nl.hideout-lastation.com
nl.hideout-lastation.com
Showcase van prachtige websites met glitch-effecten
Afbeeldingen en video's met glitch zijn de laatste tijd een van de populairste trends in webdesign geworden. Slechts een paar regels code kunnen een interactief effect geven dat veel toevoegt aan de creativiteit van uw webontwerp en het leven een saaie gebruikersinterface kan geven.
In deze post hebben we websites samengesteld die een artistiek vleugje slecht functionerende video's en afbeeldingen hebben gegeven om op verschillende manieren een glitcheffect te produceren . Bekijk het volgende om je inspiratie te prikkelen.
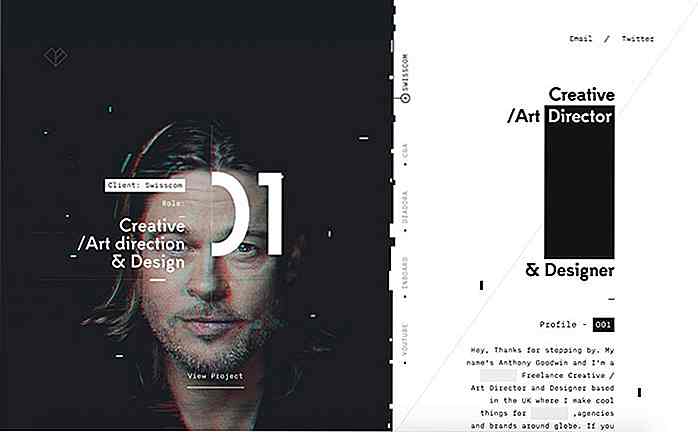
1. Ontwerp omarmd
Design Embraced is een portfolio van de Britse freelancer Creative / Art Director en ontwerper Anthony Goodwin . Het glitcheffect van de website is interactief en ziet eruit als een oude kapotte tv.
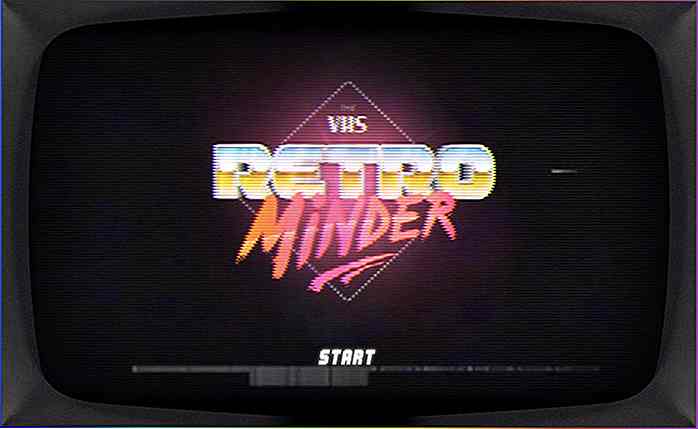
 2. Retrominder
2. Retrominder Een interessante website die je slechts 90 seconden geeft om je retrocultuurkennis uit te dagen en de naam van de acteur of zanger op het scherm te raden. Het heeft ook retro vintage achtergrondmuziek .
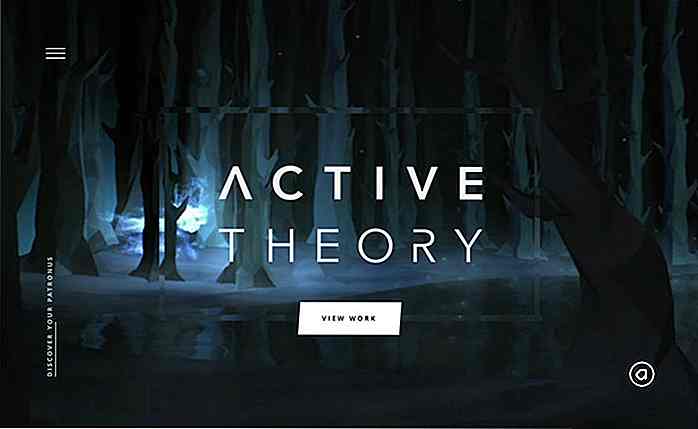
 3. Actieve theorie
3. Actieve theorie Active Theory is een portfolio van ontwikkelaar Michael Anthony, met responsief ontwerp en ontwikkeling . Beweeg uw muis over het scherm om het interactieve effect te zien.
