nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe te publiceren naar WordPress met behulp van Google Doc
Google Documenten is het hulpprogramma voor het maken van documentdocumenten voor zowel teams als individuen . Het biedt gratis geavanceerde bewerkings- en samenwerkingshulpmiddelen zonder enige beperking. Als het echter gaat om het verplaatsen van het document van Google Documenten naar uw WordPress-website, speelt het niet echt goed. Je verliest alle afbeeldingen en opmaak in het proces . Nou, niet meer.
Automattic heeft onlangs een invoegtoepassing voor Google Documenten uitgebracht waarmee u documenten van Google Documenten direct kunt opslaan als een concept op uw WordPress-website .
In deze post zal ik je laten zien hoe je deze add-on kunt gebruiken om documenten op te slaan in je wordpress.com of je self-hosted wordpress.org website .
voorwaarden
Hieronder staan enkele van de vereisten waaraan de add-on moet voldoen.
Voor websites van wordpress.com
- Een Google-account om documenten te maken en deze te verbinden met de website wordpress.com.
- Elke browser.
- Een website van wordpress.com met beheerderstoegang (dwz. Wordpress.com-account).
Voor zelf-gehoste wordpress.org websites
- Een Google-account om documenten te maken en deze te verbinden met de website wordpress.org.
- Elke browser.
- Moet beheerderstoegang tot de zelf-gehoste wordpress.org website hebben (dwz dat alleen de eigenaar de add-on kan verbinden).
- Jetpack-plug-in moet op de website wordpress.org zijn geïnstalleerd en actief zijn. Het is verplicht om de add-on te laten werken op door uzelf gehoste websites.
Voordat u de onderstaande instructies opvolgt, moet u aan alle bovenstaande vereisten voldoen, afhankelijk van het type website van uw bedrijf .
Installeer de invoegtoepassing
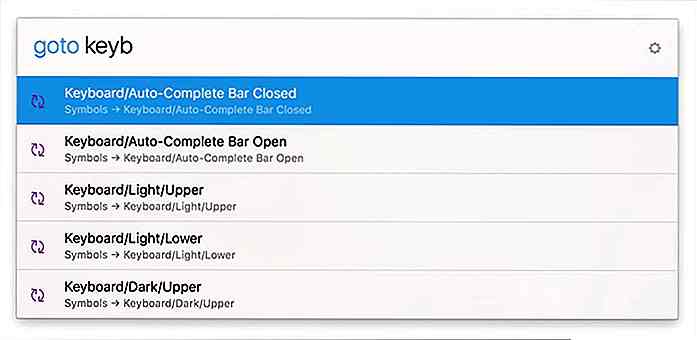
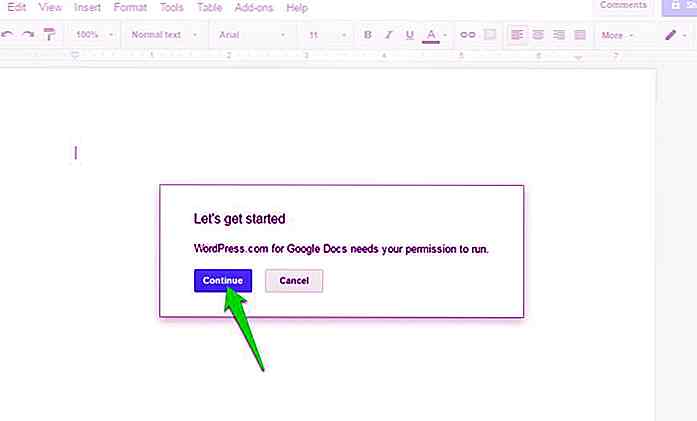
Voordat u de invoegtoepassing gebruikt, moet u deze installeren en verbinden met uw WordPress- website. Om aan de slag te gaan, open je de add-on WordPress.com voor Google Documenten en klik je op "GRATIS" om de add-on te installeren. Een document van Google Documenten wordt geopend in een nieuw venster en u wordt gevraagd de vereiste machtigingen in te voeren. Klik eenvoudigweg op "Doorgaan" en vervolgens op "Toestaan " om de rechten toe te kennen en de invoegtoepassing te installeren.
