nl.hideout-lastation.com
nl.hideout-lastation.com
20 stijgende trends in webdesign om in 2017 te bekijken
Er is weer een jaar verstreken en ontwerpers kijken vooruit naar de toekomst. Veelbelovende designtrends zijn onvermijdelijk in 2017. Vorig jaar behandelde ik de top 2016 designtrends en sindsdien hebben we veel veranderingen gezien.
Daarom heb ik voor deze functie de 20 populairste trends gekozen die ik heb opgemerkt en die in 2017 grip hebben gekregen . Deze ontwerptrends kunnen van toepassing zijn op elke website, dus houd uw ogen open voor deze technieken terwijl we door 2017 en daarna gaan.
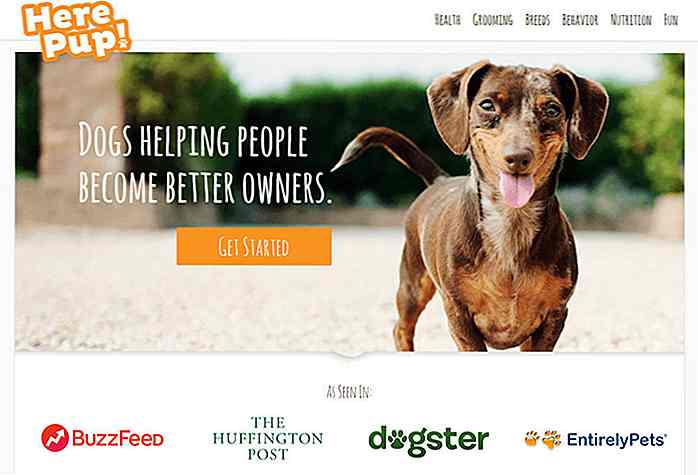
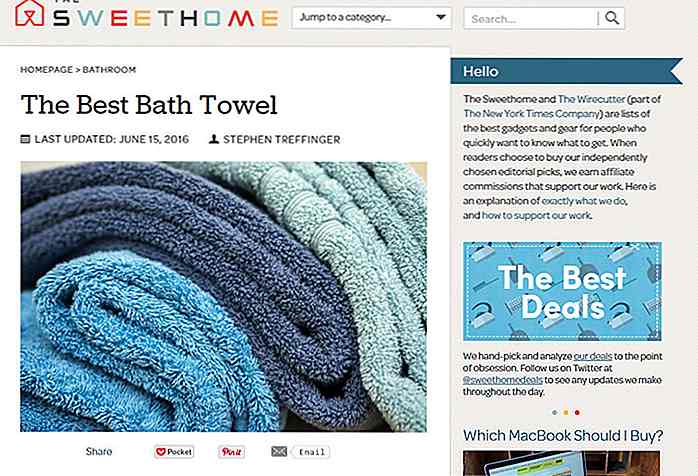
1. 'Uitgelicht in' badges
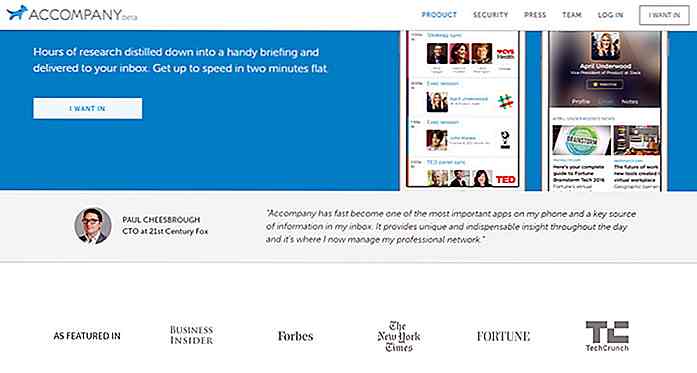
Startups, blogs, SaaS-projecten en zelfs kleine bedrijven gebruiken nu de 'zoals gekenmerkt in' badges op hun websites. Deze badges verwijzen vaak naar artikelen over reguliere blogs zoals HuffPo, Forbes, CNN, Fox en andere nieuwssites.
 Het doel is om een website te valideren en vertrouwen op te bouwen met nieuwe bezoekers. Het is gemakkelijker voor iemand om een website te vertrouwen wanneer ze kunnen zien dat deze is genoemd in gezaghebbende publicaties .
Het doel is om een website te valideren en vertrouwen op te bouwen met nieuwe bezoekers. Het is gemakkelijker voor iemand om een website te vertrouwen wanneer ze kunnen zien dat deze is genoemd in gezaghebbende publicaties .In feite waarderen veel blogs de exposure, dus het helpt alle betrokkenen echt. Deze grote sites geven hun logo's vaak online uit, maar je kunt ook transparante PNG's of SVG's vinden door gewoon rond te googlen.
 Het is ook aan te bevelen om terug te koppelen naar het originele artikel met vermelding van uw site. Dit bewijst dat je echt op de site werd vermeld en dat je niet alleen vorderingen verzint.
Het is ook aan te bevelen om terug te koppelen naar het originele artikel met vermelding van uw site. Dit bewijst dat je echt op de site werd vermeld en dat je niet alleen vorderingen verzint.2. Gewaagde NAV-links voor alle caps
Ik heb tientallen gestroomlijnde navigatiemenu's gezien die allemaal op hetzelfde ontwerp leunen. Deze nav-links variëren in lettertype en grootte, maar ze hebben meestal vergelijkbare functies, zoals:
- In hoofdletters
- vet
- Gelijkmatig verdeeld
- Uitgelijnd in de rechterhoek
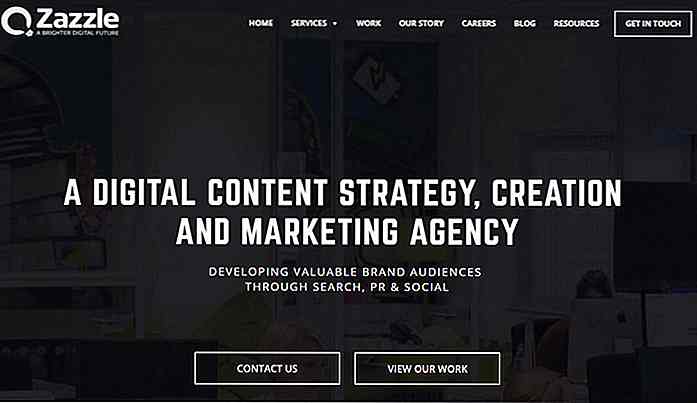
De startpagina van Zazzle is een goed voorbeeld. Maar je kunt dit op veel startup-websites vinden, omdat het een schone manier is om links te delen die gemakkelijk te lezen zijn en gemakkelijk kunnen worden doorzocht.
