nl.hideout-lastation.com
nl.hideout-lastation.com
Briljant gebruik van HTML-lijsten in Web Design
U kunt goed ontworpen lijsten overal op internet vinden. Ontwerpers gebruiken ze al tientallen jaren om pagina-informatie en lay-outs te coördineren en in het web van vandaag zie je de grote creativiteit in hoe webontwerpers lijsten gebruiken. Deze omvatten navigatiemenu's, profielkoppelingen, archieven, taken / checklists en tal van andere toepassingen!
In dit bericht zal ik verschillende soorten HTML-lijsten introduceren, met tips voor het ontwerpen ervan, met name over hoe je een unieke voorsprong aan je lijst kunt toevoegen . Ik zal je ook een paar voorbeelden van websites laten zien met fantastische lijstontwerpen, en uiteindelijk krijg je een lijst met websites met mooi ontworpen HTML-lijsten. Er is geen twijfel meer over hoe u uw overzichtelijke lijsten er uniek laat uitzien, en laten we er vandaag het beste van maken!
De listingelementen
Webontwerpers springen constant van de ene bandwagon naar de andere, waardoor de websitestijlen in de loop van de tijd veranderen, maar de lijsten hebben de tand des tijds doorstaan en kunnen heel goed van pas komen bij toekomstige innovatie van het World Wide Web.
Voordat ik de voorbeelden bekijk, wil ik enkele punten behandelen met HTML-lijsten. Er zijn weinig verschillende soorten lijsten die u kunt gebruiken in uw eigen ontwerpwerk. De meerderheid van de webontwerpers concentreert zich op niet- geordende lijsten die worden geopend met een
- tag, maar er zijn ook twee andere minder populaire varianten: geordende lijsten en gegevensdefinities . Ik heb hieronder meer informatie opgenomen.
Ongeordende lijsten ( )
Mogelijk een van de meest gebruikte elementen in HTML4 / HTML5-standaarden. Niet-geordende lijsten zullen gegevens op dezelfde manier uitvoeren als een geordende lijst, maar u zult geen numerieke markeringen aan de zijkant zien . In plaats daarvan krijgt elk item een kleine cirkel of schijf en wordt het op een nieuwe regel opgesplitst. Dit pictogram kan ook worden gewijzigd met de eigenschap list-style-type die wordt gevonden in CSS.
Hieronder staat de voorbeeldcode van de ongeordende lijst:
- Item 1
- Item 2
- Item 3
Ongeordende lijsten zijn de perfecte remedie voor het bouwen van navigatielinks . Omdat u eenvoudig hele lijsten kunt nesten binnen elk lijstitem, is het eenvoudig om subnavigatielinks te maken . Nadat u de lijststijl hebt verwijderd, blijft er een leeg itemelement over. Hier kunt u ankerkoppelingen opmaken om als blokelementen op uw pagina te verschijnen, waardoor een navigatie-menuontwerp wordt ingevuld en met een bepaalde jQuery-code kunt u een mooie koptekst voor uw site samenstellen.
Meestal vindt u ongeordende lijsten in het midden van webartikelen of installatie-instructies. Houd er rekening mee dat Google en andere zoekrobots uw pagina-inhoud niet anders verwerken, dus uw SEO mag niet worden beïnvloed, ongeacht het type vermelding dat u kiest .
Bestelde lijsten ( )
Wanneer u een set gegevens moet bestellen, is het mogelijk om uw eigen lay-outraamwerk helemaal opnieuw in te stellen, maar op deze manier moet u elk oplopend nummer handmatig toevoegen, wat vermoeiend kan zijn. Bestelde lijsten zijn geweldig om genummerde taken op één lijn te houden zonder dat er iets mis gaat. De volgorde van uw interne lijstitems (
Hieronder staat de voorbeeldcode van de bestelde lijst:
- Item 1
- Item 2
- Item 3
Het is ook mogelijk om de teller van normale nummers naar een handvol andere opties te veranderen . Deze omvatten alfabetische letters en Romeinse cijfers, om er maar een paar te noemen. Webontwerpers zouden de geordende lijst gebruiken voor inhoudspecifieke lijsten. Receptgegevens, dagelijkse taken, favorieten of top / recent ingelogde gebruikers zijn slechts enkele voorbeelden. Vaak zie je blogcommentaar die is opgebouwd met geordende lijsten om elke opmerking in een genummerde volgorde te houden.
Gegevensdefinitie lijsten ( )
Definitielijsten worden niet vaak meer gezien (niet zoals ze ooit populair waren). Ze werden vroeger gezien door webontwerpers die complexe formaten van links of doosinhoud creëerden. De tag met de gegevenslijst (
- ) wordt tegenwoordig vaak verkeerd begrepen door codeerders. In de HTML4.01-specificaties werden gegevenslijsten gebruikt om items te koppelen aan hun beschrijvingen . Dit werden definitielijsten genoemd.
- Item 1
- Beschrijving
- Item 2
- Beschrijving
- Item 3
- Beschrijving
- ) gevolgd door een of meer gegevensdefinities (
- ) .
Een sterk voorbeeld uit het artikel van de HTML5 Doctor is een metadata-opgemaakte lijst . Binnen een enkel
dlzou u een term definiëren, zoals uw naam, en vervolgens zou elke volgende definitietag gegevens over u kunnen beschrijven, mogelijk uw leeftijd, beroep, huidige stad / stad enz. Uiteindelijk elke set gegevens met sleutel / waarde paren passen mooi in een beschrijvingslijst . U kunt meer dan één gegevensterm in een lijst gebruiken, maar W3C stelt dat elke term uniek moet zijn in de lijst.Nu we de 3 populaire lijststijlen hebben vastgelegd, laten we enkele voorbeelden bekijken! Webontwerpers hebben de afgelopen jaren heel creatief met hun lijsten gewerkt. Ik heb 7 van mijn favoriete websites hieronder gecatalogeerd met een specifieke focus op hun creatief gebruik van lijsten.
Eenvoudige ongeordende lijstnavigatie
Navigatiemenu's zijn veel eenvoudiger te bouwen met moderne CSS-technieken. Daarom zijn ongeordende lijsten en zelfs geordende lijsten een populaire optie geworden. Een van mijn favoriete voorbeelden hiervan is te vinden op de social media-blog, Mashable.

