 nl.hideout-lastation.com
nl.hideout-lastation.com
Herkennen en beheren van UX-schulden
Schuld in gebruikerservaring gebeurt onvermijdelijk in de loop van de tijd. Het is de som van achterstallige ontwerp- en gebruikstaken die zijn afgeleid van zaken als snelle zakelijke beslissingen, ontwerpsnelkoppelingen, gemiste kansen, tijdsbeperkingen en andere factoren.
Ervaring op gebruikerservaring wordt een schuld genoemd, omdat deze vergelijkbaar is met schuld in het echte leven; we krijgen iets in het heden, maar betalen het alleen in de toekomst . Totdat de schuld is afbetaald, ontstaan rentetarieven als permanente kosten.
Schuld van gebruikerservaring - samen met zijn naaste neef, technische schuld - is een ontwerpantipatroon dat de kwaliteit van een project vermindert. Aangezien gebruikerservaringschuld een minder algemeen besproken onderwerp is, is het naast het niet altijd gemakkelijk om het te herkennen, in dit artikel van naderbij bekeken.
Technische schuld versus UX-schuld
Er zijn verschillende soorten schulden in webontwikkeling. De meest bekende is technische schuld die door CSS Tricks wordt gedefinieerd als 'de som van compromissen die we sluiten bij het schrijven van code tijdens het ontwikkelingsproces' .
Later in onze workflow zullen we de gevolgen van deze compromissen moeten behandelen, wat in de toekomst extra werk betekent.
 Technische schuld gaat niet over regelrechte bugs, maar over het feit dat het zelfs met de beste codeerpraktijken onmogelijk is om een code volledig toekomstbestendig te maken, maar efficiënte code-optimalisatie kan zeker helpen.
Technische schuld gaat niet over regelrechte bugs, maar over het feit dat het zelfs met de beste codeerpraktijken onmogelijk is om een code volledig toekomstbestendig te maken, maar efficiënte code-optimalisatie kan zeker helpen.Het gebruik van antipatterns, coderingssnelkoppelingen, ondoeltreffende architectuur of moeilijk te beheren afhankelijkheden kunnen allemaal bijdragen aan technische schuld, maar het punt is dat zelfs in een optimaal, hypothetisch ideaalscenario het onmogelijk is het te vermijden - als toekomstige onverenigbaarheden, behoeften en problemen zijn onvoorspelbaar. Daarom wordt refactoring na een tijdje aanbevolen.
Ervaringsschuld lijkt op technische schuld in die zin dat:
- kan niet worden vermeden (hoewel het kan worden verminderd)
- is moeilijk te herkennen
- kan het succes van een project in gevaar brengen.
Gebruikerservaringschuld is een bredere categorie dan bruikbaarheidsschuld, omdat het niet alleen gaat om hoe bruikbaar een website of applicatie is, maar ook om de manier waarop gebruikers uw product ervaren - of ze het nu leuk vinden, nuttig belonen of welk gevoel je ook wilt hebben in uw doelgroep.
Gebruikerservaring omvat bruikbaarheid, omdat een moeilijk te gebruiken site gebruikers niet op hun gemak zal stellen, en op dezelfde manier omvat UX-schuld ook bruikbaarheidsschuld.
Helaas zijn er niet veel online bronnen over bruikbaarheidsschuld en gebruikerservaringschuld, maar hier zijn enkele die ik nuttig heb gevonden, en hebben me geholpen mijn mening over het onderwerp te vormen:
- Catriona Cornett, de directeur van Product Design bij SalesforceIQ over het effectief aanpakken van bruikbaarheidsschulden (lees hier)
- TryMyUI's blog over het voorkomen van een UX-schuldencrisis (lees hier)
- Gebruikerservaring Professionals Association over hun aanpak van UX-schuld met een aanbeveling over hoe het volume te berekenen (lees hier)
- Andrew Wright's uitleg en classificatie van UX-schuld op nForm Blog (lees hier)
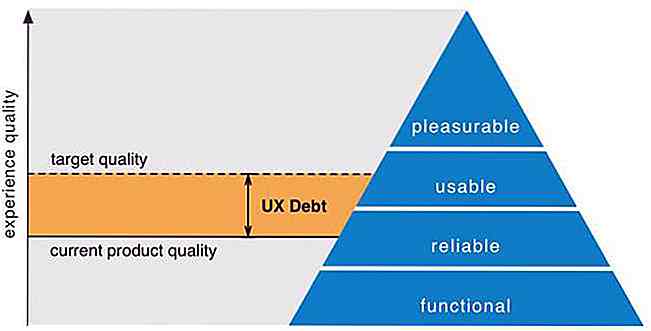
Van alle mogelijke illustraties die ik kon vinden op UX-schuld, is dit vrijwel de beste keuze, omdat ik denk dat het kernachtig zijn essentie laat zien.
