 nl.hideout-lastation.com
nl.hideout-lastation.com
Reblog-inhoud van andere sites met behulp van de 'Druk op deze' bladwijzer
Van alle functies in WordPress kan Press This waarschijnlijk een van de minst bekende zijn. Heb je er van gehoord? Hoewel het is opgenomen sinds de eerste versies van WordPress met de naam Press It, gebruiken niet veel mensen het als een blogging-tool.
Druk Dit is een bookmarklet. Door Press This te gebruiken, kunt u stukjes inhoud, afbeeldingen, links of ingesloten video die u interessant vindt van websites, pakken en deze vervolgens gebruiken als onderdeel van uw nieuwe bericht. In het andere woord is het ook bekend als een Reblog, zoals wat je in Tumblr doet.
Ermee beginnen
Druk op Dit kan worden gevonden onder het menu Extra> Beschikbare hulpmiddelen van WP-Admin. Sleep het naar de bladwijzerbalk.

Druk op Dit
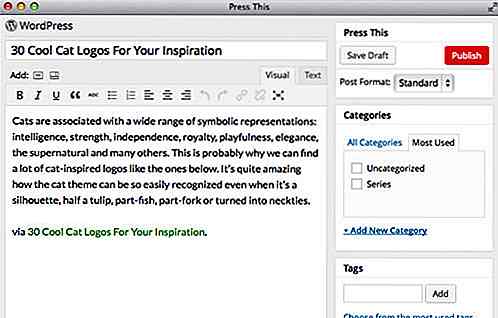
Markeer gewoon de inhoud die u wilt pakken en klik op de knop Deze bookmark. Er verschijnt een nieuw venster met de WordPress content-editor.

Zoals je hierboven kunt zien, pakt Press This de gemarkeerde inhoud aan en vult het veld Titel automatisch de titel van de post in. Daarnaast bevat het ook de link-bron van de inhoud, waardoor het voor ons heel gemakkelijk is om de bron te vermelden. Dit is ook handig wanneer we het auteursrecht, het beleid en de rechten van de inhoud moeten verifiëren voordat de inhoud op de blog wordt geplaatst.
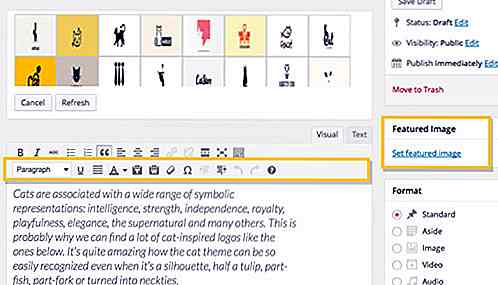
Klik op het pictogram "Afbeelding" om afbeeldingen toe te voegen. Het pakt alle pull-able afbeeldingen uit de bron. Druk op Dit zal ook de afbeelding naar uw blog kopiëren als deze in het bericht wordt ingevoegd, in plaats van deze van de bron te linken.

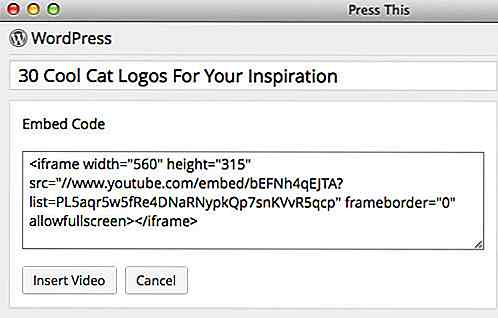
Klik op het volgende pictogram om video in te sluiten. Een nieuw tekstveld zal naar beneden glijden; hier zet je de code om de video te embedden. Als u Press This uitvoert op een site voor het delen van video's zoals Youtube.com, wordt dit veld automatisch gevuld met de code.

Druk op This Reloaded
Enkele functionaliteiten in de pers Deze inhoudeditor is verwijderd. Wat overblijft is de WYSIWYG-editor, die ook is vereenvoudigd, maar als je de volwaardige content-editor wilt, kun je Press This Reloaded installeren. Na de installatie moet u Druk op Dit opnieuw toevoegen aan de bladwijzerbalk vanuit Extra> Beschikbare hulpmiddelen .
Met Press This Reloaded kun je Featured Image toevoegen en de WYSIWYG-editor toont nu een geavanceerde werkbalk. Wanneer u klaar bent, kunt u uw bericht opslaan als Concept of onmiddellijk publiceren .


30 dingen die ik in 30 dagen heb geleerd als een nieuwe redacteur
Na ongeveer een jaar schrijver te zijn, ben ik onlangs ook begonnen als Technisch Editor voor Hongkiat.com (HKDC) . Aangezien dit mijn eerste redactionele rol is, leer ik op het werk begeleid door een ervaren en professioneel redactieteam.Ik wil mijn ervaringen en observaties graag delen met lezers, schrijvers en aspirant-redacteuren, in de hoop dat ik een kijkje kan nemen in deze overgangsperiode van schrijver naar redacteur

Hoe u webnavigatie kunt testen met kaartsortering en boomtesten
Websites, apps, software, elk product met een menu heeft een manier nodig om zich te verplaatsen. Hoewel uw navigatie leuk, creatief of soms onorthodox kan zijn, moet deze altijd eerst functioneel zijn. Bij het bespreken van bruikbaarheidstests voor informatiearchitectuur, hoort u vaak de twee meest effectieve tests: kaartsortering en boomtesten