 4. Vinylcuts
4. Vinylcuts De website geeft je ervaring, geïnspireerd door HBOâ € ™ VINYL en New York City omstreeks 1973 . Het verbindt ons opnieuw met de culturele aanrakingspunten van afgelopen jaren die de muziek voor altijd hebben veranderd. Het ontwerp ziet eruit als een vintage rocktijdschrift .
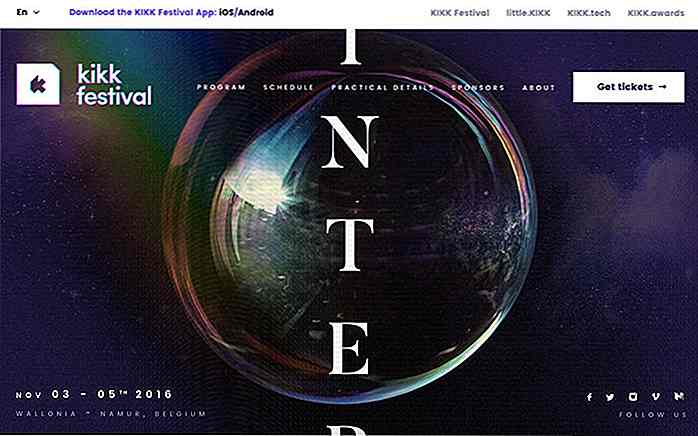
 5. KIKK Festival
5. KIKK Festival Deze website is opgedragen aan KIKK, een internationaal festival van creatieve en digitale culturen . Haar interesse ligt in de economische en artistieke implicaties van nieuwe technologieën.
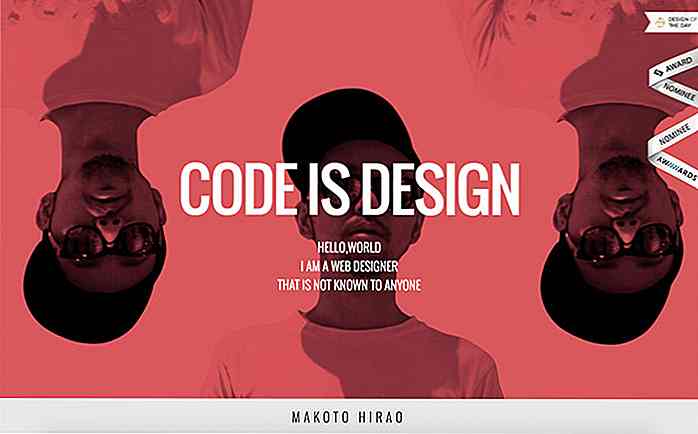
 6. Makoto Hirao
6. Makoto Hirao Een portfolio van Makoto Hirao, een webdesigner uit Tokyo, met levendige kleuren en psychedelische afbeeldingen . Zorg ervoor dat u naar beneden scrolt om het glitcheffect op de pagina Over mij te zien .
