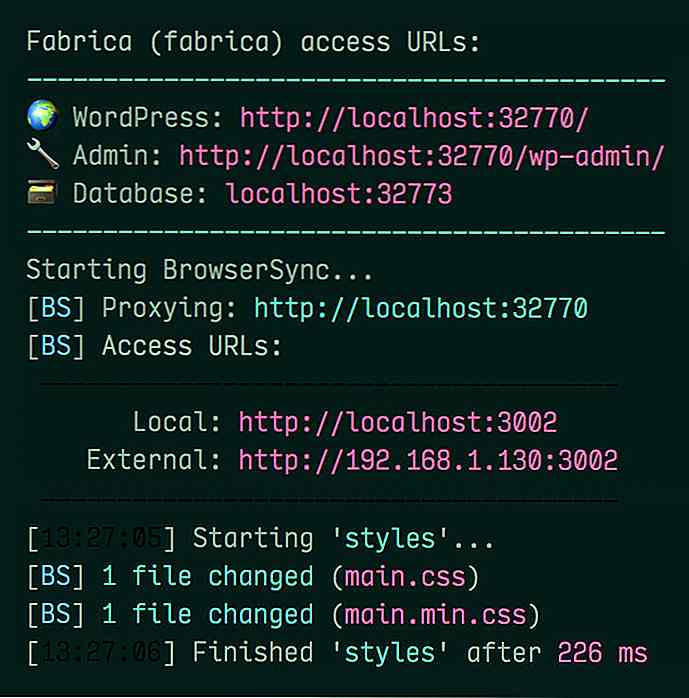
 Fabrica
Fabrica Fabrica is een verzameling tools om WordPress van begin tot einde te ontwikkelen . Fabrica gebruikt Docker voor snel werken en om de ontwikkelomgeving in te stellen en gebruikt WordMove voor de implementatie .
 Schor
Schor Husky is een module Node waarmee we githooks kunnen uitvoeren, zoals pre-commit, pre-receive en post-receive .
 EASYMAP
EASYMAP Met EasyMap is het heel eenvoudig om markeringen te renderen en toe te voegen in Google Maps . Voeg eenvoudig uw Google Maps API-sleutel toe en geef het adres in JSON-indeling op en u bent klaar.
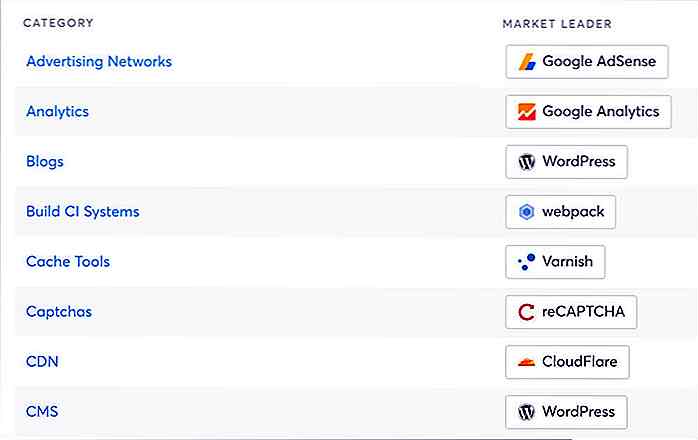
 Wappalyzer
Wappalyzer Een handige Chrome-extensie om te zien welke hulpprogramma's, servers en bibliotheken een website gebruikt . Ik heb uit deze tool ontdekt dat er nog steeds veel populaire websites zijn die jQuery gebruiken, zelfs die zoals Github .
