nl.hideout-lastation.com
nl.hideout-lastation.com
Responsieve headers en logo's - Tips en valkuilen
Het concept van responsief webontwerp is doorgedrongen tot het web en wordt een nietje voor frontend-ontwikkelaars. De waarde van responsief ontwerpen in de moderne wereld valt niet te ontkennen, maar er is enige moeilijkheid om volledig te begrijpen hoe u responsieve lay-outs op de juiste manier ontwerpt.
Het onderwerp kan langdurig doorgaan, omdat er zoveel unieke delen van een website zijn, maar de focus op afzonderlijke elementen kan u helpen de doelstellingen van een gebruiker beter te begrijpen en hoe deze doelen kunnen worden bereikt met responsief ontwerp.
Ik wil graag ontwerptips voor headers, logo's en navigatiemenu's behandelen, aangezien deze betrekking hebben op responsief ontwerp. Neem deze suggesties als ze van toepassing zijn op uw eigen werk en zorg ervoor dat u uw interfaces ontwerpt met het oog op gebruikersgedrag.
Dunnere Navbars
Op grote schermen is het normaal om grote headers te hebben, misschien zelfs te grote headers met multi-level link-tiers. Maar kleinere schermen hebben niet dezelfde ruimte en moeten waar nodig worden beperkt.
Omdat native mobiele apps meestal vaste headers hebben, is dit ook een gangbare praktijk in responsief ontwerp. Een vaste koptekst zou ook kleiner moeten worden als deze op kleinere apparaten wordt geplaatst: er blijft meer ruimte over voor inhoud, maar de lezers hebben nog steeds directe toegang tot de koptekst en navigatie.
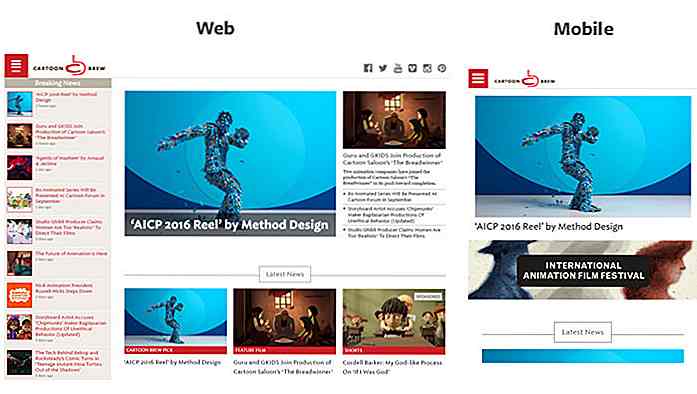
Neem bijvoorbeeld de lay-out Cartoon Brew op een monitor op volledige grootte en op een mobiel apparaat.
 Bij het onderbrekingspunt van 600px krimpt de navigatie tot bijna de helft van de hoogte op de pagina. Dit maakt zowel het logo als het klikbare nav-menu kleiner, maar ze zijn veel meer evenredig met de relatieve schermruimte.
Bij het onderbrekingspunt van 600px krimpt de navigatie tot bijna de helft van de hoogte op de pagina. Dit maakt zowel het logo als het klikbare nav-menu kleiner, maar ze zijn veel meer evenredig met de relatieve schermruimte.Bedenk ook dat Cartoon Brew een vervolgkeuzelijst heeft als responsief menu op mobiel scherm. Dit betekent dat het de inhoud op de pagina overlapt wanneer het wordt geopend, dus het is belangrijk om hier voldoende ruimte voor over te houden.
