nl.hideout-lastation.com
nl.hideout-lastation.com
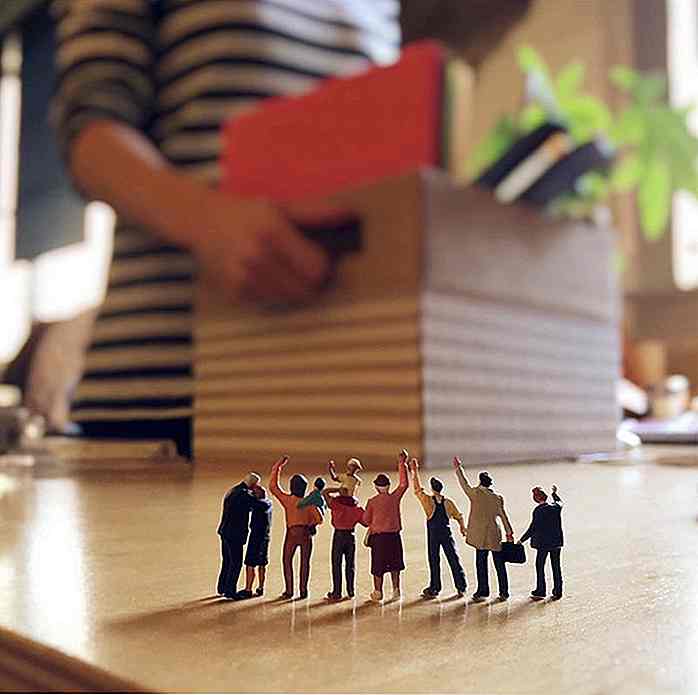
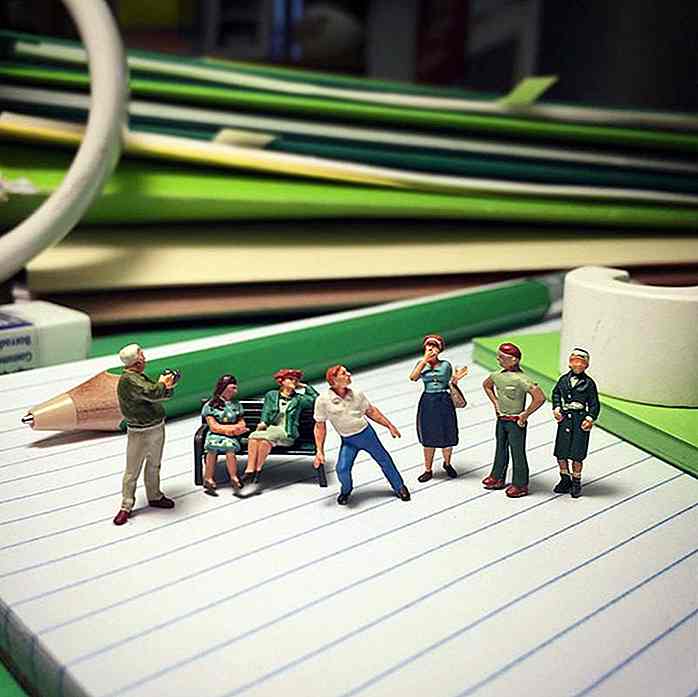
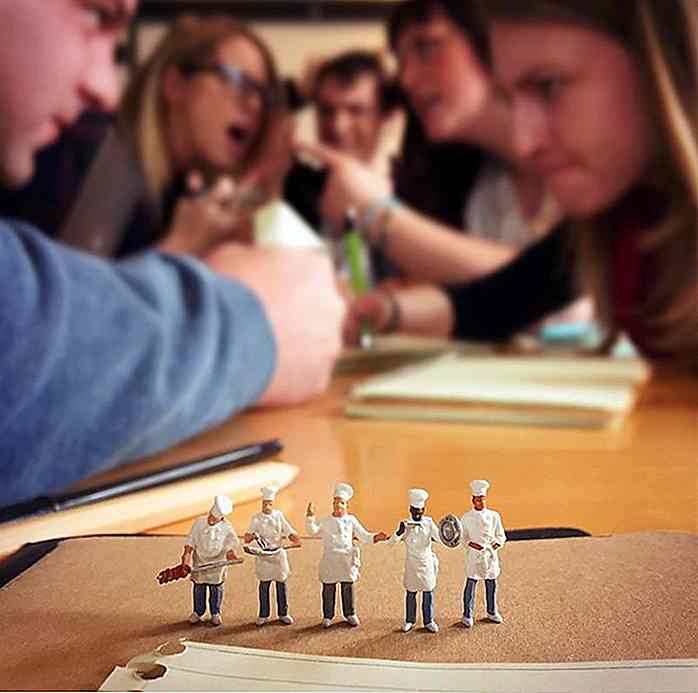
Hoe één kunstenaar Agency Life afschilderde met creatieve minifiguren [Foto's]
Wat doe je als je een slechte dag hebt gehad op je werk? Klaag je tegen een vriend, adem online of mediteer? In plaats van de gebruikelijke routes te nemen, maakt Derrick Lin, een merkstrateeg bij een reclamebureau in Columbus, Ohio portretten van kleine mensen die momenten van het bureauleven beschrijven.
"Perspectieven kunnen de manier waarop we over dingen denken veranderen - dingen lijken niet altijd zo negatief als we ze positief en humoristisch bekijken"
Met slechts een iPhone, een bureaulamp, minifiguren opgehaald uit speelgoedwinkels en collega's die zich als zijn model aanmelden, straalt Derrick een licht op de minder belangrijke, alledaagse of irritante momenten op het werk en verandert ze in iets veel beters, betekenisvoller en mooi.
Wil meer zien? Ga naar zijn Instagram of zijn Tumblr-pagina.











5 gratis schermopnametools voor macOS
Als u veel tijd besteedt aan het uitvoeren van zelfstudies, kan het een beetje frustrerend zijn als u moeite heeft om uw punt duidelijk te maken aan uw publiek. Sommige dingen kunnen immers niet worden verklaard via afbeeldingen en tekst . Soms is het nodig om de reeks acties in een video op te nemen, zodat iedereen de stappen in je zelfstudie kan zien en beluisteren om het proces beter te begrijpen
![Snel een bestandspad invoegen in sublieme tekst [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/905/how-insert-file-path-quickly-sublime-text.jpg)
Snel een bestandspad invoegen in sublieme tekst [Quicktip]
Sublime Text is een zeer minimale code-editor. Het komt zonder veel van een GUI; zelfs de instellingen zijn op tekst-gebaseerde manier gedaan. Dit minimalisme helpt ons om ons meer te concentreren op het schrijven van de codes, eerder afgeleid te worden door de dressing van de code-editor. Maar dit komt ook met een vraag in gedachten: Hoe voegen we een bestandspad in