 Verbind uw WordPress-website
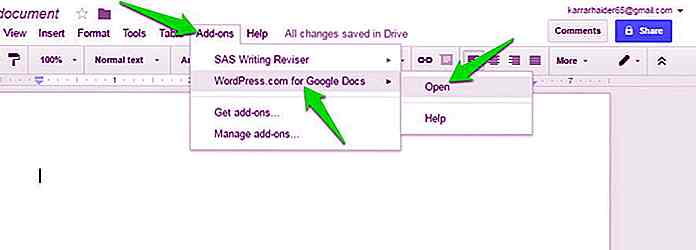
Verbind uw WordPress-website Nadat u de invoegtoepassing hebt geïnstalleerd, moet u uw vereiste website verbinden . Om dit te doen, klikt u op het menu " Add-ons " in Google Documenten en selecteert u " Openen " in de add-on " WordPress.com voor Google Documenten ".
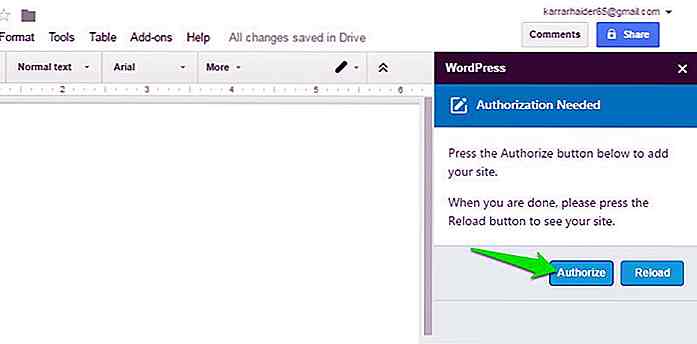
 Hierdoor wordt de add-on in de rechterzijbalk geopend . Klik hier op de knop "Autoriseren " om het autorisatieproces te starten.
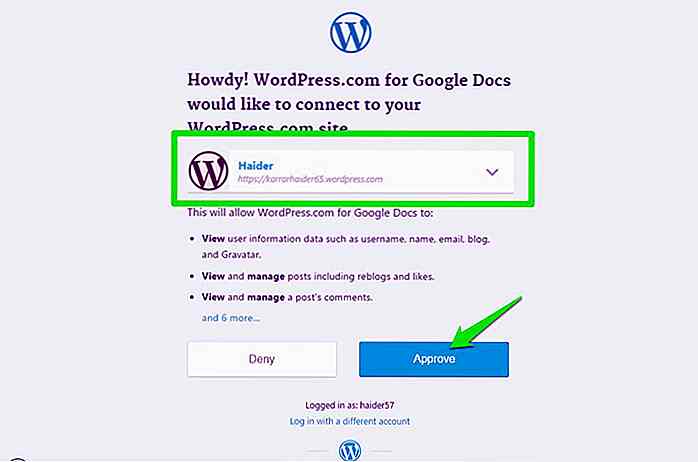
Hierdoor wordt de add-on in de rechterzijbalk geopend . Klik hier op de knop "Autoriseren " om het autorisatieproces te starten. Er zal een nieuw tabblad verschijnen waar u moet inloggen met uw wordpress.com-account (indien nog niet ingelogd). U wordt gevraagd om uw website te selecteren in een vervolgkeuzemenu met een lijst van alle websites die zijn verbonden met uw wordpress.com-account . Selecteer gewoon de gewenste website en klik op "Goedkeuren" om het te autoriseren.