 Ik associeer deze trend meestal met bedrijven en tech startups, maar het kan ook op blogs overheersen.
Ik associeer deze trend meestal met bedrijven en tech startups, maar het kan ook op blogs overheersen.Noteer de volgende keer dat u deze trend ziet, want deze is overal. En ik verwacht dat het tot ver in 2017 blijft groeien.
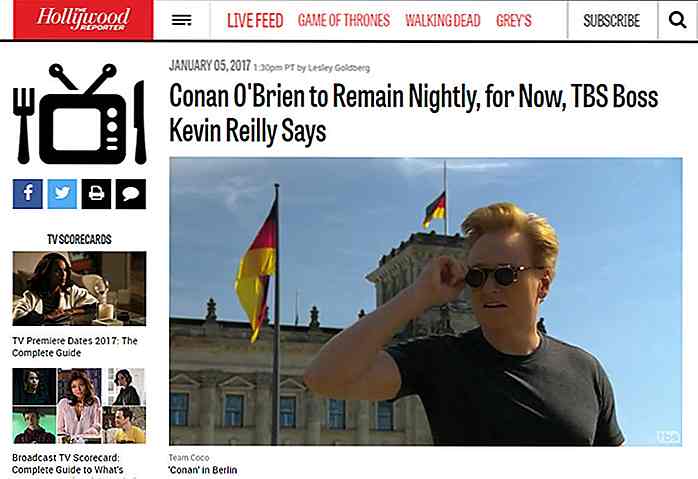
3. Tijdschrift-achtige blogs
Bloggen was zo'n nicheconcept in de vroege jaren 2000. Als je in 2003 een blog hebt gehad, werd het beschouwd als een schattige kleine hobby. In iets meer dan een decennium is die trend radicaal veranderd. Nu kunnen blogs een voltijds inkomen bieden en ze beginnen veel meer op digitale tijdschriften te lijken .
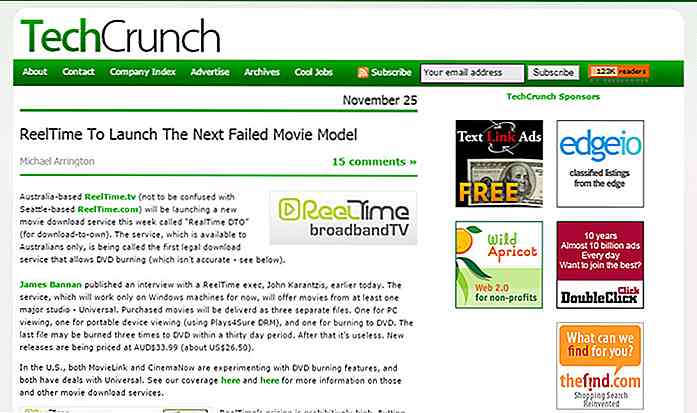
Kijk terug naar het oorspronkelijke ontwerp van TechCrunch toen het voor het eerst werd geïntroduceerd in 2006. Lijkt een generiek WordPress-blog toch?
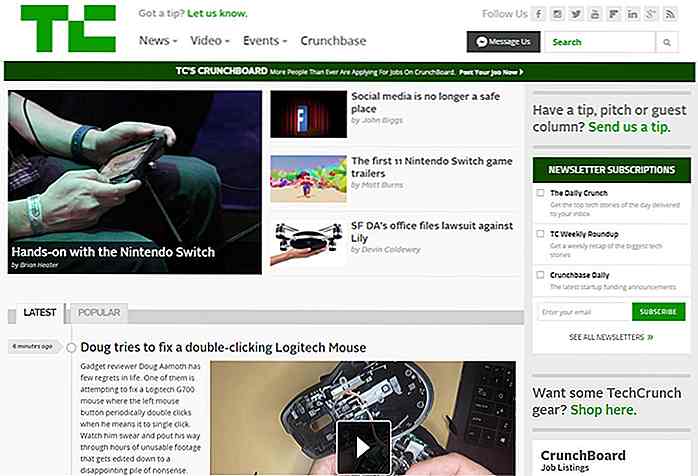
 Kijk nu naar de huidige startpagina van Techcrunch in 2017:
Kijk nu naar de huidige startpagina van Techcrunch in 2017: Het ziet er niet alleen uit als een tijdschrift, het werkt ook als een tijdschrift . TechCrunch publiceert elke dag tientallen (zo niet honderden) nieuwe berichten. Ze zijn de beste bron voor opstartnieuws.
Het ziet er niet alleen uit als een tijdschrift, het werkt ook als een tijdschrift . TechCrunch publiceert elke dag tientallen (zo niet honderden) nieuwe berichten. Ze zijn de beste bron voor opstartnieuws.De designtrends in tijdschriftstijl maken een groot verschil. De startpagina bevat een uitgebreide sectie met artikelen, elke post heeft een eigen miniatuur en de artikelpagina's staan rond de kop .
Als je erover nadenkt, is TechCrunch niet veel veranderd. Het is nog steeds 'gewoon een blog'. Maar het is ontworpen en beheerd als een tijdschrift, en dit maakt het verschil.
