nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe een op Ajax gebaseerd HTML5 / CSS3-contactformulier te maken
Dit artikel maakt deel uit van onze "HTML5 / CSS3 Tutorials-serie" - speciaal bedoeld om u een betere ontwerper en / of ontwikkelaar te maken. Klik hier om meer artikelen uit dezelfde serie te zien.
Het contactformulier is essentieel voor elke website, aangezien het fungeert als een boodschapper die de mening of vragen van bezoekers aan de webmaster doorgeeft. Er zijn talloze contactformulieren op het web geweest maar helaas leggen de meeste van hen je de innerlijke werkonderdelen niet uit, dus hier komt een gedetailleerde tutorial om je te leren een geavanceerd contactformulier helemaal zelf te bouwen op basis van de poptechnologie, HTML5 en CSS3 .
Gezien de aard van een webgebaseerd e-mailcontactformulier, moeten we ook in twee afzonderlijke toepassingsvelden duiken, namelijk de PHP-backendcode voor het verzenden van e-mail- en jQuery-functies voor een rijke gebruikersinterface. Tegen het einde blijven we achter met een volledig dynamisch en functioneel contactformulier geschreven met latere aanpassingen in gedachten.
Ga nu aan de slag om uw eigen geavanceerd contactformulier te maken!
Snelkoppeling naar:
- Demo - Krijg een voorproefje van wat je aan het bouwen bent
- Download - Download alle bestanden (php + css)
De applicatie structureren
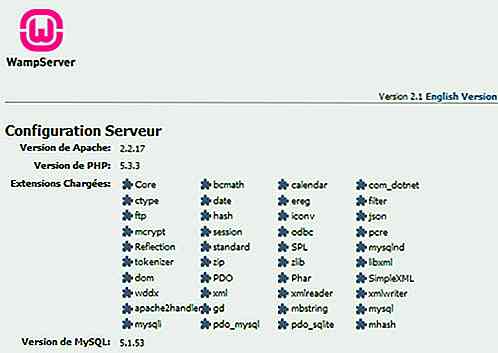
Om aan de slag te gaan, hebt u een bepaald type webserver nodig om over te werken. Als u een Windows-computer gebruikt, is WAMP waarschijnlijk de beste optie. Mac-gebruikers hebben een soortgelijk programma met de naam MAMP dat net zo gemakkelijk te installeren is.

Deze pakketten zullen een lokale server op uw machine opzetten met volledige toegang tot PHP. Als u echter over serverruimte beschikt of volledige servertoegang tot een externe locatie hebt, kunt u die in plaats daarvan gebruiken. We hebben geen MySQL-databases nodig, wat de zaken een beetje zou moeten vereenvoudigen.
Zodra uw server is ingesteld, maakt u een nieuwe map om de applicatie te huisvesten . U kunt dit noemen wat u maar wilt, omdat het niet schadelijk is of zelfs verband houdt met het eindproduct. De mapstructuur wordt gebruikt wanneer u uw bestanden opent in een webbrowser. Een eenvoudig voorbeeld zou http: //localhost/ajaxcontact/contact.php zijn
Laten we onze bestanden bouwen!
We werken alleen binnen 2 kernbestanden. We zullen eerst een kern .php- bestand nodig hebben om niet alleen onze applicatielogica te huisvesten, maar ook front-end HTML-markup. Hieronder is voorbeeldcode uit ons startbestand.
HTML5 / CSS Ajax Contactformulier met jQuery
Om te beginnen hebben we een eenvoudig kopje naar ons document geschreven. Dit omvat een algemene Doctype-verklaring voor HTML5 en enkele HTML / XML-documentelementen. Deze zijn niet precies vereist, maar vereenvoudigen het weergaveproces in oudere (en nieuwere) browsers. Het doet ook nooit pijn om meer informatie te bieden.
Iets verderop kunnen we 2 regels zien vlak voor onze afsluitende headingtag. De eerste bevat ons jQuery-script uit de online Google Code Repository . Dit is nodig om onze dynamische paginafouten te laten werken. Direct hierna hebben we de toevoeging van een standaard CSS-document met al onze paginastijlen.
In ons document hebben we een paar divisies die een hoofdcontactformulier onthouden. Deze bevat 3 invoerelementen voor de naam, het e-mailadres en de persoonlijke boodschap van de gebruiker . De HTML-opmaak is vrij standaard en moet de geest van een tussenontwikkelaar niet verbazen.