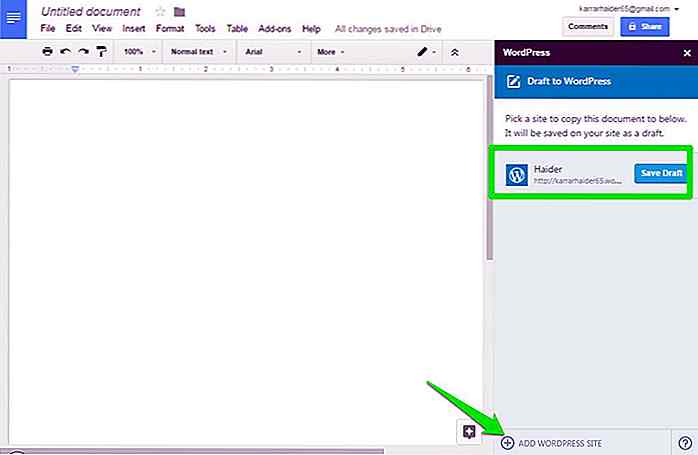
Er zal een nieuw tabblad verschijnen waar u moet inloggen met uw wordpress.com-account (indien nog niet ingelogd). U wordt gevraagd om uw website te selecteren in een vervolgkeuzemenu met een lijst van alle websites die zijn verbonden met uw wordpress.com-account . Selecteer gewoon de gewenste website en klik op "Goedkeuren" om het te autoriseren. Het venster wordt gesloten en u ziet de geautoriseerde website in de zijbalk van Google Documenten. Als u meer websites wilt autoriseren, klikt u op de knop ' WordPress-site toevoegen' onder aan de zijbalk en autoriseert u deze. U kunt het proces herhalen om zoveel websites toe te voegen als u maar wilt.
Het venster wordt gesloten en u ziet de geautoriseerde website in de zijbalk van Google Documenten. Als u meer websites wilt autoriseren, klikt u op de knop ' WordPress-site toevoegen' onder aan de zijbalk en autoriseert u deze. U kunt het proces herhalen om zoveel websites toe te voegen als u maar wilt. Het autorisatieproces voor een door uzelf gehoste website is ook hetzelfde . Zorg ervoor dat de Jetpack-plug-in is geïnstalleerd en actief is en autoriseer deze vervolgens met behulp van de bovenstaande instructies.
Het autorisatieproces voor een door uzelf gehoste website is ook hetzelfde . Zorg ervoor dat de Jetpack-plug-in is geïnstalleerd en actief is en autoriseer deze vervolgens met behulp van de bovenstaande instructies.Bewaar Google Documenten-documenten in WordPress
Het is heel gemakkelijk om uw documenten in WordPress op te slaan als concept . Wanneer u klaar bent met het bewerken van uw document, klikt u op 'Concept opslaan' in de zijbalk naast de naam van de website. Het document wordt naar uw WordPress-website gestuurd en als een "concept" opgeslagen.
Als u het concept wilt bijwerken, bewerkt u eenvoudig het Google Docs-document en klikt u op de knop 'Concept bijwerken' in de zijbalk.
 De invoegtoepassing zorgt voor de meeste opmaak en alle afbeeldingen zijn zoals deze zijn verplaatst naar de WordPress-website-editor, zodat u geen wijzigingen hoeft aan te brengen . Natuurlijk is de add-on nog steeds niet perfect en kan sommige van de geavanceerde opmaak (zoals ontwerpen) worden overgeslagen. De meeste algemene opmaak blijft echter intact .