Naar de bovenkant van hun koptekst gaan twee hoofdsets met links. Direct naar de top van hun logo staat een kleine ongeordende lijst met community-links zoals Topverhalen, Trending Topics en People. De ontwerper heeft een slanke zweefstijl gecreëerd met een solide achtergrond en kleurenschema.
Direct daaronder zie je hun subnavigatie-links. Dit navigatiemenu leidt naar blogcategorieën zoals Social Media of Tech. Beide ongeordende lijsten bevinden zich in een HTML5
Listing Softwarefuncties
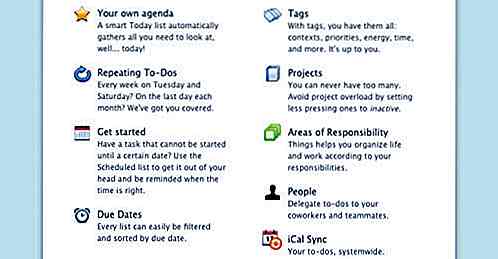
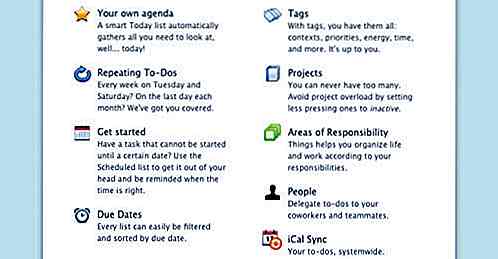
Dit is mogelijk een van mijn favoriete voorbeelden van gestileerde lijsten. Webontwikkelaars en softwarebedrijven gebruiken deze in hun eigen webdesign. Mijn voorbeeld concentreert zich op de pagina van de Things Things van de Cultuurcode, een takenlijst-app. Ze hebben een opgemaakte set items en functies gebouwd die je in Things kunt vinden.