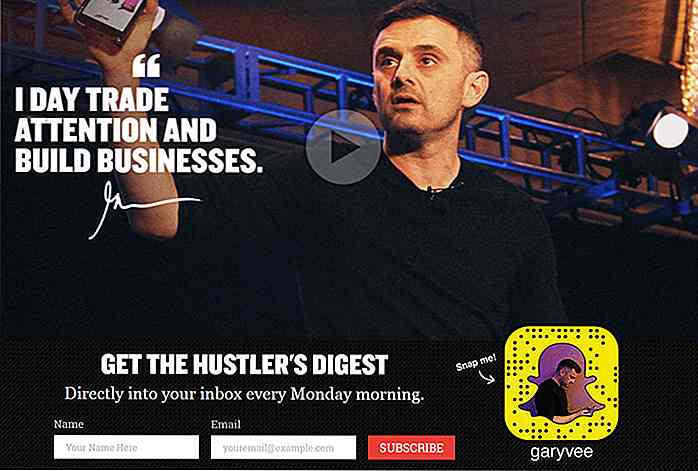
4. Video-achtergronden
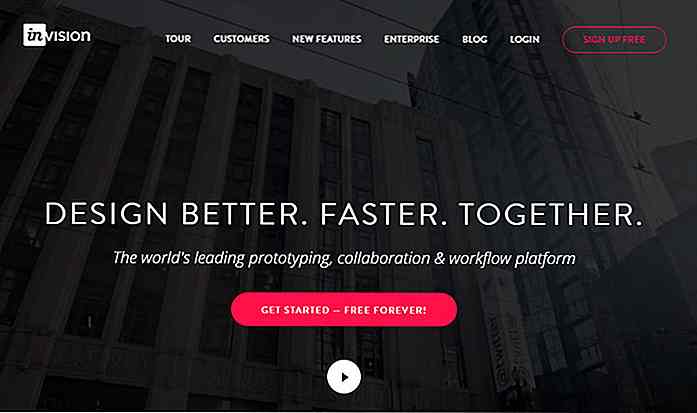
Autoplay-geluid is misschien wel de meest irritante trend op internet. Maar verrassend genoeg is autoplaying video (zonder geluid) een snelgroeiende trend. Je kunt dit op tientallen bedrijfssites zien waar een video-achtergrond het volledige scherm overneemt .
 Ik vind deze techniek heel goed wanneer deze correct wordt toegepast. Zolang de video betrekking heeft op de site en inhoud niet belemmert, vind ik het een cool effect om in je header te gebruiken.
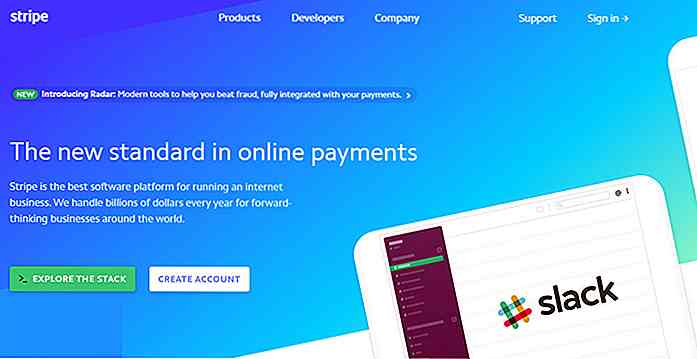
Ik vind deze techniek heel goed wanneer deze correct wordt toegepast. Zolang de video betrekking heeft op de site en inhoud niet belemmert, vind ik het een cool effect om in je header te gebruiken.5. Geestknoppen
Naarmate het minimalisme verder bijdraagt aan webdesign, zijn er veel nieuwe trends in opkomst. Een dergelijke trend is de opkomst van ghost buttons die geen innerlijke vulling hebben maar wel een buitenste rand hebben.
 Meestal contrasteren deze knoppen met andere om de aandacht te trekken. Je kunt dit zien op de startpagina van Instantmojo met de groene sign-upknop naast de Ghost-knop die linkt naar een live demo.
Meestal contrasteren deze knoppen met andere om de aandacht te trekken. Je kunt dit zien op de startpagina van Instantmojo met de groene sign-upknop naast de Ghost-knop die linkt naar een live demo.Andere sites hebben een puur spookachtige ontwerpstijl gekozen op hun knoppen. Een goed voorbeeld is de nieuwe Bootstrap-lay-out.
Ik denk dat spookknoppen werken op sites die neigen naar minimalisme . Ze zijn misschien niet geschikt voor elke website, maar ik zie wel dat het gebruik elk jaar toeneemt.
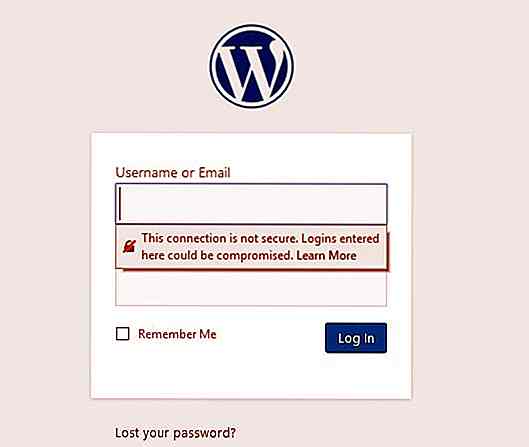
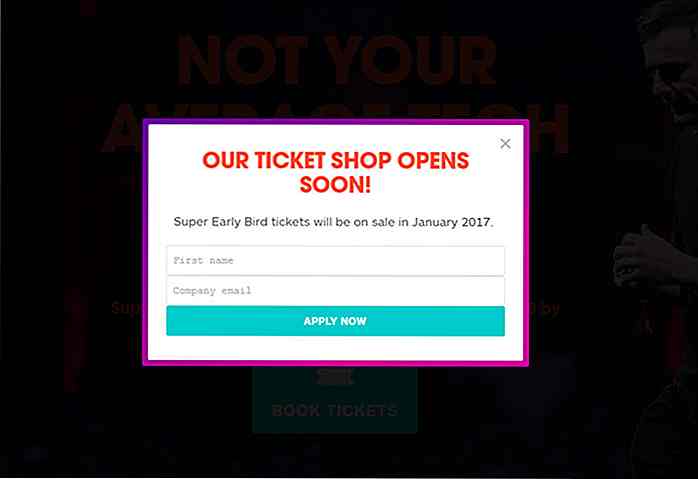
6. Modal window opt-ins
Modale vensters zijn super vervelend en ik kan me niet voorstellen dat een gebruiker ze leuk zou vinden. Het is echter bewezen dat ze de aanmeldingen verhogen en marketeers kunnen technieken die werken niet negeren.
