 nl.hideout-lastation.com
nl.hideout-lastation.com
Showcase van coole websites met grote videokoppen
Als het gaat om webdesign, is het hebben van video's of animaties op de achtergrond zeker een van de beste manieren om de aandacht van bezoekers te trekken . Als je daar enkele voorbeelden van wilt zien, bekijk dan de showcase die we eerder presenteerden over websites met complete videobeelden.
Video's hoeven echter geen grote achtergronden te maken om effectief te zijn. Zelfs op een kleinere schaal, in websitekopballen bijvoorbeeld, kunnen video's vaak even effectief blijken te zijn om bezoekers informatie te bieden en ze aan te trekken om uw website verder te verkennen. Trouwens, het inbedden van een video in een websitekop met behulp van jQuery en HTML is niet meer zo moeilijk als het vroeger was.
Met dat in gedachten willen we vandaag een compilatie van 20 prachtige websites met grote videokopteksten met u delen. Klik op de links om alle prachtige video's in actie te zien.
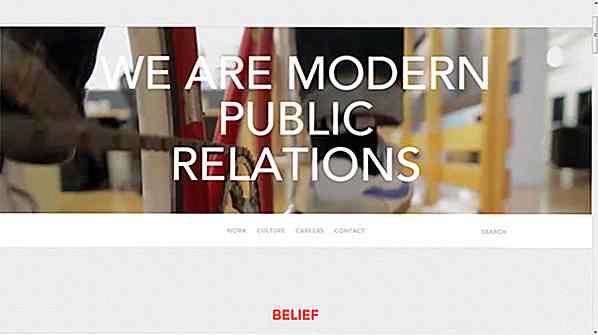
Exponent