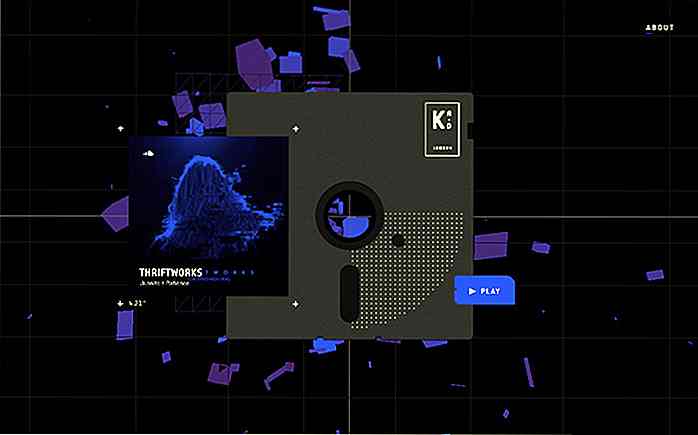
 7. Arkade Londen
7. Arkade Londen Arkade London is een puur persoonlijke en experimentele webVJ-fanart . Het bevat toplegendarmuziek samen met creatieve visuele effecten.
 8. Cryptaris
8. Cryptaris Cryptaris is ontworpen op basis van een creatief glitcheffect en is een op games gebaseerde website voor het testen van gebruikers op STEM-vaardigheden die nodig zijn voor de meest unieke carrièrekansen van het Amerikaanse leger. Probeer jezelf.
 9. Klaar voor de toekomst
9. Klaar voor de toekomst Future Ready Business-website is een project van creatief bureau Mo Work. Ik ben dol op het futuristische video-effect op de startpagina .
 10. DTSi
10. DTSi DTSi is een Duits team van webontwikkelaars die werken voor creatieve bureaus. Ga naar de website om een interactief glitch-effect op de startpagina te zien .
 11. De ene show
11. De ene show Itâ € ™ s een interactieve / webdesign-portfolio van het ontwerpbureau Standardabweichung. Klik op het hamburgermenu om te besturen en te spelen met het letters-effect .
 12. Hakuhodo
12. Hakuhodo De website biedt een dienst voor bezoekers om hun gezichtsfoto online te uploaden. Ik hou gewoon van een interactieve websitestructuur met een leuk glitch-effect .
 13. Collectief [i]
13. Collectief [i] Collectief [i] host een van de grootste netwerken van verkoopgegevens om intelligentie te creëren om B2B-verkopen te verbeteren. Het glitcheffect op de achtergrond is echt indrukwekkend .
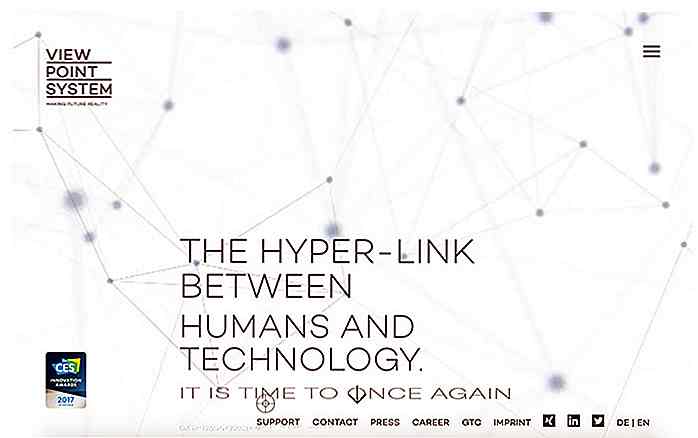
 14. View Point System
14. View Point System ViewPoint-systeem heeft het meest geavanceerde en hoogwaardige systeem ter wereld om de interpretatie van menselijke oogbewegingen vast te leggen en weer te geven. De nette en minimale video-achtergrond is geweldig .