 User experience debt kan worden gedefinieerd als het verschil tussen de ervaringskwaliteit van uw huidige en optimale product .
User experience debt kan worden gedefinieerd als het verschil tussen de ervaringskwaliteit van uw huidige en optimale product .UX-schuld is subjectiever dan technische schuld, omdat jij (of je klant) de kwaliteit bepaalt die je wilt bereiken. U kunt bijvoorbeeld het "functionele" niveau voor een minimaal haalbaar product targeten, maar u kunt ook hoge (maar meestal dure) normen instellen door het "aangename" niveau voor een premiumproduct te richten - het hangt allemaal af van uw doelen.
Technische schuld is anders in die zin dat in veel gevallen slecht beheerde code gewoon stopt met werken . Met UX-schulden zijn er geen dergelijke drastische veranderingen, maar dit is niet alleen een extraatje, maar ook een bedreiging, omdat het dit soort schuld gemakkelijker te verwaarlozen maakt .
Hoe UX-schuld te herkennen
Om UX-schuld te beheren, moeten we het eerst erkennen. Er zijn twee soorten UX-schulden, opzettelijk en onopzettelijk.
- Opzettelijke UX-schuld is het resultaat van onze bewuste beslissingen wanneer we geld, tijd, training of andere middelen missen, of wanneer we gedwongen worden om externe regels te volgen . Goede ideeën die we verliezen in het midden van gehaast werk dragen ook bij aan opzettelijke UX-schulden.
- Het is gemakkelijk om te zien dat opzettelijke UX-schuld kan optreden op elk moment gedurende de levenscyclus van een product.
- Onbedoelde UX-schuld vloeit voort uit valse veronderstellingen die we over onze gebruikers maken . Vaker wel dan niet hebben we de neiging om te denken dat we weten wat onze gebruikers willen, willen of kunnen gebruiken, en we bouwen onze hele site (app, product, etc.) op deze veronderstelde kennis .
- Een goed bedrag van onbedoelde UX-schuld ontstaat aan het begin van de levenscyclus van het product en neemt uiteraard in de loop van de tijd toe . Onbedoelde UX-schuld is veel moeilijker te vangen, omdat we ons moeten ontdoen van onze behoefte om onze aannames te rechtvaardigen .
Dus hoe ziet UX-schuld eruit in het echte leven? Wanneer gebruikers onze site niet kunnen of willen gebruiken vanwege slechte gebruikerservaring. Ze raken eenvoudigweg niet verloofd ; we kunnen hun aandacht en interesse niet vangen .
De manifestatie van UX-schuld verschilt van site tot site, maar als we een dalende conversieratio of een toenemend bouncepercentage hebben, kunnen we in de meeste gevallen vermoeden dat we een mooie hoeveelheid UX-schuld hebben opgebouwd.
Hoe UX-schulden te beheren
Er is geen universeel recept om UX-schuld effectief te beheren, omdat veel dingen afhankelijk zijn van subjectieve kenmerken, maar het is de moeite waard om eens te kijken naar hoe anderen omgaan met het probleem om onze eigen weg te vinden.
Catriona Cornett, de Product Design Director van SalesforceIQ, toont bijvoorbeeld het 5-stappenproces dat ze gebruiken om bruikbaarheidsschuld bij SalesforceIQ te beheren.
Laten we het kort bekijken, zodat we kunnen beoordelen hoe goed we het kunnen toepassen op onze eigen workflow.
- Definieer een gedeelde taal voor het bespreken van usability-problemen.
- Zoek en verzamel bruikbaarheidsproblemen.
- Organiseer en classificeer de bruikbaarheidsproblemen.
- Geef prioriteit aan verbeteringen in bruikbaarheid.
- Meet de impact van verbeteringen.
Gebruikerservaring is een breder gebied dan bruikbaarheid, maar ik denk dat de bovenstaande workflow hier effectief op kan worden toegepast.
Andrew Wright komt met een iets andere managementworkflow in zijn UX Debt-presentatie en hij beveelt een 4-stappenplan aan om met UX-schulden af te rekenen.
- Bepaal of en waar UX-schuld bestaat.