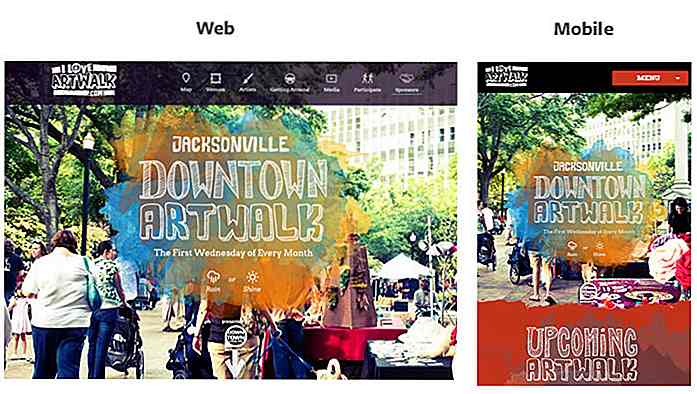
Een vergelijkbaar voorbeeld is te vinden op de Jacksonville Art Walk-website. De bovenste navigatiebalk blijft vast tijdens het scrollen, maar krimpt terug op kleinere apparaten . Dit is beter voor responsief ontwerp, omdat de dunnere navigatiebalk meer ruimte laat voor inhoud op een kleiner mobiel scherm.
 Elke koppeling in de navigatiebalk heeft een gerelateerd pictogram dat aan de tekstlink is gekoppeld. Dit ziet er geweldig uit op een breedbeeldmonitor, maar het is te gedetailleerd voor kleinere schermen.
Elke koppeling in de navigatiebalk heeft een gerelateerd pictogram dat aan de tekstlink is gekoppeld. Dit ziet er geweldig uit op een breedbeeldmonitor, maar het is te gedetailleerd voor kleinere schermen.De Art Walk-navigatie wordt gewijzigd in een vervolgkeuzemenu met vaste koppelingen rond het onderbrekende punt van 770 px. De pictogrammen zijn verborgen in het vervolgkeuzemenu omdat ze te klein en te krap zijn op kleinere apparaten.
Houd bij het ontwerpen van een responsieve header altijd rekening met de algehele schermruimte tijdens het stylen van de navigatiebalk. Als je niet wilt dat de header vast blijft, is dat helemaal goed, maar je wilt het misschien nog een beetje verkleinen om ruimte boven aan de pagina te besparen.
Iconify Het logo
De meeste logo's bevatten tekst en een pictogram of afbeelding om het merk te vertegenwoordigen. Dit betekent dat je dit soort logo's altijd kunt zien (ja het is een echt woord) tot een symbool van de volledige versie.
Dit is een krachtige techniek voor responsieve headers omdat er niet altijd genoeg ruimte is voor een volledig logo. Je verliest wel een deel van de glitter en glamour van een full-size logo, maar dat is de prijs die je zou moeten betalen voor een schone responsieve lay-out.
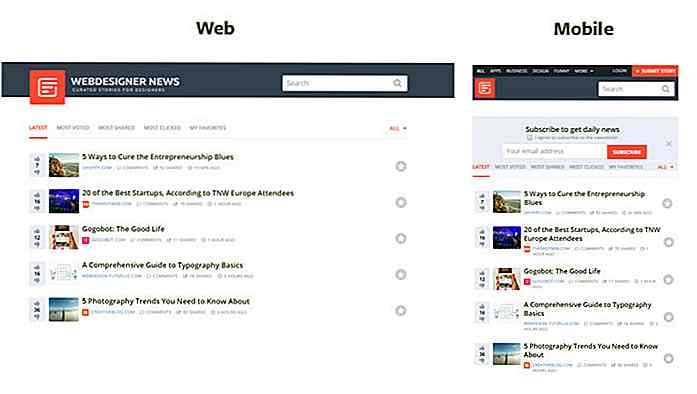
Bekijk het logo voor Web Designer News en zie hoe het verandert als u de grootte van de browser wijzigt.
 Misschien herkent niet iedereen dit pictogram wanneer hij de site voor het eerst bezoekt, maar dankzij patroonherkenning is dit geen groot probleem.