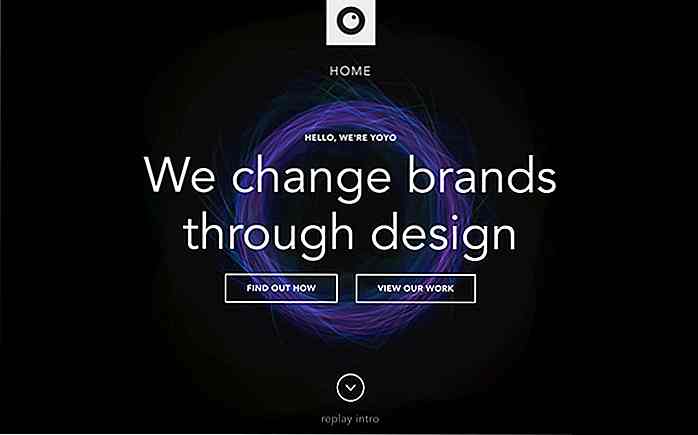
 15. Yoyo
15. Yoyo Trek gewoon de pijl naar beneden om verbluffende effecten te zien . Wanneer de site is geopend, kunt u een creatieve video-achtergrond bekijken met futuristische beelden .
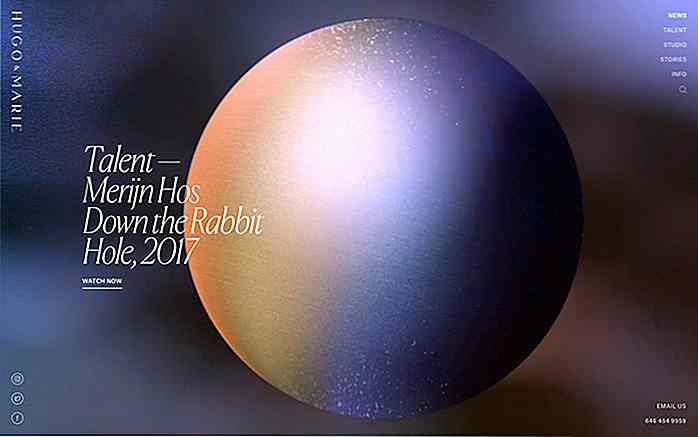
 16. Hugo en Marie
16. Hugo en Marie Hugo & Marie is een multidisciplinair creatief studio-bureau uit New York. De achtergrond op de startpagina toont verschillende videogames .
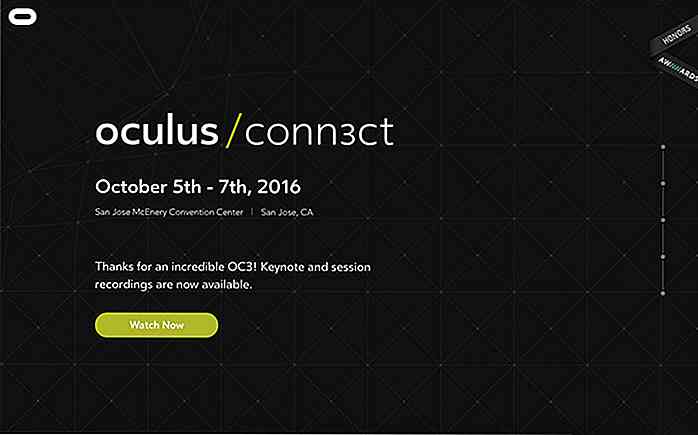
 17. Oculus Connect
17. Oculus Connect Het is een site om de derde en grootste Oculus ontwikkelaarsconferentie te promoten. Oculus Connect is waar ontwerpers, ingenieurs en creatievelingen van over de hele wereld samenkomen om de virtual reality-gemeenschap vooruit te helpen. Beweeg gewoon met je muis om de verbluffende effecten te zien .
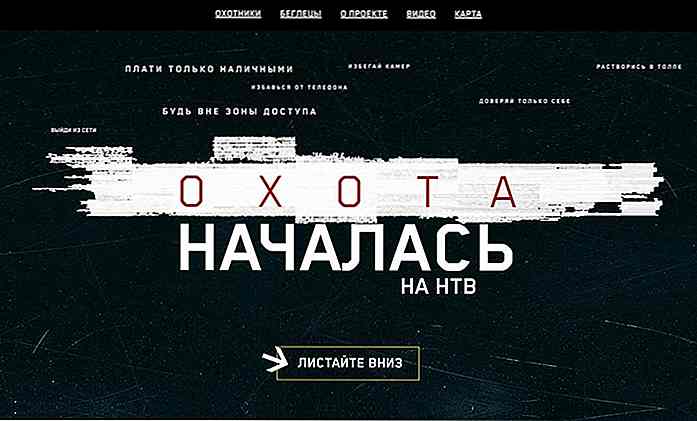
 18. OXOTA
18. OXOTA OXOTA, wat 'jagen' in het Russisch betekent, is een promo-site van een beroemde Russische realityshow. Het geeft een geweldig glitch-effect op elke pagina die bij het algemene thema van de website past .