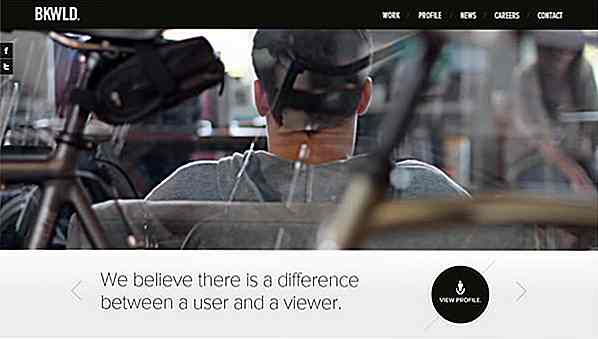
BKWLD

L'attrape rêve

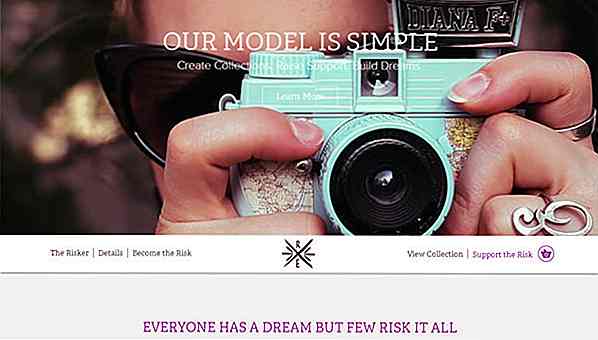
Risico alles

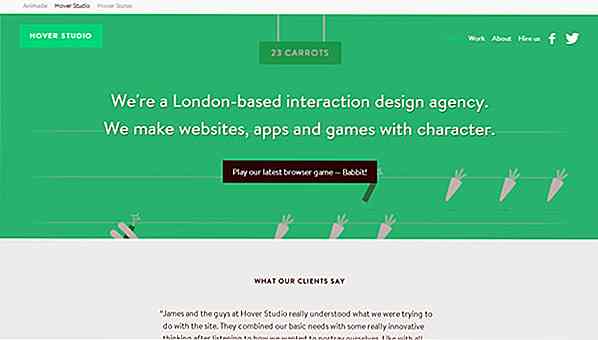
Hover Studio

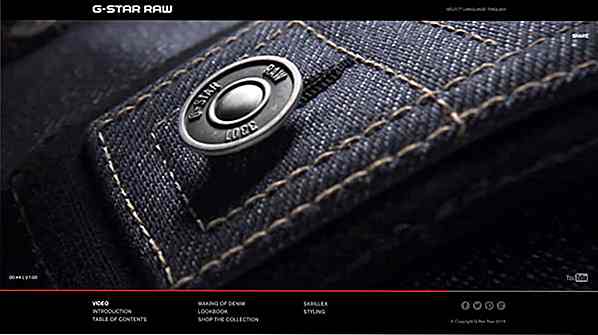
G-Star Raw

Poolhouse Digital

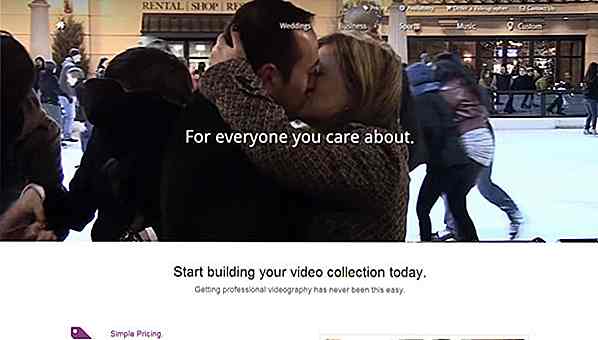
Vanille video

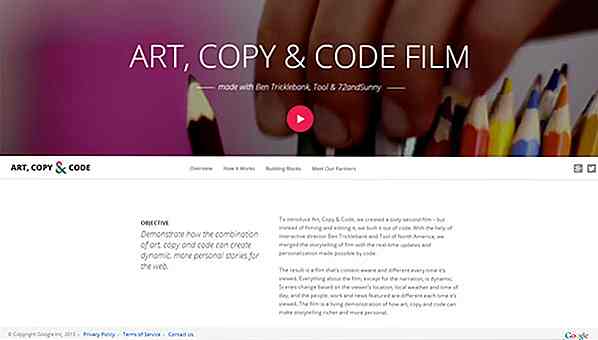
Kunst, kopiëren en code

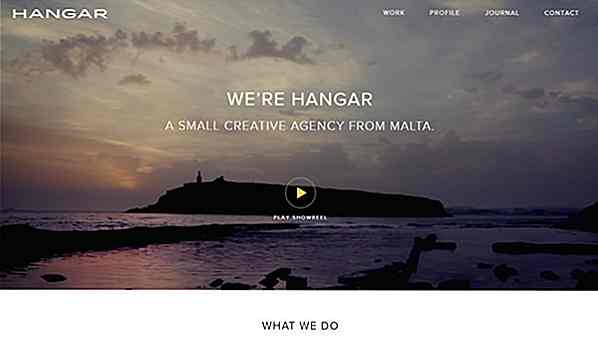
Gemaakt door Hangar

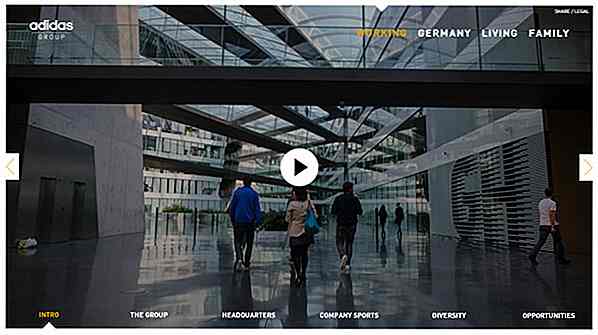
Adidas Group

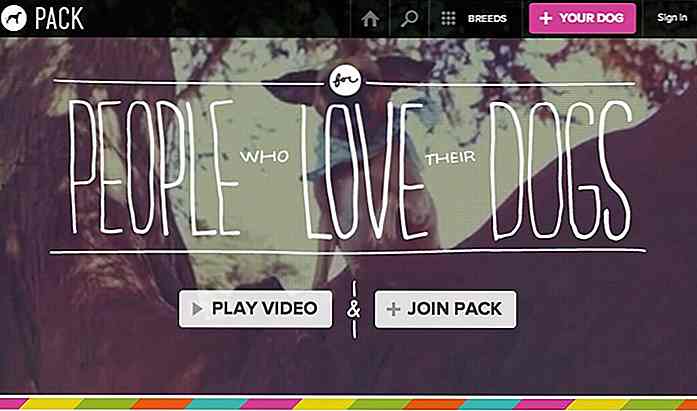
Packdog

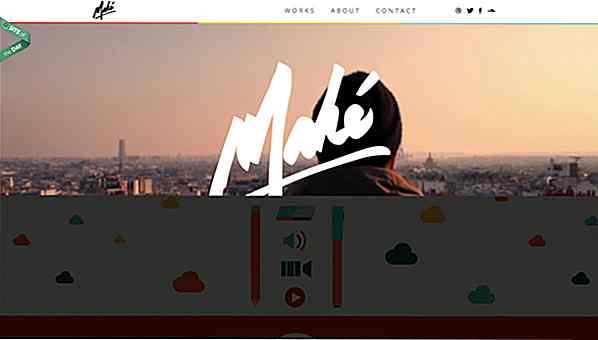
Mahédine Yahia

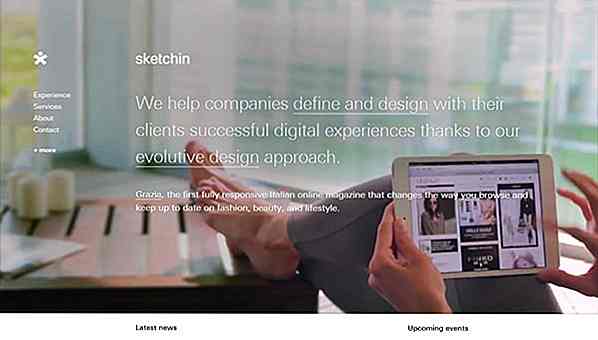
Sketchin