Misschien herkent niet iedereen dit pictogram wanneer hij de site voor het eerst bezoekt, maar dankzij patroonherkenning is dit geen groot probleem.Mensen zijn lang genoeg op internet geweest om te weten dat de linkerbovenhoek van de pagina meestal is gereserveerd voor een logo. Dit kleine roze pictogram wordt ook gebruikt in de favicon, dus het is gemakkelijk om een aantal conclusies te trekken zonder al te diep in de site te graven.
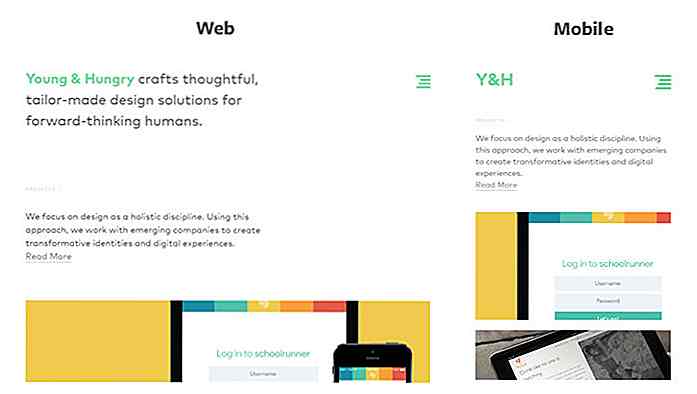
Voor deze gecomprimeerde logo-techniek hoeft u niet altijd op afbeeldingen te vertrouwen. De kop van Young And Hungry gebruikt felgroene tekst voor het logo dat uiteindelijk condenseert naar de tekst "Y & H".
 Toegegeven, dit werkt mogelijk niet voor elke site als de branding niet eenvoudig te herkennen is als losse letters. Maar het laat zien dat logo's eenvoudiger kunnen worden gemaakt in zowel afbeeldingen als tekst, en beide varianten nemen minder ruimte in op kleinere schermen.
Toegegeven, dit werkt mogelijk niet voor elke site als de branding niet eenvoudig te herkennen is als losse letters. Maar het laat zien dat logo's eenvoudiger kunnen worden gemaakt in zowel afbeeldingen als tekst, en beide varianten nemen minder ruimte in op kleinere schermen.Omgaan met achtergronden op volledig scherm
Veel bestemmingspagina's gebruiken achtergronden op volledig scherm om meer aandacht te trekken. Dit is een krachtige techniek, maar werkt vaak het best op grote monitoren.
Dus hoe pak je dit aan op een kleiner scherm? Over het algemeen verwijderen ontwerpers de achtergrondafbeelding langs een bepaald breekpunt of wordt de afbeelding zelf opnieuw uitgelijnd om in het venster te passen.
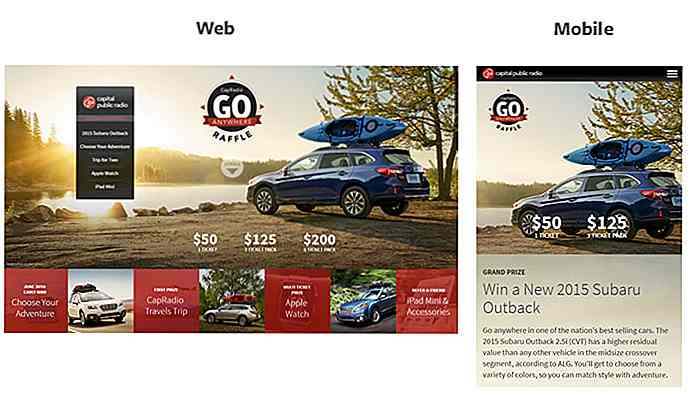
Cap Radio Raffle gebruikt deze techniek op hun startpagina. De achtergrondafbeelding houdt het brandpunt altijd in beeld, ongeacht het formaat van het scherm.
 Dit soort oplossing vereist meestal een CSS-positionering, maar het is heel eenvoudig als je het onder de knie hebt. Houd het brandpunt altijd in het zicht en wijzig het formaat van de afbeeldingscontainer in verhouding tot het apparaat.