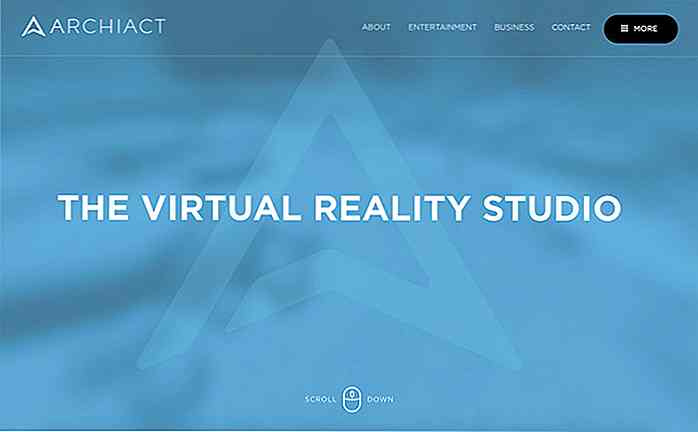
 19. Archiactvr
19. Archiactvr Archiactvr is een studio van virtual reality. Beweeg uw muis over het scherm om een interessant interactief effect te zien .
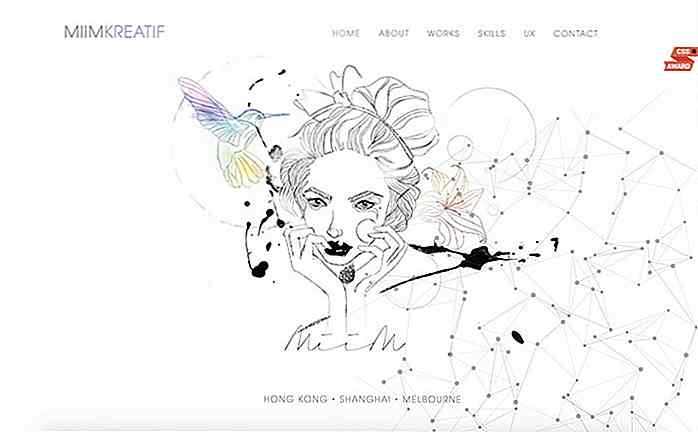
 20. Miim Kreatif
20. Miim Kreatif MiiM Kreatif is een designwebsite uit Hong Kong. Ik ben dol op de afbeelding op de startpagina en het effect rond de muiscursor .


20 geroote Android-telefoons Apps die u moet weten
Android gebruikt de term Root of SuperUser voor verhoogde beheerdersbevoegdheden. Veel gebruikers rooten hun Android-apparaten, maar weten niet hoe ze verder moeten gaan als het rooten klaar is. Gelukkig zijn er verschillende Android-applicaties die root-rechten gebruiken om nog veel meer te doen.Root-enabled applicaties laten gebruikers genieten van volledig gebruik van het Android-systeem, en kunnen veel meer doen dan root-disabled applicaties

30 advertenties met dubbele spreadmagazines waarmee u de pagina's kunt omslaan
Tijdschriftadvertenties worden beschouwd als een meer traditionele vorm van reclame en nemen meer dan 30% van de conventionele tijdschriftruimte in beslag. Als het echter goed is gedaan, kunnen marketeers hun advertenties gebruiken om meer gericht te zijn op een bepaalde doelgroep door het juiste tijdschrift te kiezen