Daarom denk ik dat modal opt-in windows in 2017 zullen blijven stijgen .
Ze zijn niet mijn favoriete ding, en ik voeg ze nooit toe aan mijn websites. Maar als het doel is om aanmeldingen te verhogen, dan zijn modale vensters een trefzekere manier om dingen te laten rollen.
 Nieuwe plug-ins kunnen zelfs de exit-intentie targeten, die een modaal activeert telkens wanneer de gebruiker de site probeert te verlaten. Andere modals verschijnen na x seconden of zijn ingesteld om te openen wanneer de gebruiker ver genoeg naar beneden scrolt.
Nieuwe plug-ins kunnen zelfs de exit-intentie targeten, die een modaal activeert telkens wanneer de gebruiker de site probeert te verlaten. Andere modals verschijnen na x seconden of zijn ingesteld om te openen wanneer de gebruiker ver genoeg naar beneden scrolt.Ongeacht hoe modals worden geactiveerd, hoe ze zijn ontworpen, of hoe je erover denkt, ik denk dat ze er voor de lange termijn zullen zijn.
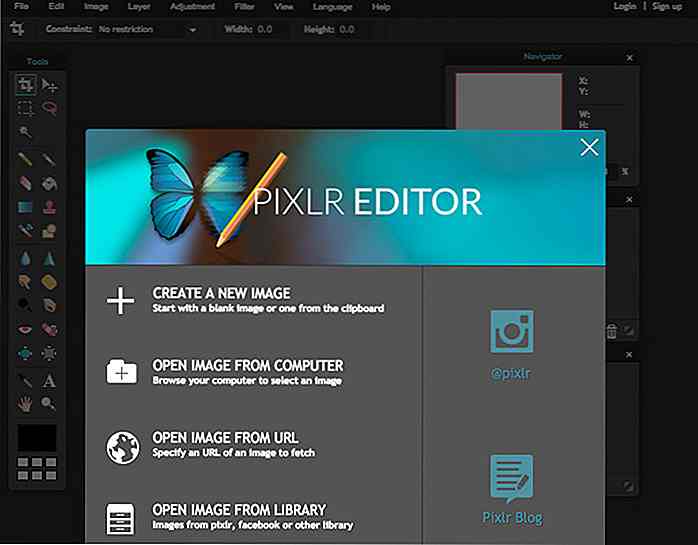
7. Illustratie & vectorkunst
Met nieuwe vectorontwerpprogramma's, zoals Sketch en Affinity Designer, breekt er een nieuwe golf van illustratoren op het web. Grafisch ontwerp en interfaceontwerp worden voortdurend samengevoegd met meer multidisciplinaire ontwerpers dan ooit tevoren.
Dit betekent dat we in de nabije toekomst veel meer aangepaste pictogrammen en afbeeldingen met een volledige pagina zullen zien.
 Veel illustratoren zijn geoefende kunstenaars, dus ik denk dat we meer volledige pagina-achtergronden zullen zien die gemaakt zijn met digitale schildersoftware, in detail weergegeven zoals concept art.
Veel illustratoren zijn geoefende kunstenaars, dus ik denk dat we meer volledige pagina-achtergronden zullen zien die gemaakt zijn met digitale schildersoftware, in detail weergegeven zoals concept art.8. Vaste schuifzijbalies
De eerste golf van gefixeerd ontwerp concentreerde zich op navigatiebalken . Deze komen maar al te vaak voor, vooral in responsieve ontwerpen waarbij de vaste navigatiebalk het gevoel van een native mobiele applicatie repliceert .
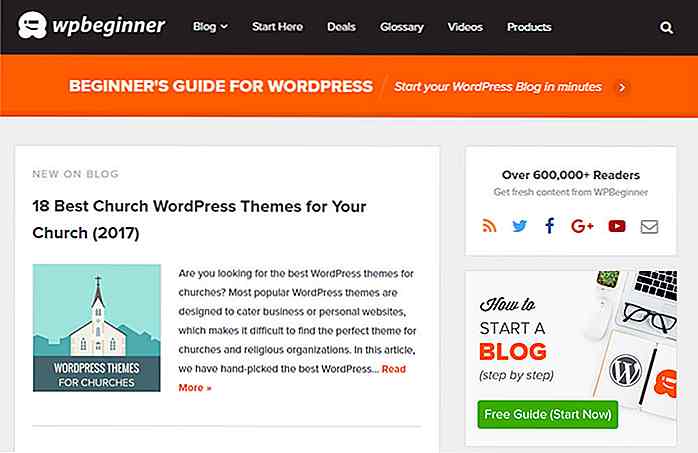
Maar in 2017 verwacht ik nog een ander plakkerig element te zien: de plakkerige zijbalk .
 Bijna elke grote blog gebruikt dit soort plakkerige zijbalk. Het houdt de inhoud altijd in het oog en vergroot de kans dat gebruikers interactie hebben met de inhoud van de zijbalk .