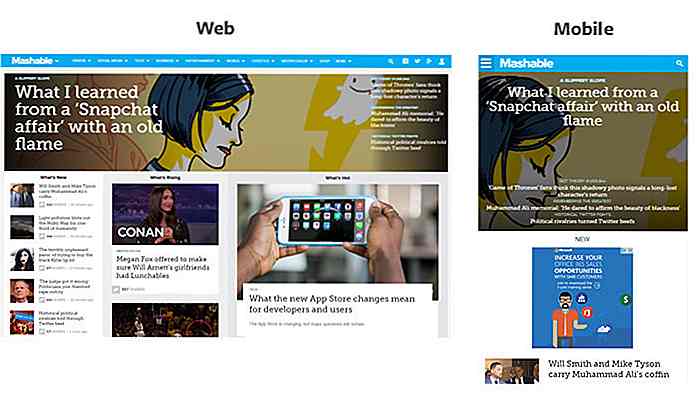
Dit soort oplossing vereist meestal een CSS-positionering, maar het is heel eenvoudig als je het onder de knie hebt. Houd het brandpunt altijd in het zicht en wijzig het formaat van de afbeeldingscontainer in verhouding tot het apparaat.Naast grote achtergronden om esthetische redenen, kunt u ook grote afbeeldingen gebruiken voor pagina-inhoud. De startpagina van Mashable gebruikt een uitgelichte afbeeldingsachtergrond voor het topverhaal dat de gehele lay-out beslaat.
 Hun responsieve lay-out comprimeert het beeld met een centraal brandpunt . Het is moeilijk om dit te doen omdat de afbeelding verandert wanneer het verhaal verandert, dus foto's moeten zorgvuldig worden samengesteld. De oplossing van Mashable is nog steeds een geweldige methode om schermvullende foto's te verwerken voor blogs en tijdschriftlay-outs wanneer deze op de juiste manier zijn ontworpen.
Hun responsieve lay-out comprimeert het beeld met een centraal brandpunt . Het is moeilijk om dit te doen omdat de afbeelding verandert wanneer het verhaal verandert, dus foto's moeten zorgvuldig worden samengesteld. De oplossing van Mashable is nog steeds een geweldige methode om schermvullende foto's te verwerken voor blogs en tijdschriftlay-outs wanneer deze op de juiste manier zijn ontworpen.Vereenvoudig de navigatie
Houd bij het vernieuwen van kleinere schermen zoveel mogelijk links in de navigatie en houd deze gemakkelijk bereikbaar . Dit betekent dat je een aantal links moet verwijderen als je meerdere vervolgkeuzemenu's hebt.
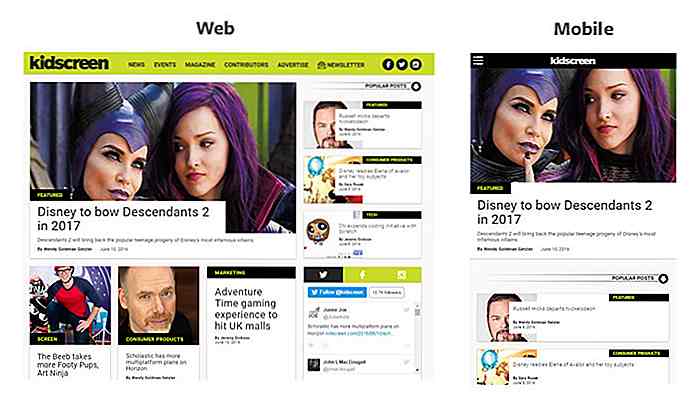
Hoewel als je de juiste strategie hebt, het nog steeds mogelijk is om alle dropdowns in tact te houden. Kidscreen gebruikt bijvoorbeeld een vervolgmenu met kleine pijlpictogrammen die de sublinks in het snelmenu aangeven.
