nl.hideout-lastation.com
nl.hideout-lastation.com
Designer's Guide to the Basics van Web Accessibility Design
Het web moet een plaats zijn waar iedereen overal ter wereld toegang heeft tot dezelfde inhoud. Responsieve technieken hebben een lange weg afgelegd voor apparaat-agnostische ontwerpen . Maar hoe zit het met toegankelijkheid-agnostische ontwerpen ?
Webtoegankelijkheid bestaat al jaren, maar de implementatie ervan vereist nieuwe ontwikkelingen in technologie en webontwikkeling. Veel ontwikkelaars willen helpen, maar het is moeilijk om te begrijpen hoe je ontwerpt voor toegankelijkheid, omdat er zoveel bewegende delen zijn. Dit omvat tekst met hoog contrast, audiopagina's voor blinde, geoptimaliseerde media en fallbacks voor niet-JS / CSS-browsers.
In dit bericht behandel ik de basisbeginselen van toegankelijkheidsontwerp, wat het is, wat het wil oplossen en welke stappen u kunt nemen om van start te gaan. Let op, dit is een ongelooflijk gedetailleerd onderwerp en het zal maanden of jaren duren voordat je het volledig begrijpt. Maar de voordelen zijn de moeite waard en al uw webprojecten zullen elke bezoeker een blijvende indruk geven van toegankelijke inhoud.
Inleiding tot toegankelijkheid
Over het algemeen is toegankelijkheid het idee om inhoud te bouwen zodat deze door iedereen kan worden geconsumeerd . Dit kunnen blinde mensen zijn die niet kunnen lezen, en het kan ook mensen met een lichamelijke beperking zijn die geen muis of toetsenbord kunnen bedienen (of geen van beide).
Maar het kan ook mensen omvatten met lichte tekortkomingen in het gezichtsvermogen. Dit kan mensen met dyslexie of begrijpend lezen zijn . In feite omvat het idee van 'webtoegankelijkheid' alle mogelijke beperkingen die van invloed kunnen zijn op hoe iemand met een website communiceert of deze gebruikt .
Misschien nog belangrijker is wat webtoegankelijkheid kan bieden, zoals hier beschreven in een Wikipedia-definitie:
Toch betoogt Anne Gibson in haar List Apart bericht dat de definitie van Wikipedia te vaag is, en het gaat niet alleen om mensen met een handicap. Het gaat echt over iedereen op internet van over de hele wereld die mogelijk geen optimale toegang tot internet heeft .
Veel ontwikkelaars denken dat toegankelijkheid alleen voor blinde mensen is die niet kunnen lezen. Maar er zijn eigenlijk vier hoofdcategorieën van webtoegankelijkheid:
- Visueel - slechtziend of slecht / geen zicht
- Auditief - slechthorenden of doof
- Cognitieve - problemen bij het begrijpen of consumeren van informatie
- Motor - fysieke toegankelijkheidsproblemen waarvoor mogelijk speciale invoerapparaten nodig zijn, zoals toetsenborden of spraakopdrachten
Deze categorieën hebben elk uitgebreide technieken die net zo snel veranderen als webstandaarden . Maar er is een gevoel van stabiliteit met deze standaarden geratificeerd in de WCAG (Web Content Accessibility Guidelines).
Sommige websites, zoals overheidsinstellingen, zijn wettelijk verplicht om deze richtlijnen te volgen . Ze zijn internationaal van toepassing via het W3C.
Laten we eens kijken naar de bureaucratie achter webtoegankelijkheid en vervolgens een kijkje nemen in een aantal toepasselijke ontwerptips.
Het W3C & toegankelijk ontwerp
Er zijn nogal wat afkortingen met betrekking tot webtoegankelijkheid . Deze kunnen ingewikkeld zijn als je helemaal nieuw bent in het onderwerp, maar eenmaal vereenvoudigd hoop ik dat ze logischer zullen zijn.
- W3C (World Wide Web Consortium) - Een internationale groep die webstandaarden definieert voor protocollen, talen en voorschriften. Alle officiële richtlijnen voor toegankelijkheid vallen onder deze organisatie.