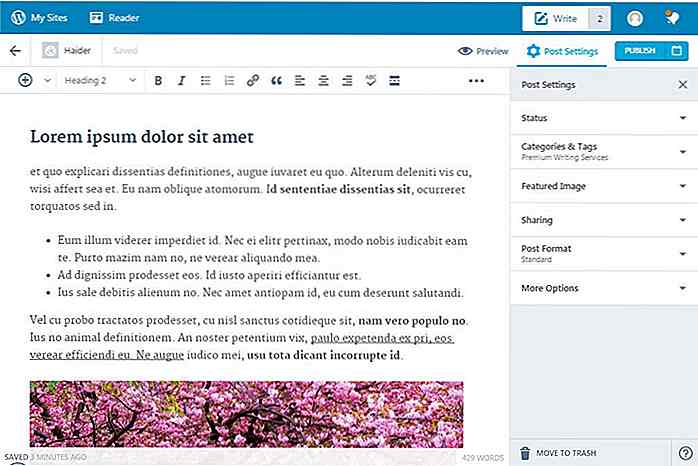
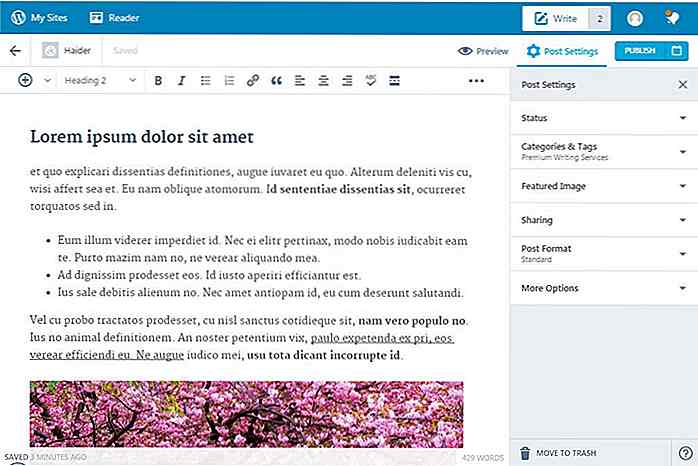
De invoegtoepassing zorgt voor de meeste opmaak en alle afbeeldingen zijn zoals deze zijn verplaatst naar de WordPress-website-editor, zodat u geen wijzigingen hoeft aan te brengen . Natuurlijk is de add-on nog steeds niet perfect en kan sommige van de geavanceerde opmaak (zoals ontwerpen) worden overgeslagen. De meeste algemene opmaak blijft echter intact .Voor testdoeleinden heb ik een Google Docs-document gemaakt met dummy tekst en een paar afbeeldingen. Ik heb ook de meeste algemene opmaak toegepast om te zien hoe ze worden doorgegeven, inclusief koppen, opsommingstekens, vet, cursief en onderstrepen, enzovoort.
Toen ik de conceptversie in de WordPress-editor opende, werd bijna alle opmaak perfect gemigreerd, behalve de tekst die ik kleur codeerde. De afbeeldingen waren ook perfect uitgelijnd.
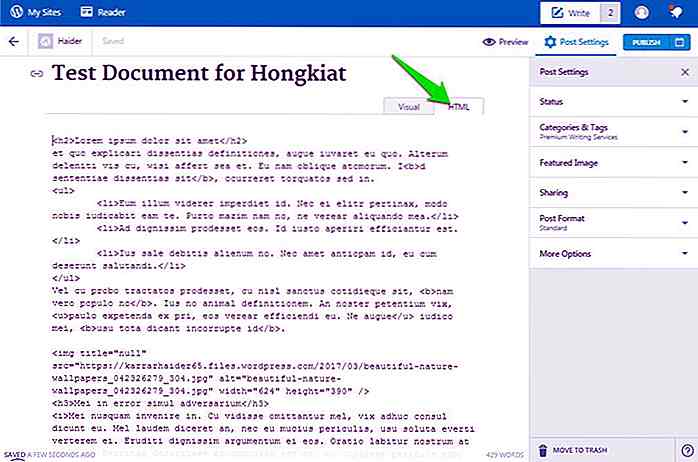
 Ik heb ook de HTML-code van het bericht gecontroleerd en het was perfect in orde zonder onnodige vermeldingen . Je kunt het in de onderstaande schermafbeelding zien.