Bijna elke grote blog gebruikt dit soort plakkerige zijbalk. Het houdt de inhoud altijd in het oog en vergroot de kans dat gebruikers interactie hebben met de inhoud van de zijbalk .Plus met tientallen gratis jQuery-plug-ins die het kleverige zijbalkeffect kunnen repliceren . Het is gemakkelijker dan ooit om dit op een website te plaatsen.
9. Inhoudsopgave in de pagina
Uit een recente case study is gebleken dat longform-content beter presteert dan de shortform in zowel rankings als de kwaliteit van gebruikersretentie. Toegegeven, dit is niet altijd waar, omdat sommige vragen snel kunnen worden beantwoord.
Maar met veel meer longform-inhoud op het web, is het normaal dat er meer inhoudstabellen in artikelen worden toegevoegd . U ziet dit op lange beoordelingswebsites of artikelen die opsplitsen in vermelde items.
 Het toevoegen van een inhoudsopgave kan de gebruikerservaring verbeteren en helpen om het lezen in kleinere stukjes te verdelen. Inhoudsopgave kan ook helpen uw site beter te rangschikken ! Als Google uw pagina waardevol vindt, krijgt u wellicht jump-links in de zoekresultaten.
Het toevoegen van een inhoudsopgave kan de gebruikerservaring verbeteren en helpen om het lezen in kleinere stukjes te verdelen. Inhoudsopgave kan ook helpen uw site beter te rangschikken ! Als Google uw pagina waardevol vindt, krijgt u wellicht jump-links in de zoekresultaten.Het is misschien waar dat ToC's op dit moment vrij schaars zijn. Maar ik verwacht dat deze trend in 2017 en vele jaren daarna zal oplaaien.
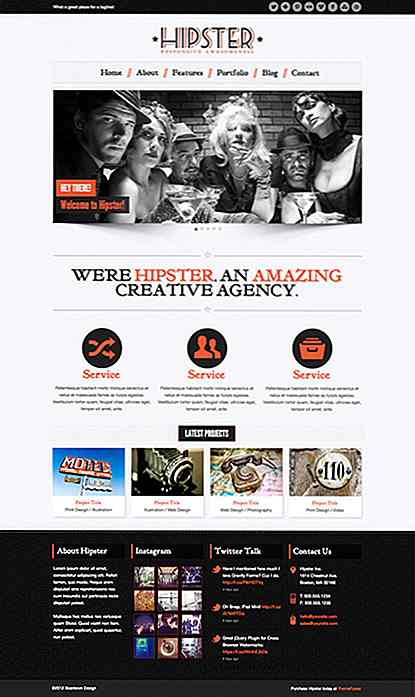
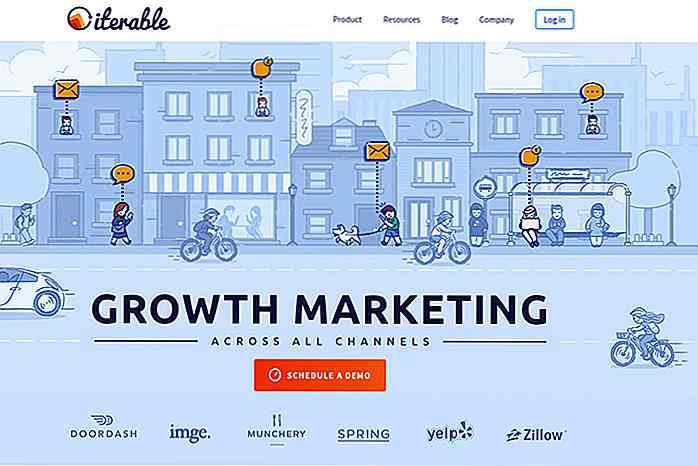
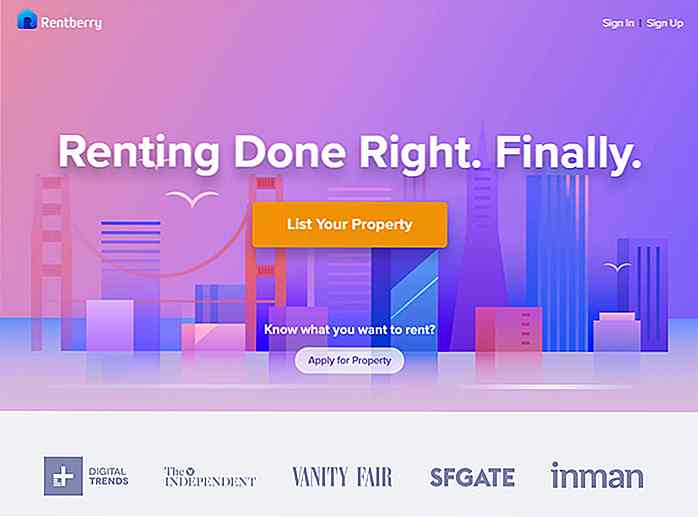
10. Heldere kleurrijke ontwerpen
Ik weet niet zeker of deze trend voortkwam uit het minimalisme of als een reactie op het materiële ontwerp van Google. Maar ik ben op tientallen websites gestuit die heldere pastelkleuren gebruiken in combinatie met andere levendige tinten om een zeer fantasievol uiterlijk te creëren.
 De homepage van Rentberry is een geweldig voorbeeld dat ook gebruikt tonnen hellingen. En het heeft zelfs de eerder genoemde "Featured in" -badges eronder! Twee trends op één site.
De homepage van Rentberry is een geweldig voorbeeld dat ook gebruikt tonnen hellingen. En het heeft zelfs de eerder genoemde "Featured in" -badges eronder! Twee trends op één site.U zult merken dat de kleuren niet de gehele pagina doordringen en dat ze gedempt zijn met andere tinten wit en grijs.
 Ik heb genoeg van deze levendige kleurenschema's gezien om te geloven dat ze in de lift zitten.