- WAI (Web Accessibility Initiative) - Een officieel programma dat alles over toegankelijkheid omvat. Deze overkoepelende term bevat alle regels, richtlijnen en technieken voor moderne toegankelijkheid.
- WCAG (Web Content Accessibility Guidelines) - Een groep normen en regels om ontwerpers te helpen bij het beoordelen van hun websites op basis van de toegankelijkheid.
- ARIA (Accessible Rich Internet Applications) - Een specifieke standaard die definieert hoe toegankelijke rijke applicaties te bouwen die afhankelijk zijn van JavaScript / Ajax en vergelijkbare technologieën. Lees meer hierover in dit bericht door Anna Monus.
Er bestaan andere richtlijnen onder de paraplu van WAI, waaronder UAAG voor user agents en ATAG voor tools voor webauthoring . Voor nu zou je het meest geïnteresseerd moeten zijn in de suggesties van de WAI en de richtlijnen van de WAI-regelset onder de naam WCAG.
Een geweldige bron voor meer informatie is deze bijdrage van W3C over handicaps, waarbij verhalen worden gedeeld over hoe mensen met een handicap toegang hebben tot internet. Het kan moeilijk zijn om alle ingewikkelde problemen te begrijpen, laat staan om te begrijpen hoe ze op te lossen. Maar de beste bron is van mensen die dagelijks met deze problemen worden geconfronteerd .
Een ander belangrijk onderwerp dat u moet begrijpen, is de conformiteit van WCAG. Dit heeft betrekking op de toegankelijkheid van een website die een breed scala aan factoren bestrijkt. Niveaus zijn gebaseerd op overeenstemming met een beoordelingssysteem van A, AA en AAA . U kunt dit controleren met een tool voor het controleren van de webtoegankelijkheid. De beste score is AAA.
Raadpleeg voor meer informatie over deze richtlijnen W3C's Introduction to Understanding WCAG 2.0-artikel. Bekijk ook deze gerelateerde links voor meer details:
- WCAG 2.0 vereenvoudigd
- Sectie 508 WCAG-prestaties
Stappen naar toegankelijk ontwerp
Ik raad ten zeerste aan om de A11Y-projectwebsite te bezoeken voor praktische toegankelijkheidstips. A11Y (dat ook een numeriek getal is) is een gratis open source-project dat wordt gehost op GitHub en technieken biedt voor toegankelijke webdesign .
Je kunt bladeren door hun checklist met toegankelijkheidsitems, of zelfs een aantal ontwerppatronen voor elementen zoals vervolgkeuzelijsten, tabbladen, accordeons, knoppen en modale vensters (naast andere items).
 Het is moeilijk om al deze dingen te leren en tegelijkertijd te implementeren. Neem het stap voor stap en wees bereid om meer te onderzoeken als je in de war raakt.
Het is moeilijk om al deze dingen te leren en tegelijkertijd te implementeren. Neem het stap voor stap en wees bereid om meer te onderzoeken als je in de war raakt.Bekijk de instructies van de A11Y en snelle tips om aan de slag te gaan. Je komt specifieke suggesties tegen zoals jump-to-content links en contrastrijke kleurenschema's. Deze technieken hebben elk hun eigen detailniveau, dus implementatie gaat meestal over testen om te zien wat werkt.
Overweeg blinde gebruikers die mogelijk een geautomatiseerde inhoudlezer gebruiken. Ze kunnen ook een audio-vertaler hebben, of zelfs een speciaal toetsenbord voor het navigeren op het web met toetsen in plaats van een muis. Dit is de reden waarom goede semantische HTML (zie dit artikel) zo belangrijk is met eigenschappen zoals tabindex en toegangssleutel .
Als je wilt duiken, overweeg dan om een toegankelijkheidsgereed thema op te pakken. U kunt de architectuur bestuderen en het ontwerp aanpassen aan uw project.
Accessibility Testing Tools
Als je wilt beginnen, kies dan een toegankelijkheidsgebied en probeer het uit. Vervolgens kunt u testtools gebruiken om uw succesniveau te meten.