Uw e-mail is verzonden. Huzzah!
Hier hebben we een standaard PHP-voorwaardelijke code genest in een paar pagina-containers. Dit controleert de ingestelde waarde van een variabele met de naam
$emailSenten geeft, als deze gelijk is aan true, een$emailSentweer.In onze formulier-HTML
De else- instructie is wat wordt uitgevoerd bij het laden van de eerste pagina, omdat er in eerste instantie geen inhoud wordt verzonden. Hierbinnen zullen we een korte verzameling formulierelementen en een verzendknop toevoegen .
Fout bij het indienen van het formulier
Je hebt misschien gemerkt dat er direct na het startformulier een ander voorwaardelijk blok is. Dit controleert op een variabele met de naam $hasError en geeft een foutmelding na bevestiging. Deze fallback-methode wordt alleen gebruikt als JavaScript is uitgeschakeld in de browser en dus geen dynamische fouten kan genereren.
Helemaal naar beneden kunnen we individuele PHP-variabelen vinden die worden gecontroleerd. De uitspraken regelen of het formulier al is ingediend met slechts gedeeltelijke hoeveelheden ingevulde gegevens. Dit is een ander fallback-systeem dat de inhoud van reeds ingevulde velden weergeeft - een leuke truc voor een goede gebruikerservaring!
Direct na het invullen van ons formulier zijn de weinige jQuery-functies die we hebben geschreven. We zullen hier eerst over praten omdat ze de standaardimplementatie op pageload zijn. Als de browser echter geen JavaScript accepteert, kunnen we standaard op onze PHP-code vertrouwen.
Opening naar jQuery
De gemakkelijkste manier om te beginnen met praten over dit onderwerp zou zijn om er meteen in te duiken. Ik zal individuele blokken regel voor regel afbreken zodat je kunt zien waar het script eigenlijk naar zoekt.
Als je echter verdwaalt, bekijk dan de projectcodebestanden . Alle volledige blokken zijn vooraf geschreven en goed gedocumenteerd in de jQuery-website. Om te beginnen openen we onze code vergelijkbaar met andere:
Als u bekend bent met callbacks, merkt u mogelijk dat de post() een ingebouwde set parameters heeft. Terugbellen zijn kleinere functies die worden gebruikt voor de reactie van gegevens van een andere functie .
Als bijvoorbeeld onze functie jQuery.post() succes een e-mail maakt, zal deze zijn eigen interne functie gebruiken om de schuifanimatie weer te geven. Al deze code kan in zijn eigen blok worden geschreven en ergens anders naartoe worden verplaatst. Voor deze zelfstudie is het echter veel gemakkelijker om de callback te schrijven als een inline-functie.
We breken voorbij onze PHP
De laatste hindernis om te vermelden is de logica achter onze PHP-processor. Dit is het back-endsysteem dat een mailfunctie daadwerkelijk zal aanroepen en het bericht zal verzenden . Alle code die in de onderstaande voorbeelden wordt gebruikt, vindt u direct boven in ons belangrijkste .php- bestand, vóór elke HTML-uitvoer.
Er zijn ook een paar interne stijlen die de pagina opfrissen. Er is niets specifiek nieuws hier, dus we zullen niet ingaan op een van de details. Het styles.css- document is echter opgenomen in de projectcode en bevat rudimentaire CSS3-technieken.
Om te beginnen openen we onze PHP-clausule en controleren of het formulier zelfs is ingediend . De POST- variabele " ingestuurd " was eigenlijk een verborgen invoerveld toegevoegd aan het einde van ons formulier. Het is een handige manier om te controleren of de gebruiker iets heeft ingediend, zodat we geen serverresources verspillen.