Ik heb ook de HTML-code van het bericht gecontroleerd en het was perfect in orde zonder onnodige vermeldingen . Je kunt het in de onderstaande schermafbeelding zien. Problemen oplossen
Problemen oplossen WordPress.com-websites mogen geen probleem hebben om geautoriseerd te worden . Veel gebruikers hebben echter problemen ondervonden bij het verbinden van hun zelf-gehoste wordpress.org website met Jetpack geïnstalleerd. De add-on is nog steeds nieuw en bevat veel bugs, en deze is nu ook afhankelijk van de "Jetpack" -plug-in.
Veel gebruikers zullen problemen tegenkomen op basis van hun websiteconfiguratie, Jetpack-plug-ins en andere redenen. Hieronder ga ik enkele van de veelvoorkomende oplossingen noemen die voor de meeste gebruikers hebben gewerkt om het autorisatieprobleem op te lossen. U kunt naar hen verwijzen als u een soortgelijk probleem tegenkomt.
- Zorg ervoor dat de website waarop u test minimaal 3 dagen (72 uur) oud is . Jetpack-plug-in geconfronteerd met problemen met het autoriseren van domeinnamen die onlangs zijn geregistreerd.
- Controleer of de nieuwste versie van de Jetpack-plug-in is geïnstalleerd.
- Schakel alle andere plug-ins behalve Jetpack uit en probeer het. Je kunt ze opnieuw inschakelen als het werkt.
- Schakel Cloudflare-beveiliging uit als u het gebruikt. Je kunt het later weer inschakelen.
- Wijzig uw thema in WordPress standaard (indien mogelijk) en kijk of het probleem verholpen is. Het kan een probleem zijn met het thema.
- Het is bekend dat beveiligingsoplossingen autorisatieproblemen veroorzaken. Probeer uw beveiligingsoplossingen tijdelijk uit te schakelen en probeer te autoriseren.
- Hier is een lijst met fouten die zijn gekoppeld aan de Jetpack-plug-in. Als u een probleem tegenkomt, volgt u gewoon de instructies om het probleem op te lossen.
- Neem contact op met Jetpack-ondersteuning als u het probleem nog steeds niet kunt oplossen.
- Misschien moet u zelfs contact opnemen met uw hostingservice om ervoor te zorgen dat er geen probleem is aan het einde. Ik zal u echter aanraden om eerst contact op te nemen met Jetpack-ondersteuning en hun advies te vragen.
Samenvatten
De add-on voor WordPress.com voor Google Documenten is zonder twijfel een doorbraak in de WordPress-community. U hoeft niet langer extra tijd te besteden aan het indelen van het document in WordPress of aan het rommelen met de HTML-code .
Hoewel ik u toch aanbeveel om uw geïmporteerde document te controleren om te zien of alles precies is verplaatst of niet. De add-on is nieuw en er kunnen fouten optreden. Dit zou u echter niet moeten laten vluchten, de add-on zal blijven verbeteren en zou binnenkort bruikbaar moeten zijn voor alle gebruikers .

20 speelgoedverpakkingen ontwerpen die volkomen schattig zijn
Veel goede producten van hoge kwaliteit besteden veel aandacht aan hun verpakking. Niet alleen biedt de verpakking enige vorm van bescherming voor het product, de verpakking zorgt ook voor een interactieve merkbetrokkenheid . We zien, voelen, raken, herkennen en letten op kwalitatief goede verpakkingen

Gegevenscodering - wat u moet weten
Jij wordt in de gaten gehouden. Overheden over de hele wereld hebben geheime systemen die hun burgers elk uur van de dag bespioneren. Deze systemen zijn ontworpen om mensen te beschermen tegen bedreigingen van internationaal en binnenlands terrorisme, maar omdat ze worden gerund door mensen, worden ze ook vaak verkeerd gebruikt, zoals deze medewerker van het National Security Agency die 9 vrouwen bespioneerde totdat hij uiteindelijk werd gepakt