 Het is de moeite waard om te vermelden dat dit proces frustrerend kan zijn . Er is zoveel te overdenken en de WCAG-richtlijnen zijn zo moeilijk te begrijpen dat je met informatie-overload kunt eindigen.
Het is de moeite waard om te vermelden dat dit proces frustrerend kan zijn . Er is zoveel te overdenken en de WCAG-richtlijnen zijn zo moeilijk te begrijpen dat je met informatie-overload kunt eindigen.Het belangrijkste is om gewoon door te gaan. Kies een bereikbaar gebied en maak er je focus van. Gebruik vervolgens deze hulpmiddelen om u te helpen uw werk aan te passen en te verbeteren.
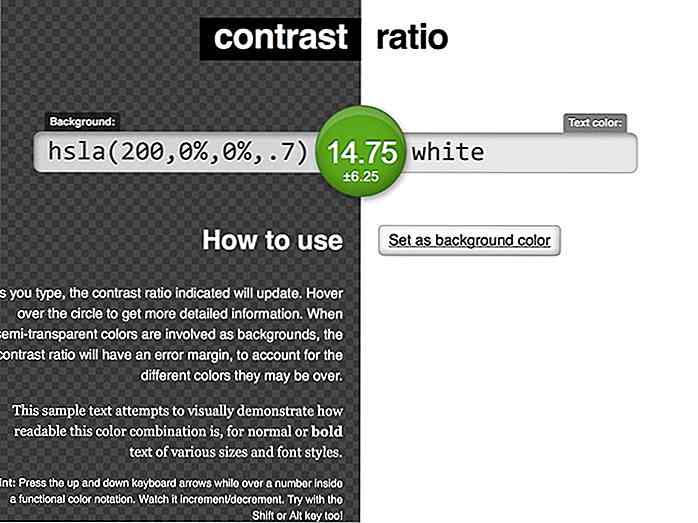
U kunt bijvoorbeeld proberen te werken met de contrastspecificaties van de WCAG om de leesbaarheid te verbeteren . Zodra u uw kleuren heeft gekozen, gebruikt u deze gratis controler voor de contrastverhouding om te zien of ze samen werken.
 Helaas zijn de WCAG 2.0-richtlijnen zo verwarrend dat je misschien moeite hebt om de vereisten te begrijpen. Maar hoe meer je probeert, hoe meer je leert en hoe meer je zult begrijpen.
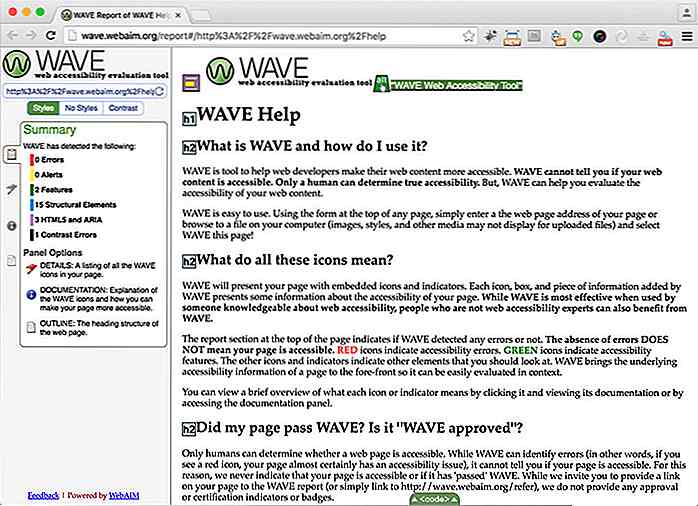
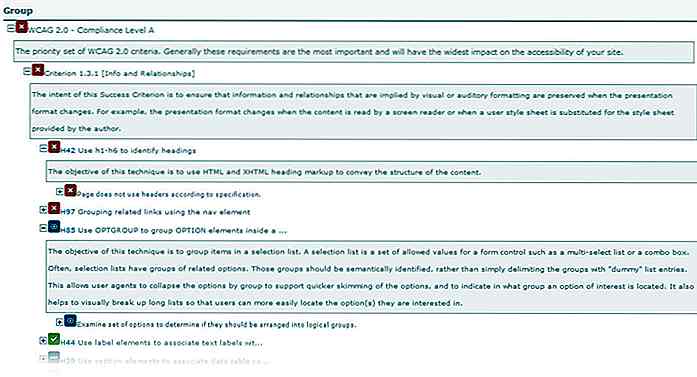
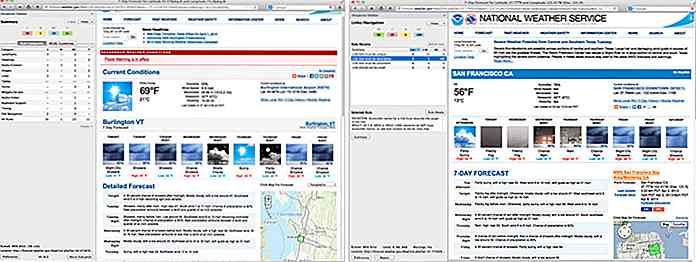