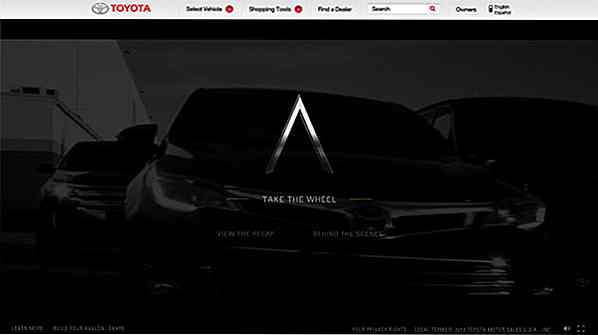
Toyota

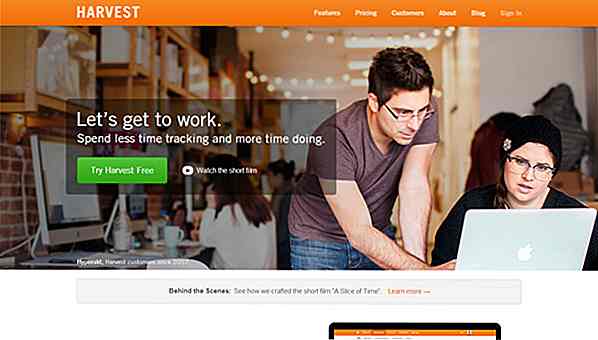
Oogst

Het is een meisje

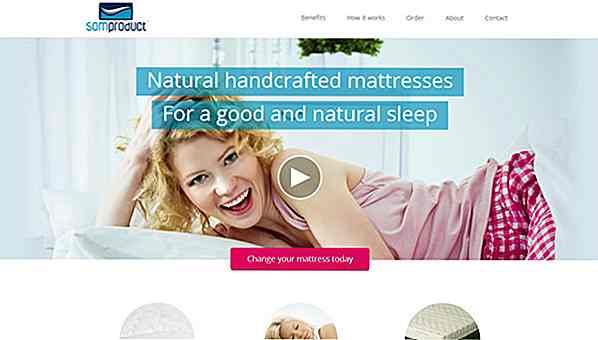
SomProduct

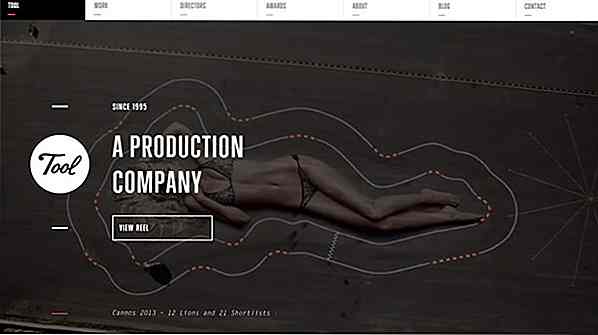
gereedschap

Vers katoen


Hoe een op Ajax gebaseerd HTML5 / CSS3-contactformulier te maken
Dit artikel maakt deel uit van onze "HTML5 / CSS3 Tutorials-serie" - speciaal bedoeld om u een betere ontwerper en / of ontwikkelaar te maken. Klik hier om meer artikelen uit dezelfde serie te zien. Het contactformulier is essentieel voor elke website, aangezien het fungeert als een boodschapper die de mening of vragen van bezoekers aan de webmaster doorgeeft