Ik heb genoeg van deze levendige kleurenschema's gezien om te geloven dat ze in de lift zitten.11. Blader animaties
Webontwerpers weten wat scrollen is en hoe vreselijk het is. Maar dat is niet wat ik bedoelde met de titel "scroll-animaties". Ik heb veel sites gezien die nu inhoud animeren als u voorbij een bepaald gedeelte van de pagina bladert.
 Deze trend is meestal beperkt tot startup homepages en SaaS-bedrijven die wat pit willen in hun ontwerp.
Deze trend is meestal beperkt tot startup homepages en SaaS-bedrijven die wat pit willen in hun ontwerp.Ik kan niet zeggen of het een bijzonder nuttige trend is. Het trekt zeker de aandacht maar ik denk niet dat het veel verder gaat dan de esthetiek. Toch is het een trend die zich snel lijkt te verspreiden, en bij spaarzaam gebruik kan het heel netjes zijn.
12. Apps voor één pagina (SPA's)
Enkele pagina-applicaties zijn websites die puur met Ajax-oproepen zijn gebouwd . JavaScript haalt inhoud van een server en laadt het dynamisch, zodat de pagina nooit wordt vernieuwd .
Veelvoorkomende voorbeelden zijn sites zoals Gmail en Facebook. Maar met meer JS-technologie merk ik dat er steeds meer en meer SPA's worden ontwikkeld. Misschien zelfs CodePen kan als een SPA worden beschouwd.
Met krachtige frontend-bibliotheken zoals React & Aurelia wordt het nog eenvoudiger om in 2017 een SPA helemaal opnieuw te maken.
13. Zoekbalken omschakelen
Vroeger waren zoekvelden altijd ergens op een webpagina zichtbaar, hetzij in de zijbalk of de navigatie. Maar de laatste tijd heb ik veel meer zoekvelden opgemerkt die standaard worden verborgen en moeten worden weergegeven .
 Zeker een handige trend om ruimte op de pagina te besparen, terwijl de zoekfunctie toch toegankelijk blijft . Als u niet zeker weet waar u een zoekformulier in een nieuw ontwerp moet plaatsen, kunt u overwegen een wisselveld te gebruiken dat is gekoppeld aan een vergrootglaspictogram in de navigatie.
Zeker een handige trend om ruimte op de pagina te besparen, terwijl de zoekfunctie toch toegankelijk blijft . Als u niet zeker weet waar u een zoekformulier in een nieuw ontwerp moet plaatsen, kunt u overwegen een wisselveld te gebruiken dat is gekoppeld aan een vergrootglaspictogram in de navigatie.14. Adblock-berichten
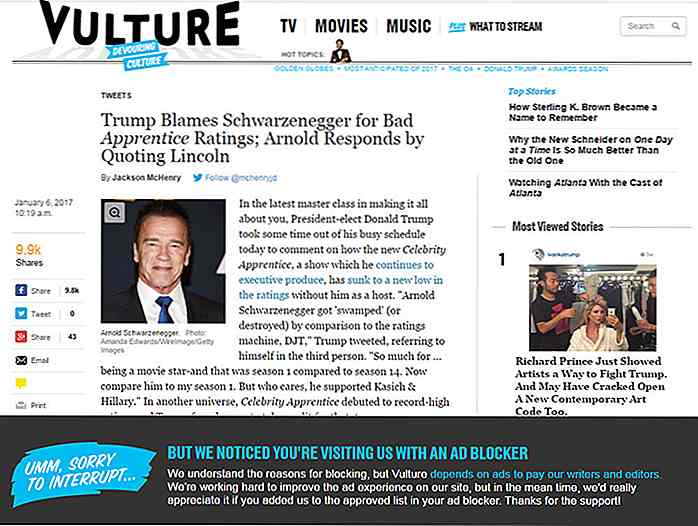
Het valt niet te ontkennen dat advertentieblokkering in de lift zit . De enige vraag is hoe uitgevers deze trend zullen aanpakken. Sommige sites voegen beleefd berichten toe aan de advertentieruimtes zoals Time.com. Op Hongkiat ziet u interne advertenties om de leegte op te vullen die verder naar de site linkt.
 Een serieuze trend die ik zie toenemen is adblock-contentblokken . Dit is een techniek om de adblockers te blokkeren . Deze functie is al aanwezig op veel grote sites zoals Business Insider en Forbes. Helaas doet dit zowel de gebruiker als de uitgever pijn en komt het allemaal voort uit advertentietechnieken van slechte kwaliteit.
Een serieuze trend die ik zie toenemen is adblock-contentblokken . Dit is een techniek om de adblockers te blokkeren . Deze functie is al aanwezig op veel grote sites zoals Business Insider en Forbes. Helaas doet dit zowel de gebruiker als de uitgever pijn en komt het allemaal voort uit advertentietechnieken van slechte kwaliteit.Uiteindelijk maakt het niet uit wie je de schuld geeft of waar je staat in het debat over het blokkeren van advertenties. Meer mensen installeren adblock-plug-ins en ik verwacht dat meer uitgevers zullen terugschrikken .
15. Zuivere SVG-pictogrammen
SVG-afbeeldingen zijn al in het web sijpeld, maar ze worden met de dag groter. En ik heb het gevoel dat 2017 een enorm jaar wordt voor SVG's op internet.
Je kunt duizenden gratis SVG-pictogramsets vinden op sites als Flaticon als je weet hoe je moet zoeken. Maar u kunt SVG's ook coderen in HTML, bijvoorbeeld door gebruik te maken van dit voorbeeld op CodePen.
 Dus ontwerpers hebben een manier om SVG's te gebruiken en ontwikkelaars hebben ook een manier om SVG's te gebruiken. Moderne browserondersteuning ziet er over de hele linie goed uit, dus er is geen probleem met de compatibiliteit. Het enige dat nodig is, zijn genoeg ontwerpers om de kracht van SVG's te herkennen en ze te gebruiken!