De hele verzameling zit in een
tag die zowel de linker- als de rechterkolom bevat. Binnen zijn de zwevende- elementen met links en rechts klasse, respectievelijk. De inhoud van het lijstitem is eigenlijk opgedeeld in segmenten en CSS wordt gebruikt om alles uit te lijnen .
- . De
strongtags worden gebruikt voor elk van de header-punten die in donkerdere tekst verschijnen en direct hierna wordt de beschrijving toegevoegd.De elementen zijn prachtig samengevoegd en ik waardeer de werkethiek van Culture Code enorm. Ze hebben bewezen dat ze in de loop der jaren fantastische ontwerpen hebben aangeboden, vooral voor Things. Als u een map met pictogrammen, zoals Icon Finder, bekijkt, is het vrij eenvoudig om een set freebie uit te zoeken, en vanaf hier kunt u een ontwerp modelleren en een vergelijkbare lijststijl in CSS coderen.
Als je verder geïnteresseerd bent in hun ontwerp, gebruikt de Things for iPhone-pagina eigenlijk een beschrijvingslijst. Elk pictogram is ingesteld als een definitieterm en de beschrijvingen zijn aan de rechterkant geplaatst. Dit is niet de aanbevolen manier om deze tags te gebruiken, maar het werkt in sommige gevallen goed!
Blogcategorieën en tags
WordPress-gebruikers zijn zeer bekend met het systeem van categorieën / tags. Het heeft tot nu toe goed gewerkt in de meeste vormen van sociale media, maar het is oorspronkelijk afgeleid van de blogosfeer. Tags zijn geweldig voor het weergeven van een paar niche-artikelen met betrekking tot het onderwerp. Categorieën zijn veel breder en worden gebruikt om het grootste deel van uw artikelen te omvatten.

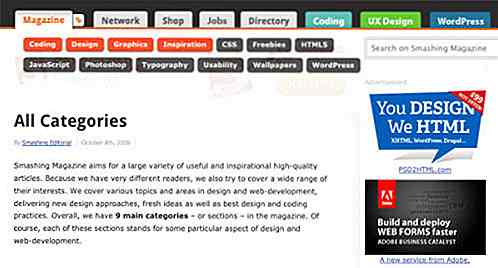
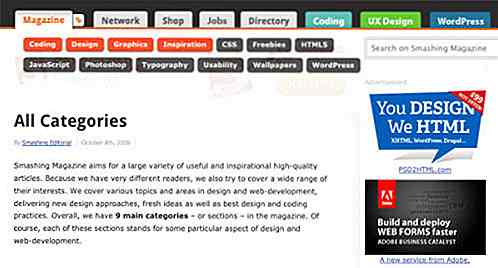
Het beste voorbeeld dat ik kan bedenken is Smashing Magazine en het opnieuw ontwerpen van hun nieuwe startpagina. Bovenaan zie je een tabblad met het label "Magazine" met een klein label op de zijkant. Beweeg eroverheen om een verborgen lijst met categorieën weer te geven, zoals codering, ontwerp, afbeeldingen, enz. Elk is ook gestileerd met een fraai CSS3-zweefeffect dat als glanzende knoppen wordt weergegeven.
Als u naar de code kijkt, ziet u dat ze dit vak in het linkerkolomgebied hebben geplaatst. Het heeft een
display: none;stijl verschijnt verborgen totdat deze wordt geactiveerd . De ongeordende lijst wordt ingesteld met elk lijstitem dat een ankerlink bevat, maar als alternatief worden deze links inline weergegeven en op twee regels voor de vereiste ruimte verbroken .Voettekstkolommen met definitielijsten
Ik was altijd een grote fan van het klassieke Digg-ontwerp. Het bevatte alles wat je zou verwachten van een nieuwssite met geweldige sociale mogelijkheden. Een echt interessant stuk naar hun oude ontwerp is de voettekstkolommen die worden opgesteld met behulp van definitielijsten .

Helaas heeft de Digg-crew al v4 design live gelanceerd, maar het internet is een nostalgische plek en met de Wayback Internetarchieven kunnen we vanaf augustus 2007 een ouder ontwerp van Digg uitpikken. Deze template heeft veel fantastische elementen van de gebruikersinterface, maar meer specifiek laten we ons concentreren op het footer-gebied. U zult merken dat elke kolom feitelijk in een gegevenslijstelement is onderverdeeld. Deze kolommen worden weergegeven als blokken en zweven naast elkaar met vooraf gedefinieerde breedten .
De gegevenstermen gedragen zich als headers binnen de lijst en verschijnen maar één keer per kolom. Naar mijn mening is dit een veel leukere en schonere manier om je beschrijvingslijsten samen te stellen. Het is mogelijk om meer dan één term per lijst te gebruiken, maar dit verpest je HTML vaak en je kunt de code snel verliezen. De eerste twee kolommen bevatten 6-7 links onder elkaar als datavoorwaarden voor het beschrijven van de koptekst, maar hierna zie je dat kolommen zich verwijderen van de standaardopmaak.
Onder Digg Tools & API zijn er bijvoorbeeld slechts twee gegevensdefinities . Dit zijn eigenlijk de 2 paragrafen die een interne link en een zin bevatten. Er is zeker niets mis met deze markup, en het is eigenlijk een zeer creatief en duurzaam systeem voor het bouwen van voetteksten. Ik weet zeker dat als je in de archieven van Digg's pagina's surft, je nog veel meer fantastische voorbeelden van lijsten zult vinden.
Taken en taken
Lijsten zijn niet altijd alleen opgenomen voor ontwerpstijlen. Er zijn eigenlijk tijden waar inhoud lijstitems vereist om een echte lijst met gegevens te vormen . Takenlijsten zijn het perfecte voorbeeld van deze verschijnselen. Er zijn echter niet veel taakmanagers ingebouwd in het web, dus het is moeilijk om goede voorbeelden te vinden.