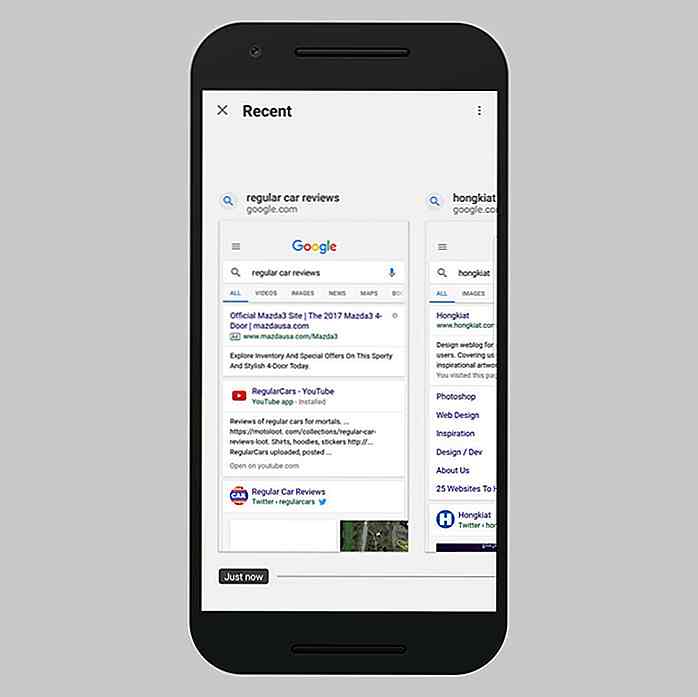
Recente functie van Google App - Alles wat u moet weten
Als het gaat om zoekgeschiedenis, staat Google erom bekend dat u uw zoekopdrachten op de pagina Mijn activiteit bijhoudt als tekstrecords. Het lijkt er echter op dat Google de ante heeft als het gaat om het opnemen van uw zoekopdracht op zijn eigen app, aangezien de Google-app nu uw zoekgeschiedenis in de vorm van visuele kaarten in de cache opslaat


![Hoe één kunstenaar Agency Life afschilderde met creatieve minifiguren [Foto's]](http://hideout-lastation.com/img/tech-design-tips/965/how-one-artist-depicted-agency-life-with-creative-mini-figures.jpg)
