nl.hideout-lastation.com
nl.hideout-lastation.com
Sierra is een mooie donkere UI-bibliotheek die is gebouwd op Sass
In een wereld vol frontend frameworks, kan het moeilijk zijn om alle opties te doorzoeken. Maar als je een Sass-liefhebber bent, dan is Sierra het coolste nieuwe UI-framework om te bekijken.
Het is volledig aanpasbaar en werkt volledig op SCSS-code . Dit betekent dat het wordt geleverd met tientallen SCSS-gedeelten en gerelateerde bibliotheken die allemaal samenkomen in één krachtige (en gratis) UI-bibliotheek.
 Wanneer ontwikkelaars een nieuwe Sass-bibliotheek horen, wordt dit meestal als een verzameling mixins beschouwd. Maar Sierra is meer dan alleen variabelen en mixins . Deze bibliotheek is een echt-blauw UI-raamwerk met aangepaste stijlen voor rasters, typografie, tabellen, knoppen, formulieren en vrijwel alles wat u nodig hebt om een website te ontwerpen.
Wanneer ontwikkelaars een nieuwe Sass-bibliotheek horen, wordt dit meestal als een verzameling mixins beschouwd. Maar Sierra is meer dan alleen variabelen en mixins . Deze bibliotheek is een echt-blauw UI-raamwerk met aangepaste stijlen voor rasters, typografie, tabellen, knoppen, formulieren en vrijwel alles wat u nodig hebt om een website te ontwerpen. In totaal weegt de bibliotheek ongecomprimeerd ongeveer 34 kb, wat groot lijkt. Maar gelet op alles wat je krijgt, is het een goede maat en ver van de meest uitgebreide daarbuiten (ter referentie, Bootstrap's CSS meet ongeveer 115kb ongecomprimeerd).
In totaal weegt de bibliotheek ongecomprimeerd ongeveer 34 kb, wat groot lijkt. Maar gelet op alles wat je krijgt, is het een goede maat en ver van de meest uitgebreide daarbuiten (ter referentie, Bootstrap's CSS meet ongeveer 115kb ongecomprimeerd).Als u in Sierra werkt, krijgt u volledig aanpasbare opties voor het wijzigen van rasters, opvulling, spatiëring, lettergroottes / families, kleuren en nog veel meer. Het wordt allemaal beheerd via SCSS en elke bibliotheek is opgedeeld in verschillende bestanden voor een eenvoudigere organisatie.
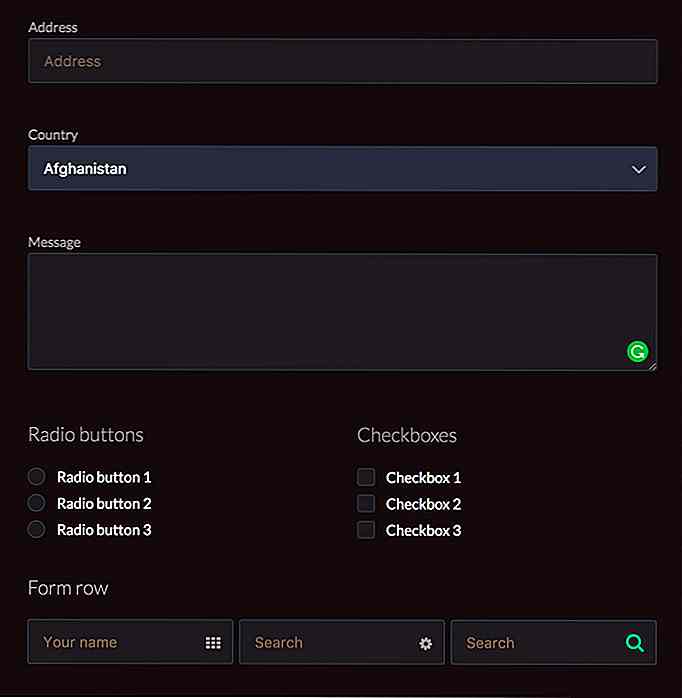
De UI-bibliotheek wordt geleverd met tientallen frontend-stijlen voor de meest voorkomende pagina-elementen :
- Alinea's en koppen
- Toetsen
- Formulierinvoer (dropdowns, radio's, enz.)
- tabellen
- Paginering
- Links / rechts uitlijning
- Aangepaste laadbalken
Al deze elementen zijn te zien op de demopagina die een donkerder kleurenschema gebruikt. Standaard is Sierra een donkere UI-bibliotheek, maar omdat alle kleuren gemakkelijk te wijzigen zijn, kun je het voor elke stijl van website laten werken.
Mijn enige klacht is het gebrek aan gemakkelijk toegankelijke documentatie . Sierra bevindt zich momenteel in v2.0, maar zelfs de hoofdrepository bevat weinig installeer- en aanpassingstips.
Gelukkig geven de ontwikkelaars een lijst met alle hoofdvariabelen die u kunt wijzigen in het bestand _variables.scss . Deze variabelen worden geïmporteerd voor alle andere Sierra SCSS-bestanden, wat betekent dat u slechts op één plaats de kleuren hoeft te wijzigen om ze overal te laten werken.
Sierra is verre van perfect, maar het is een van de weinige op Sass gebaseerde UI-bibliotheken op het web.
Als je het eens wilt proberen, bekijk dan de hoofdwebsite voor demo's en verdere details . En als je echt vastzit, kun je proberen een vraag te openen op de GitHub-problemenpagina of een bericht sturen naar de maker Joan Claret voor meer informatie.

20 boeken om fotografie te begrijpen die u kunt kopen
Aangezien steeds meer mensen DSLR en geavanceerde compactcamera's kunnen betalen, krijgt de fotografie-industrie een boost in abonnees en fervente hobbyisten . Voor degenen onder ons die echt de kneepjes van het vak willen leren, zijn er genoeg geweldige boeken gemaakt door voor fotografen.In deze post geven we 20 geweldige boeken weer, zodat je de basisvaardigheden kunt achterhalen over onderwerpen als fotograferen bij weinig licht, fotograferen met creatieve zwart-witfotografie en zelfs fotograferen in de nacht
![Levensecht Origami-kunstwerk in het wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)
Levensecht Origami-kunstwerk in het wild [PICS]
We hebben eerder een verzameling prachtige kunstwerken van Won Park tentoongesteld, een briljante origamikunstenaar die is gespecialiseerd in het veranderen van dollarrekeningen in levensechte creaties. Deze keer hebben we een origami-artiest gevonden die de gebruikersnaam van FoldedWilderness gebruikt, die graag levensechte origami-dieren maakt en deze in hun natuurlijke omgeving fotografeert