Dus ontwerpers hebben een manier om SVG's te gebruiken en ontwikkelaars hebben ook een manier om SVG's te gebruiken. Moderne browserondersteuning ziet er over de hele linie goed uit, dus er is geen probleem met de compatibiliteit. Het enige dat nodig is, zijn genoeg ontwerpers om de kracht van SVG's te herkennen en ze te gebruiken!16. Adobe XD
Adobe heeft in 2016 een volledige bètaversie van Adobe XD uitgebracht en is sindsdien snel gegroeid. Het ondersteunt momenteel zowel Mac & Windows, en het is in de testfase voordat het volledig is uitgerold.
Je mag spotten met het idee dat een programma Schets overrompelt, maar Adobe is het belangrijkste softwarebedrijf van creatief werk met een reden. Plus Sketch is nog steeds alleen voor Mac, terwijl Adobe iedereen wil ondersteunen .
Ik ben ervan overtuigd dat we het komende jaar veel meer over Adobe XD zullen gaan lezen. Het kan de go-to-software worden voor het ontwerpen van UI-mockups, zodat we Photoshop eindelijk kunnen gebruiken als hulpmiddel voor fotomanipulatie (zoals bedoeld).
Met de opkomst van nieuwe software komen er ook tientallen tutorials en freebie GUI-kits . Je kunt veel Adobe XD-freebies vinden in Dribbble samen met twee nieuwe op XD gerichte freebie-sites Designmine en XD Guru.
17. Meer hamburgermenu's
Houd ervan of haat het, de hamburger is hier om te blijven . Er zijn tal van bruikbaarheidstudies die pleiten tegen menu's die niet zichtbaar zijn . Maar met een klein scherm en slechts zoveel alternatieven, is er voorlopig geen beter alternatief.
Hamburgerpictogrammen worden langzaam herkenbare symbolen voor nav-menu's. Net zoals een vergrootglaspictogram 'zoeken' betekent, is het hamburgerteken met drie reeksen binnenkort synoniem met 'menu'.
Dit geldt al voor de meeste technisch onderlegde individuen. Maar met elk voorbijgaand jaar krijgen meer mensen smartphones en gaan ze op internet surfen. En ze leren die hamburger associëren met een nav-menu zonder einde in zicht.
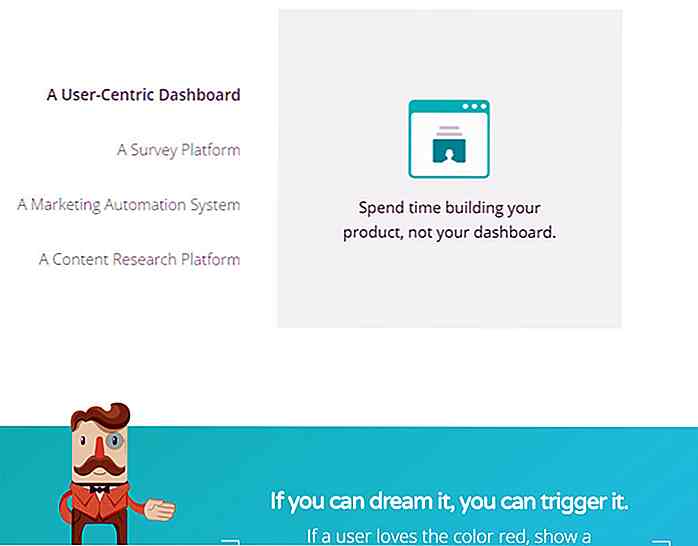
18. Pictogrammen voor productfuncties
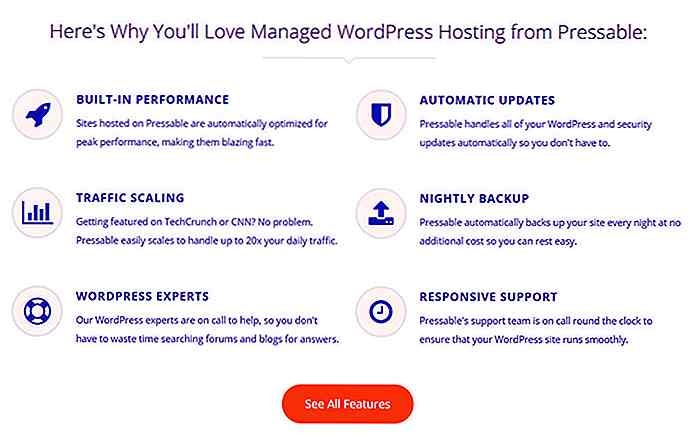
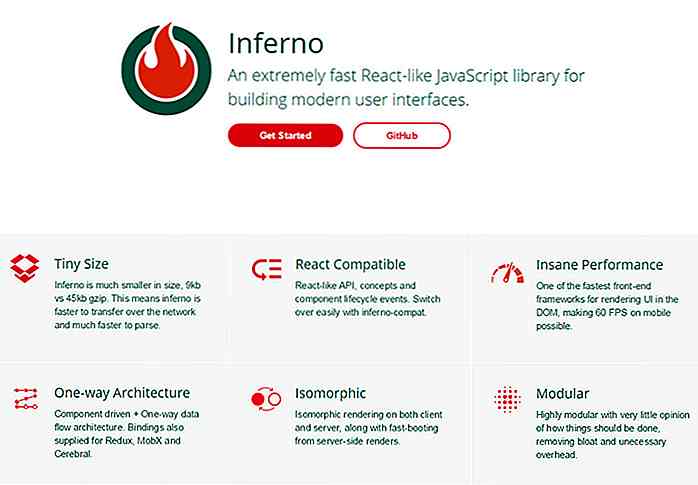
Ik heb over deze trend op Treehouse geschreven, maar heb er onlangs niets over gezegd. En tegen 2017 zal deze trend enorm zijn . Dit is waarschijnlijk de meest gebruikte manier om productfuncties op een startpagina te delen .