- Vergelijk de ernst met belangrijkheid.
- Maak tijd om het te repareren.
- Socialiseer het concept.
Omgaan met opzettelijke en onbedoelde UX-schuld vereisen ook verschillende technieken . Snelkoppelingen die we opzettelijk maken en goede ideeën die tijdens het proces verloren gaan, kunnen worden beheerd door notities te maken, taken te beheren of apps te volgen .
Onbedoelde UX-schuld kan min of meer worden ondervangen door regelmatig gebruikerstests uit te voeren, om feedback van klanten te vragen of door geavanceerde technieken zoals A / B-testen te gebruiken om de impact van verschillende ontwerpen te zien.
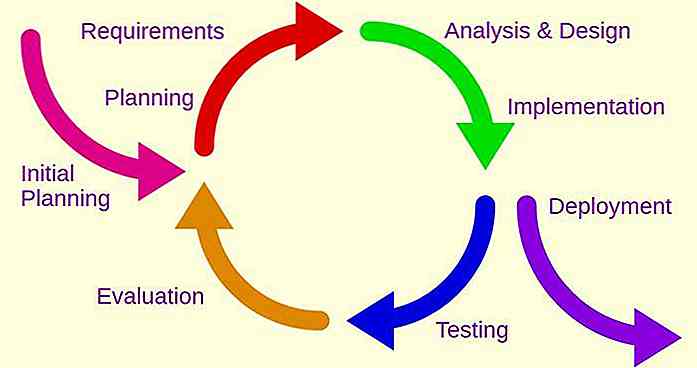
Het toepassen van principes van iteratief ontwerp kan ook nuttig zijn; we kunnen onze UX schuldmanagementstappen in elke iteratie bouwen om accumulatie te voorkomen.
 UX-schuldbeheer moet passen in onze bredere workflow, met de kenmerken van ons team, onze doelen en de aard van ons product, maar er zijn enkele universele dingen die in alle gevallen worden aanbevolen.
UX-schuldbeheer moet passen in onze bredere workflow, met de kenmerken van ons team, onze doelen en de aard van ons product, maar er zijn enkele universele dingen die in alle gevallen worden aanbevolen.- We moeten binnen ons team communiceren waarom we moeten omgaan met UX-schulden, wat onze doelen zijn en hoe we ze willen bereiken .
- We moeten hulpmiddelen vinden om opzettelijke UX-schuld te traceren .
- We moeten manieren vinden om ons product te testen en feedback krijgen van onze gebruikers om onbedoelde UX-schulden te vangen .
- We moeten onze problemen organiseren en prioriteiten stellen .
- We moeten de resultaten van ons werk meten, omdat we altijd het UX-schuldbeheer aan onze veranderende behoeften moeten aanpassen .
Laatste woorden
Om kwaliteitsproducten te creëren, moeten we niet alleen innovatief zijn, maar ook aandacht besteden aan dingen die op het eerste gezicht niet zo voor de hand liggen. Een daarvan is het herkennen en effectief beheren van UX-schulden . Het is waarschijnlijk niet de meest interessante taak, maar het is van cruciaal belang, want na verloop van tijd kan UX-schuld een serieuze bedreiging vormen voor het succes van ons werk.
Als we UX-schuld in hanteerbare brokken verdelen en de gerelateerde taken integreren in onze workflow, hoeven we niet te veel tegelijk te doen, kunnen we onaangename verrassingen voorkomen en de kwaliteit van een product op een comfortabele manier behouden of verbeteren.
36 Image & Icon Search Engines Every Designers Should Know
[17 maart 2016] Update : vanwege de veranderende aard van dit onderwerp is dit bericht bijgewerkt met nieuwe inhoud.Op zoek naar gratis stockfoto's? Nadat u uw normale plaatsen hebt leeggemaakt om foto's van hoge kwaliteit te vinden, kunt u opnieuw een beroep doen op Google Afbeeldingen. Nou, in werkelijkheid heb je veel meer opties dan alleen Google

Verzamel gratis feedback van gebruikers met schattige emoji's
We weten allemaal dat gebruikersfeedback waardevol is voor het ontwerpproces. U kunt leren wat werkt, wat niet, en uiteindelijk wat mensen van uw website vinden.Maar in onze door smartphones opgeladen wereld is er een obscure feedbackmethode die nu logisch is: emoji's .Als u Feedback Emoji op uw site installeert, kunt u gebruikersfeedback rechtstreeks van emoji-pictogrammen verzamelen