Flow App is zo'n service met een prachtig gebruikerspaneel. Als je de tijd hebt, raad ik je aan je aan te melden voor een gratis account om de app een demo te geven. Zelfs als je niet van plan bent om te betalen, is het nog steeds een erg leuke web-app om mee te rommelen en je kunt zelfs wat ontwerpinspiratie eruit halen.
Als u bent ingelogd, sorteert het menu linksonder uw verzameling lijsten. Dit zijn taken die u kunt herschikken, bewerken, labelen en controleren als voltooid. Als u op de eerste standaardlijst "Basis" klikt, wordt inhoud in het rechterdeelvenster geopend. De volledige lijststructuur is hier opgebouwd met een ongeordende lijst.
Elk item bevat een vrij grote hoeveelheid innerlijke context. Elke balk die je tegenkomt, presenteert een lijstitem dat aan het geheel is toegevoegd
- element. Er zijn ook veel interne objecten zoals een bewerkingspictogram, een aanvinkvakje, een vlag en een prullenbak. Ook in de zijmenu-links onder "Focus" ziet u geconstrueerde items die zijn ingesteld op een ongeordende lijst . Het ziet er fantastisch uit voor zijn eenvoud.
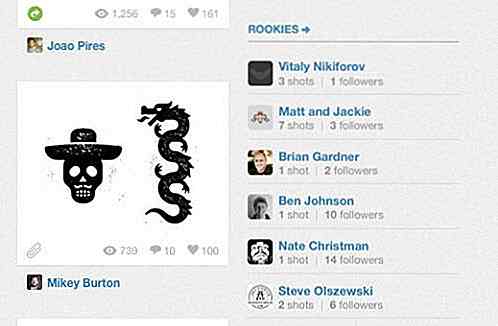
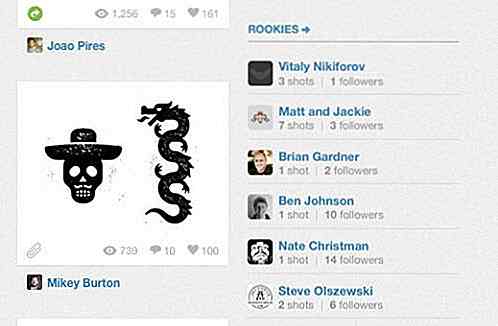
Dribbble spelerslijst
Samen met veel collega-ontwerpers ben ik een enorme dribbelverslaafde. De website is prachtig gebouwd en heeft een aantal van de beste grafische ontwerpers van over de hele wereld. Als u niet bekend bent met het netwerk, is Dribbble een alleen-uitnodigingssocial community van webontwerpers die hun nieuwste werk delen.

Dingen worden interessant als u uw aandacht richt op de rechterbenedenhoek van het zijbalkgebied. Hier hebben we een geordende lijst met de klasse " spelerslijst ". Het bevat rookies die de nieuwste ontwerpers zijn die uitgenodigd zijn en die zich recentelijk hebben aangemeld op de website. Om welke reden dan ook heeft de webontwikkelaar van de Dribbble ervoor gekozen om een geordende lijst te gebruiken bij elk lijstitem met details over de gebruiker .
Innerlijke inhoud is eigenlijk opgesplitst in twee segmenten. EEN
naar rechts zwevend houdt de link volgen / niet volgen vast als u momenteel bent aangemeld. Het alternatieve element geeft a weerheader met de klasse " vcard " die de gebruikersnaam en avatar bevat. Deze zijn gekoppeld aan hun persoonlijke Dribbble-profiel, samen met enkele accountstatistieken.
Horizontale broodkruimels
Er zijn enkele fantastische voorbeelden en geschreven praktische tips voor het bouwen van broodkruimelnavigatie. Deze menu's tonen zichtbaar de verzameling sublinks die u hebt doorlopen om de huidige pagina te bereiken . We hebben een fantastische breadcrumbs-tutorial op Hongkiat die volledig is gebouwd met CSS3-technieken en ongeordende lijsten.