 U begint met het maken van een lijst met functies voor uw product. Het product kan van alles zijn, van een SaaS-programma tot een WordPress-thema of zelfs een fysiek item.
U begint met het maken van een lijst met functies voor uw product. Het product kan van alles zijn, van een SaaS-programma tot een WordPress-thema of zelfs een fysiek item.Vervolgens kunt u aangepaste pictogrammen ontwerpen of een pictogramset vinden om deze functies weer te geven. Het is het beste om generieke functies zoals "betrouwbaar" of "snel" te vermijden, omdat de meeste mensen dit soort dingen verwachten.
Geef in plaats daarvan functies die er echt toe doen . Als het een premium WP-thema is, maak dan een lijstje van het antwoord, hoeveel widgets het bevat, of hoe het menu werkt.
 Deze functiepictogrammen werken als afbeeldingen om elke functie te helpen verkopen . Tekst alleen is moeilijk te consumeren, maar visuals zijn in een oogopslag veel gemakkelijker te begrijpen .
Deze functiepictogrammen werken als afbeeldingen om elke functie te helpen verkopen . Tekst alleen is moeilijk te consumeren, maar visuals zijn in een oogopslag veel gemakkelijker te begrijpen .19. CTA's boven de vouw
Call-to-actions worden traditioneel overal op een website geplaatst . Maar omdat bezoekers minder tijd op websites doorbrengen, is het cruciaal om een krachtige CTA te hebben die zich direct boven de vouw bevindt .
Deze call-to-actions kunnen knoppen, opt-in-formulieren of andere ingangen zijn om mensen ertoe aan te zetten actie te ondernemen, zoals het aanmelden of lezen van een blogpost.
 Ik kan u niet vertellen hoe u een CTA ontwerpt of hoe u deze kunt optimaliseren voor conversies. Maar ik kan wel zeggen dat de trend lijkt om deze CTA's boven de vouw te plaatsen en in helder zicht voor alle bezoekers te zien.
Ik kan u niet vertellen hoe u een CTA ontwerpt of hoe u deze kunt optimaliseren voor conversies. Maar ik kan wel zeggen dat de trend lijkt om deze CTA's boven de vouw te plaatsen en in helder zicht voor alle bezoekers te zien.20. Kleinere inhoudsgebieden
Waarnemers zijn zo groot geworden dat de meeste websites een maximale breedte moeten instellen . Het is veel moeilijker om zinnen te lezen wanneer ze 2000 pixels breed zijn in vergelijking met slechts 700 pixels breed.
Kleinere inhoud is gemakkelijker te consumeren en zorgt uiteindelijk voor een betere ervaring op inhoudzware websites .
Ik denk dat meer ontwerpers dit beseffen en de inhoud van hun inhoud langzaam zullen verkleinen . Ik geef de voorkeur aan een maximale breedte van 750px, maar je zou zo klein als 600px of minder kunnen gaan.
 Kortere alinea's met minder zinnen en kleinere inhoudsgebieden zullen de leesbaarheid altijd vergroten . Grote publicaties zoals de NY Times kunnen afwijken van hun eigen structuurrichtlijnen. Maar voor een eenvoudige blog of bedrijfssite gaat de trend naar een langere inhoud met kleinere alinea's en inhoudsgebieden .
Kortere alinea's met minder zinnen en kleinere inhoudsgebieden zullen de leesbaarheid altijd vergroten . Grote publicaties zoals de NY Times kunnen afwijken van hun eigen structuurrichtlijnen. Maar voor een eenvoudige blog of bedrijfssite gaat de trend naar een langere inhoud met kleinere alinea's en inhoudsgebieden .Afsluiten
Er zijn veel andere trends die ik in dit bericht niet kon behandelen, maar ik denk dat deze 20 het meest interessant zijn. Naarmate we verdergaan in 2017, moet het duidelijk zijn welke trends exploderen en welke niet.
En als u andere ideeën of suggesties voor aankomende ontwerptrends heeft, kunt u hieronder een reactie plaatsen.

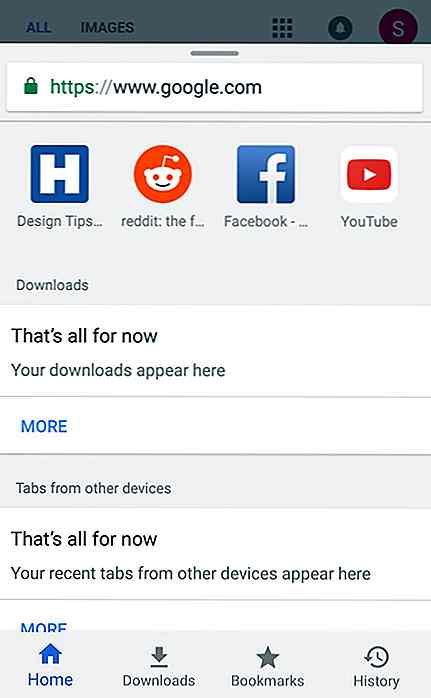
Chrome Home verplaatst tabbladen en snelkoppelingen naar de onderkant van het scherm
Chrome Home, een functie op Chrome Canary die de adresbalk naar de onderkant van het scherm verplaatst, heeft recentelijk enorme veranderingen ondergaan. Afgaand op de wijzigingen die in de functie zijn aangebracht, lijkt het erop dat Google streeft naar gemakkelijk navigeren met de nieuwe wijzigingen

40 Absoluut briljante reclameborden!
Hoeveel billboards heb je tijdens je wandeling of autorijden in je leven bekeken? Het spijt me dat ik er niet veel van kan onthouden, maar ik geloof oprecht dat het niet mijn probleem is, omdat het billboard zelf groot genoeg moet zijn om mij aan te trekken!Wat maakt een groot billboard dan? Of stel jezelf een vraag, wat kan ervoor zorgen dat de chauffeurs hun leven in gevaar brengen om een kijkje te nemen op je billboards terwijl ze rijden? Gr