Hierna hebben we 3 afzonderlijke if / else- verklaring controleren om te zien of elk invoerveld is ingevuld . Ik zal hier niet elk stukje logica opnemen, omdat ze allemaal erg repetitief van aard zijn. Om u een kort voorbeeld te geven, heb ik de onderstaande e-mailverificatie-clausule opgenomen:
// heeft een geldig e-mailadres nodig (trim ($ _ POST ['email']) === '') {$ emailError = 'Vergeten om uw e-mailadres in te voeren.'; $ hasError = true; } else if (! preg_match ("/ ^ [[: alnum:]] [a-z0-9 _.-] * @ [a-z0-9 .-] + \. [az] {2, 4} $ / i ", trim ($ _ POST ['email']))) {$ emailError = 'U hebt een ongeldig e-mailadres ingevoerd.'; $ hasError = true; } else {$ email = trim ($ _ POST ['email']); }PHP trimt alle witruimten van de waarde en controleert of er nog iets over is. Als dit het geval is, hebben we een gedetailleerde reguliere expressie (Regex) om te zien of de invoerreeks van onze gebruiker overeenkomt met een e-mailpatroon.
Je hoeft zeker niet te begrijpen hoe
preg_match()werkt om dit script te bouwen. Het is een nuttige functie om regels en vereisten voor een succesvol type gegevens te bepalen, maar biedt geavanceerde programmeerkennis om echt te begrijpen. In dit scenario zorgen we ervoor dat de gebruiker slechts een beperkt aantal tekens invoert, inclusief een @ -symbool gevolgd door 2-4 tekens die een Top-Level Domain vertegenwoordigen .Nadat al onze logica is verlopen en we geen fouten teruggeven, is het tijd om ons bericht te sturen! Dit stukje code stelt individuele variabelen in om ons e-mailbericht aan te passen en een aantal berichtkoppen in te stellen voor het proces.
// bij geen fout fouten laten we nu een e-mail sturen! if (! isset ($ hasError)) {$ emailTo = '[email protected]'; $ subject = 'Ingezonden bericht van'. $ name; $ sendCopy = trim ($ _ POST ['sendCopy']); $ body = "Naam: $ naam \ n \ nE-mail: $ email \ n \ nComments: $ comments"; $ headers = 'Van:'. ' <'. $ emailTo.'> '. "\ r \ n". 'Antwoord aan: ' . $ E-mail; mail ($ emailTo, $ subject, $ body, $ headers); // stel onze booleaanse voltooiingswaarde in op TRUE $ emailSent = true; }Als u zich afvraagt hoe de code uw e-mailadres zou gaan achterhalen, is dit het gedeelte dat u moet invullen. De eerste variabele in onze set is
$emailToen moet het e-mailadres bevatten dat u gaat ontvangen. de boodschap.Binnen onze
$bodyvariabele gebruiken we het\nscheidingsteken om nieuwe regels toe te voegen aan het bericht. Dit voegt kleine plaatsingen toe voor de naam van de afzender, het e-mailadres, gevolgd door een pauze voor de inhoud van hun berichten . Natuurlijk zou je tijd kunnen spenderen om het display mooier te maken, maar deze structuur werkt prima.Conclusie
Dit sluit onze tutorial voor een geavanceerd contactformulier. Als u uw elementen wilt stijlen ten opzichte van de mijne, kunt u mijn voorbeeld styles.css bekijken in de projectcode. De pagina is echter goed genoeg gestructureerd zodat u uw eigen look & feel heel gemakkelijk kunt ontwerpen.
Download de broncode en onderzoek wat ik wat dichterbij heb gedaan. Het is goed om een zelfstudie te volgen, maar directe toegang tot de projectbron kan van onschatbare waarde zijn. Ik heb ook een kort stylesheet opgenomen om aanpassingen een fluitje van een cent te maken, bedankt voor uw mening!

20 Adobe Lightroom-zelfstudies voor beginnende fotografen
Adobe Lightroom is een van de meest populaire hulpmiddelen voor fotobewerking en beeldmanipulatie. De tool is vooral favoriet bij fotografen omdat deze alles biedt wat ze nodig hebben om foto's op te ruimen en te verwerken - een digitale foto van een RAW-afbeelding naar de prachtige ingelijste foto op je muur

20 kunstenaars die kunst naar het volgende niveau hebben gebracht
Waar een idee is, is er een manier om het uit te drukken - tenminste als het om kunst gaat. Kunstenaars kunnen in vele vormen verschijnen, vermomd als je gewone barista, die geweldige latte art, 2D en zelfs 3D, digitale artiesten kunnen maken die verbluffende QR-codes maken die je raken, of zeer geduldige mensen die geweldige origami-structuren maken van papieren of dollarbiljetten