Het ontwerp gebruikt ankerlinks als de blokelementen om het lijstmenu weer te geven. De ankerlink krijgt een achtergrondafbeelding en een afnemende
z-index, zodat de pijlen bovenop elk gelijklopend element worden weergegeven.
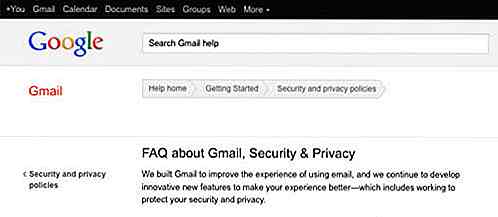
Bekijk ook het voorbeeld van Google op een van hun ondersteuningspagina's. Dit is het perfecte pagina-element om op te nemen in uw eigen website als u meerdere geneste pagina's met inhoud heeft . Bezoekers zullen waarschijnlijk proberen terug te gaan naar de vorige pagina's zonder hun geschiedenis te controleren.
Er zijn niet veel alternatieven voor het samenstellen van een lijst met broodkruimelkoppelingen. Je zou een geordende lijst kunnen gebruiken, zodat crawlers van zoekmachines begrijpen dat er een bestelling is naar de menulinks, maar zoals eerder vermeld, maakt dit waarschijnlijk niet zoveel verschil als het gaat om ranglijsten in SERPS. Als u meer complexe behoeften hebt voor broodkruimels, zoals een titel / beschrijving voor elke koppeling, kunt u beter gebruikmaken van het definitielijstelement.
Meer mooie lijst-gebaseerde gebruikersinterface
Zonder al te veel in detail te treden, is het mijn doel om een fantastische set-up van op een lijst gebaseerde interface-elementen te verzamelen. Dit is veel gemakkelijker gezegd dan gedaan - maar het internet heeft zoveel opties om uit te kiezen! Er is volop ruimte voor groei op het gebied van HTML-lijsten. Als je op zoek bent naar meer inspiratie, bekijk dan de minigalerij hieronder met enkele fantastische voorbeelden.
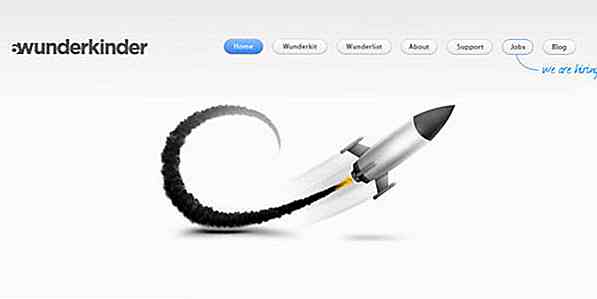
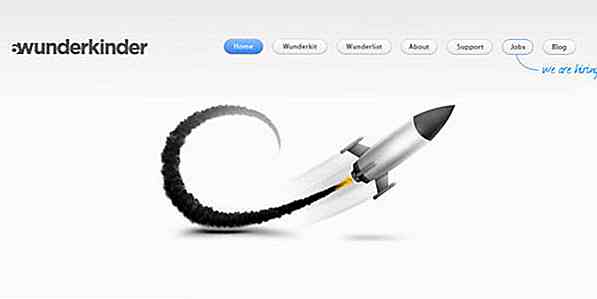
6wunderkinder
Een fantastisch navigatie-menu in de vorm van knopelementen.

