nl.hideout-lastation.com
nl.hideout-lastation.com
Vervang JavaScript-waarschuwingsvakken door dit responsieve alternatief
JavaScript-waarschuwingspop-ups worden door vrijwel iedereen verafschuwd. Ze dwingen je aandacht en halen de browser in, dus je moet ze sluiten voordat je met de pagina kunt communiceren.
In het moderne tijdperk kunnen we het beter doen dan JavaScript-waarschuwingsvakken . SweetAlert2 is waarschijnlijk de beste oplossing.
Het is een pop-upscript met JavaScript dat is ontworpen om volledig responsief te zijn en de toegankelijkheid voor alle gebruikers te ondersteunen.
 Natuurlijk is het ook open source en gratis beschikbaar op GitHub als je de code wilt bestuderen.
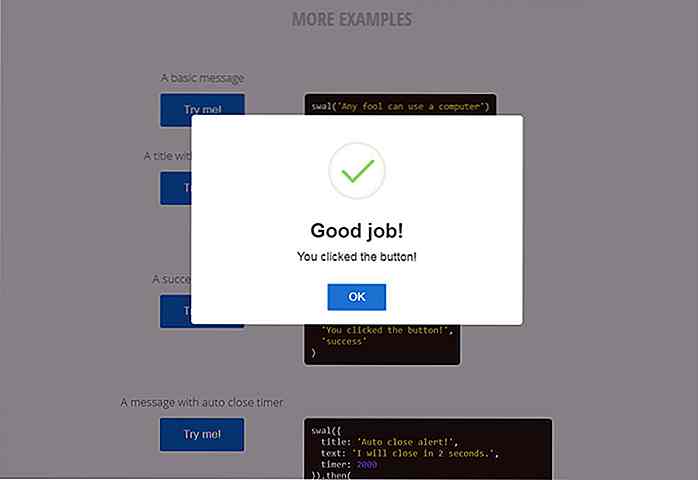
Natuurlijk is het ook open source en gratis beschikbaar op GitHub als je de code wilt bestuderen.Maar de echte schat is de demo op de belangrijkste SweetAlert-webpagina. Het biedt een directe vergelijking tussen het oorspronkelijke JavaScript-waarschuwingsvenster en het SweetAlert2-bericht.
Het grappige is dat de codefragmenten niet echt een verschil lijken. Je kunt SweetAlert2 met één regel code uitvoeren, net als een typische JavaScript-waarschuwing, hoewel die regel in vergelijking misschien langer is.
Met SweetAlert hebt u meer controle over de pop-upvakstijl, de animatie, de knopkleuren en de tekststijlen. U kunt zelfs afbeeldingen of video's insluiten in het waarschuwingsvenster.
De absolute beste eigenschap is echter dat SweetAlert2 niet de hele browser inhaalt . Als u een SweetAlert2-pop-up uitvoert, wordt deze alleen weergegeven op dat ene tabblad, dus zelfs als de gebruiker op een andere site surft, worden deze niet met geweld naar uw tabblad geleid, alleen maar omdat er een melding verscheen.
Dit verhoogt uiteindelijk de betrokkenheid van gebruikers, omdat mensen niet worden afgeweerd vanwege duistere UX-praktijken.
U kunt zelfsluitende timers instellen, knoppen bevestigen / weigeren en zelfs de animatie aanpassen met behulp van bibliotheken van derden, zoals Animate.css.
 Als er een script is dat je zou moeten gebruiken in plaats van de typische JavaScript-waarschuwing, moet het SweetAlert2 zijn. Dit ding is volledig gratis, open-source en biedt een heleboel aangepaste opties waarmee elke webontwikkelaar van oor tot oor zal grijnzen.
Als er een script is dat je zou moeten gebruiken in plaats van de typische JavaScript-waarschuwing, moet het SweetAlert2 zijn. Dit ding is volledig gratis, open-source en biedt een heleboel aangepaste opties waarmee elke webontwikkelaar van oor tot oor zal grijnzen.Bekijk de hoofdwebsite voor meer informatie en bekijk enkele live voorbeelden . Je kunt ook door de GitHub-repo bladeren als je de bestanden wilt zien en release-logs wilt bekijken.

20 Smashing voorbeelden van aangepaste gedrukte huwelijksuitnodigingen
De trouwdag is zeker een van de belangrijkste dagen in ons leven. Alles moet perfect zijn - de jurk, de receptie, de taart, de bruiloftsvideo, trouwportretten, etc. Als het echter om trouwuitnodigingen gaat, wordt het bijna altijd 'uitbesteed', terwijl het in feite een van de meest persoonlijke is

Hoe u uw Facebook Messenger-chatgeschiedenis kunt vinden
Heb je ooit de behoefte gevoeld om de gespreksgeschiedenis van je Facebook Messenger te doorzoeken om iets te herinneren dat jij of je vriend heeft gezegd?Welnu, u zult blij zijn te weten dat de webversie van Messenger u toestaat om uw gespreksgeschiedenis te doorzoeken, zolang de gespreksgeschiedenis niet is verwijderd

![20 prachtige instapkaartontwerpen [showcase]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)