Helaas zijn de WCAG 2.0-richtlijnen zo verwarrend dat je misschien moeite hebt om de vereisten te begrijpen. Maar hoe meer je probeert, hoe meer je leert en hoe meer je zult begrijpen.Ga voor het testen van een site die al online is naar WAVE. Het is een gratis visuele controle die fouten, waarschuwingen, contrastproblemen en andere specifieke kenmerken van een website weergeeft. U krijgt een visuele weergave en een lijst met problemen in de zijbalk.
 Er is nog een gratis app op de website van Cynthia Says die websites kan controleren op succesbeoordelingen van WCAG van A, AA, AAA en sectie 508 voor naleving door de overheid .
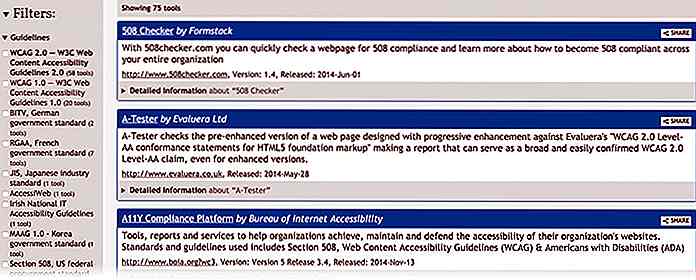
Er is nog een gratis app op de website van Cynthia Says die websites kan controleren op succesbeoordelingen van WCAG van A, AA, AAA en sectie 508 voor naleving door de overheid . En als je van open source houdt, bekijk dan deze gratis toegankelijkheidstest-tools op GitHub .
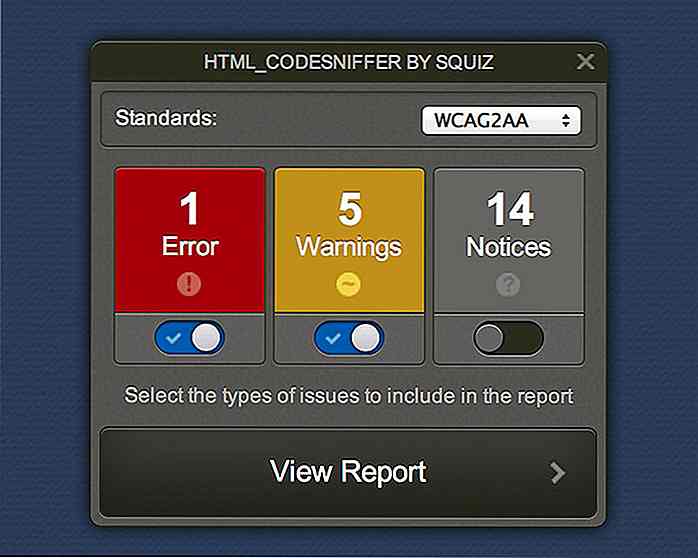
En als je van open source houdt, bekijk dan deze gratis toegankelijkheidstest-tools op GitHub .- HTML CodeSniffer
- Geautomatiseerd hulpmiddel voor toegankelijkheidstoetsen
- WCAG Validator
 Browser add-ons
Browser add-ons Browser add-ons bieden waarschijnlijk de snelste en gemakkelijkste methoden voor testen op toegankelijkheid. U kunt deze vanaf elke computer op elke website uitvoeren om echt nuttige resultaten te krijgen.