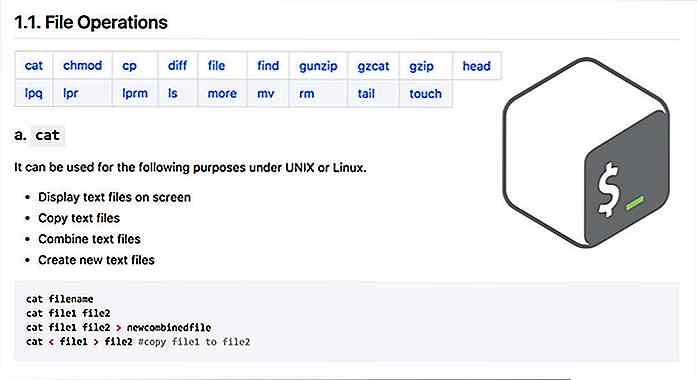
 Bash Guide
Bash Guide Bash Guide, zoals de naam al aangeeft, is een handige handleiding voor basisopdrachtregels . Een geweldige bron voor webontwikkelaars die net zijn begonnen met terminal- en opdrachtregels .
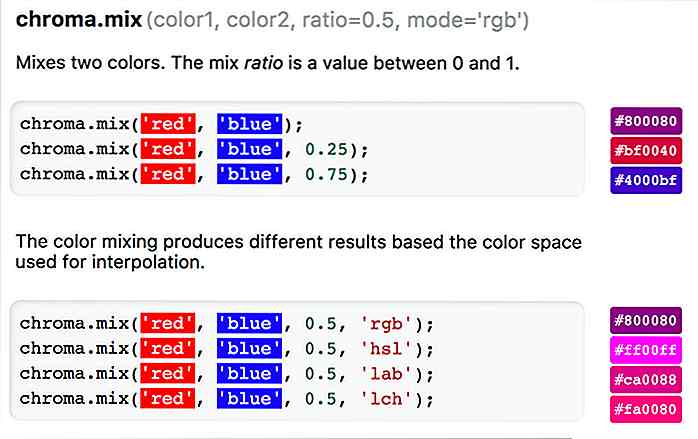
 Chroma.js
Chroma.js Chroma.js is een JavaScript-bibliotheek om kleuren te manipuleren . Het ondersteunt veel kleurindelingen, waaronder HEX, RGB en RGBA. Bovendien kunt u de kleuren ook manipuleren met de helderheid, het contrast en de verzadiging .


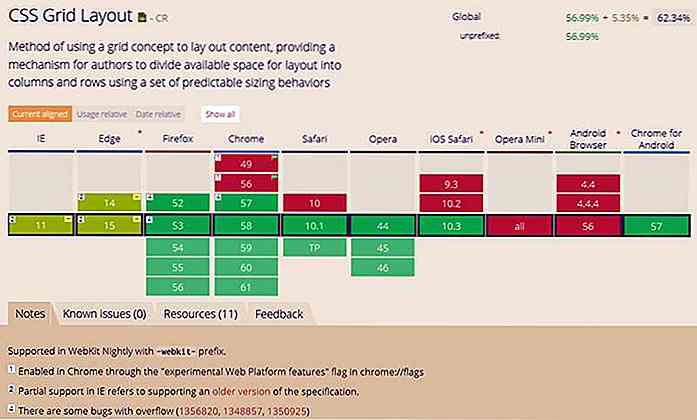
Handleiding voor CSS-gridlay-out Fr-eenheid
De CSS-rasterlay-outmodule is verzonden met een nieuwe CSS-eenheid, de fr eenheid . Hoe rechtlijnig het ook mag zijn, fr is de afkorting van het woord "breuk" . De nieuwe eenheid maakt het mogelijk om het raster snel in te delen in proportionele kolommen of rijen. Als gevolg hiervan wordt het maken van volledig responsieve en flexibele rasters bijna een eitje

20 gratis VPN-services - het beste van
Voor iedereen die op internet surft, is persoonlijke veiligheid en beveiliging een van de belangrijkste zaken achterin. We weten bijvoorbeeld beter dan transacties te doen via mobiele apparaten of wanneer verbonden met een onbeveiligde openbare hotspot, of om op een verdacht uitziende link te klikken