 Veel mensen debatteren tegen het hamburger-menu, maar ik ben het gaan accepteren als een noodzakelijk item voor lange nav-menu's. Het werkt gewoon en wordt door de meeste smartphonegebruikers algemeen begrepen als "de menuknop".
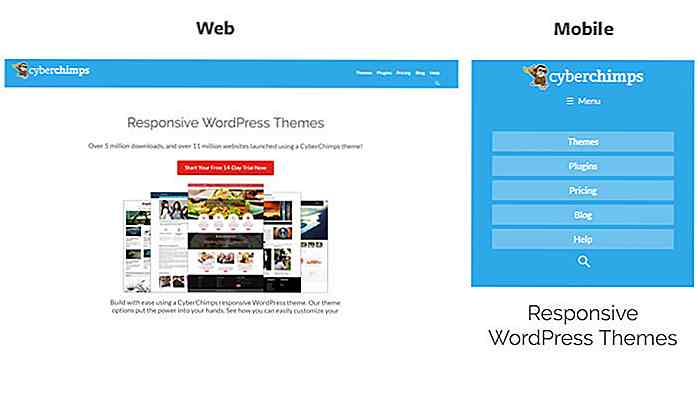
Veel mensen debatteren tegen het hamburger-menu, maar ik ben het gaan accepteren als een noodzakelijk item voor lange nav-menu's. Het werkt gewoon en wordt door de meeste smartphonegebruikers algemeen begrepen als "de menuknop".In feite zou je het moeilijk hebben om een responsieve site te vinden die niet afhankelijk is van het driestangen-hamburgermenu. CyberChimps is een geweldig voorbeeld dat een verticale dropdown gebruikt in plaats van een slide-in.
 De navigatiestructuur voor CyberChimps wordt herschikt om naar de bovenkant van de pagina te gaan. Het menu valt van boven af met grote blokelementen voor links .
De navigatiestructuur voor CyberChimps wordt herschikt om naar de bovenkant van de pagina te gaan. Het menu valt van boven af met grote blokelementen voor links .Met meer klikken om te klikken en grotere linktekst, wordt het navigeren door pagina's veel eenvoudiger. Streef ernaar om deze filosofie te volgen met uw volledige responsieve header en uw ontwerpen zullen drastisch verbeteren.
Bouw je eigen
Met deze tips tot uw beschikking zou het geen probleem moeten zijn om bruikbare responsieve headers te bouwen. Hoewel er tal van hulpmiddelen zijn om je te helpen, is de enige manier om het echt te begrijpen, door te oefenen.
Dus neem deze technieken met u en begin met het bouwen van websites! Ik heb ook een handvol andere bronnen vermeld voor responsieve headers die u hieronder kunt bekijken.
- Maak een Basic Mobile CSS Responsive Navigation Menu (teamtreehouse.com)
- Beste praktijk voor responsieve websitekopbal (ux.stackexchange.com)
- Hoe kan ik mijn header-image goed laten reageren? (stackoverflow.com)

Weet je hoe ze zeggen dat bliksem nooit twee keer op dezelfde plaats valt? Wel, "zij" logen. Bliksem kan vaak dezelfde plek of gebied raken - in feite is er een plaats in Venezuela, genaamd de Vuurtoren van Catatumbo, waar bliksem 1, 2 miljoen keer per jaar toeslaat - want hoe kun je anders zulke verbazingwekkende foto's van bliksemschichten vinden

Topcoat - Bliksemsnelle CSS-raamwerkontwikkelaars zullen het geweldig vinden
Bij het kiezen van een frontendraamwerk, kijk je meestal eerst naar esthetiek. En begrijp me niet verkeerd, esthetiek is belangrijk!Maar de prestaties van uw website zijn net zo belangrijk voor de bruikbaarheid als het ontwerp van uw pagina. Voor veel frameworks zoals Bootstrap, kun je alleen kiezen voor performance of design, zelden beide