AInspector voor Firefox wordt beschouwd als een must-have voor toegankelijkheid. Dit controleert alles, en het is veel grondiger dan de WAVE-tester.
 Mozilla-gebruikers kunnen ook de WCAG Contrast Checker waarderen, die ook een gratis add-on is.
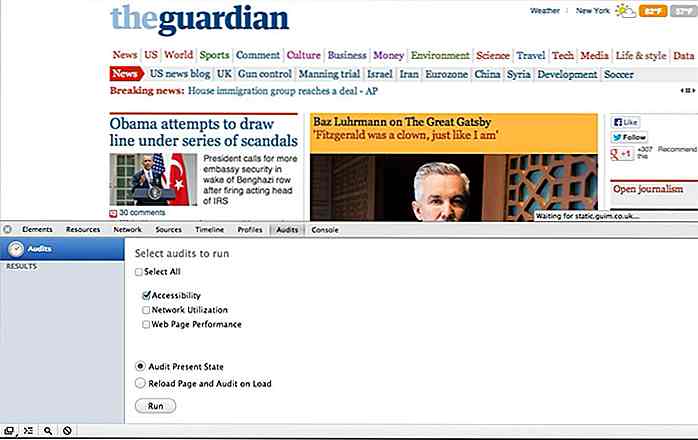
Mozilla-gebruikers kunnen ook de WCAG Contrast Checker waarderen, die ook een gratis add-on is.Chrome-gebruikers hebben de AInspector niet, maar ze hebben de hulpprogramma's voor toegankelijkheid van ontwikkelaars officieel gemaakt door Google. Dit voegt extra hulpmiddelen toe aan het inspectievenster om de toegankelijkheidsrichtlijnen te controleren.
 Chrome-gebruikers hebben ook helderheidscontroles voor kleurcontrast en enkele andere gratis extensies.
Chrome-gebruikers hebben ook helderheidscontroles voor kleurcontrast en enkele andere gratis extensies.Helaas kon ik niet veel vinden voor Safari-gebruikers, maar ik vond wel een extensie voor Opera die compliant is met WCAG 2.0. Als u bereid bent om Google hard genoeg te doorzoeken, vindt u mogelijk meer tools.
Verder lezen
Als je serieus bent over het leren van webtoegankelijkheid, wees dan voorbereid op een lange weg. Het is niet gemakkelijk, maar het is erg bevredigend.
Inmiddels zou u meer moeten weten over de feitelijke definitie van webtoegankelijkheid, waarom deze bestaat en over kleine details van wat ontwikkelaars geacht worden te doen om hun websites te verbeteren. De volgende stap is verder onderzoek en oefening om deze principes in uw workflow op te nemen.
Bekijk de volgende berichten voor meer informatie en raadpleeg de WCAG-richtlijnen als je kennis direct van de bron wilt.
- Hoe HTML tabel toegankelijkheid te verbeteren met Markup
- Toegankelijk ontwerp voor gebruikers met een handicap
- 6 Tips voor het verbeteren van de toegankelijkheid van websites
- Zorg ervoor dat uw site toegankelijk is voor slechtzienden

10 slimme routers die al uw wifi-problemen oplossen
We besteden meer en meer van ons leven online dan uit en WiFi-connectiviteit is een noodzaak geworden in veel huishoudens, restaurants, toeristische attracties, openbare voorzieningen, reishubs en plaatsen van accommodatie zoals hotels en resorts. Voor hoogwaardige, onbeveiligde en veilige internettoegang moet u een slimme wifi-router gebruiken

Website Redesign: 33 Conceptontwerpen van populaire websites
Niet elke ontwerper krijgt de kans om te werken aan het ontwerp van een populair merk of hun websites. De meesten van hen hebben echter een eigen mening over hoe Facebook, BBC, Twitter, YouTube en andere sites eruit moeten zien. Daarom nemen veel ontwerpers over de hele wereld de tijd om redesignconcepten voor deze beroemde sites te maken