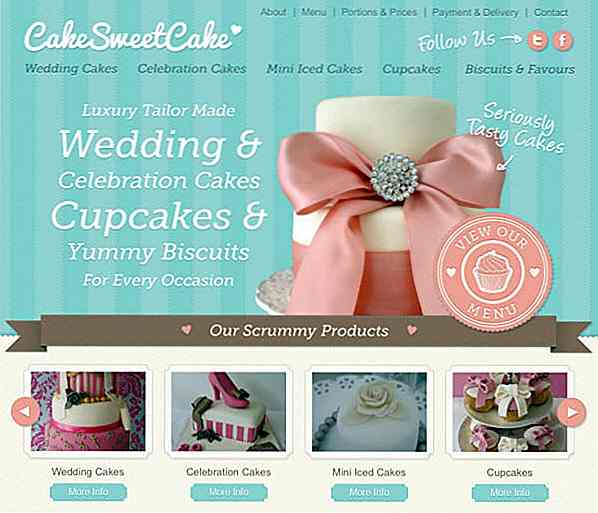
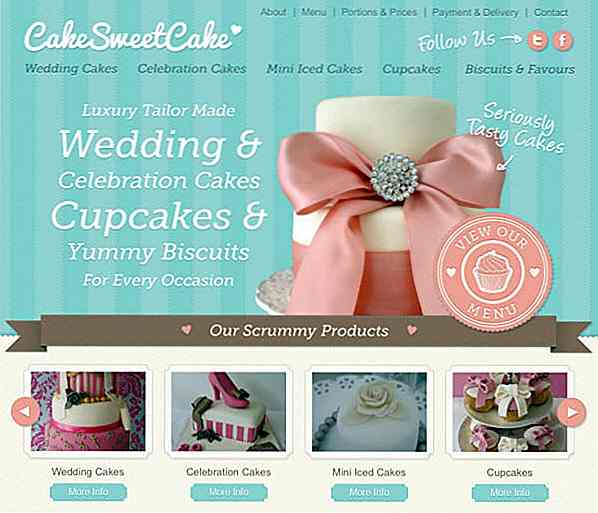
Cake Sweet Cake
Cake Sweet Cake bevat een prachtige lijst met miniatuurafbeeldingen met enkele heerlijke voorbeelden van hun bakkerijwerken.

Cheesemonger Invitational
De Cheesemonger Invitational-website bestaat uit 2 afzonderlijke
- elementen zwevend om 1 navigatiemenu te maken. Het ziet er echt netjes uit in lijn met hun gecentreerde logo-afbeelding.

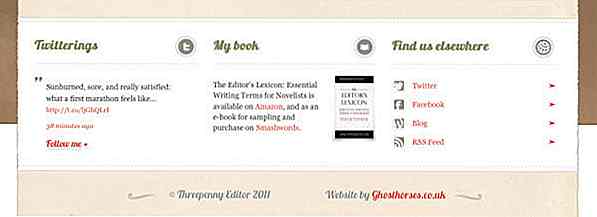
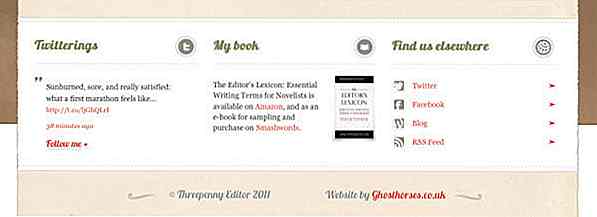
De drievoudige redacteur
De links naar sociale media onderaan de website van de Threepenny-editor staan allemaal onder een lijst. Het past perfect in een kolom van hun lay-outthema voor handen en papier.

Le Tipi
Nog een mooi voorbeeld van een navigatiemenu dat is gestyled met afbeeldingen en CSS.

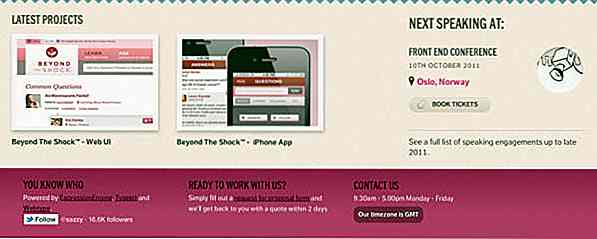
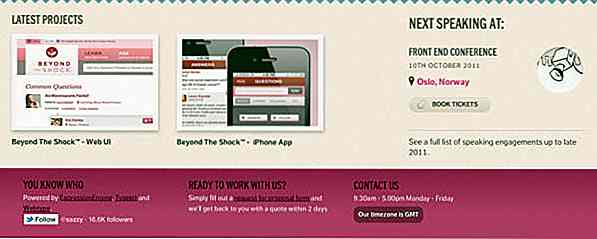
Je weet wie
You Know Who heeft een leuk retro-effect op zijn website. Het onderste deel van de startpagina heeft een kleine geordende lijst met miniaturen van hun nieuwste projectwerk.

MediaLoot
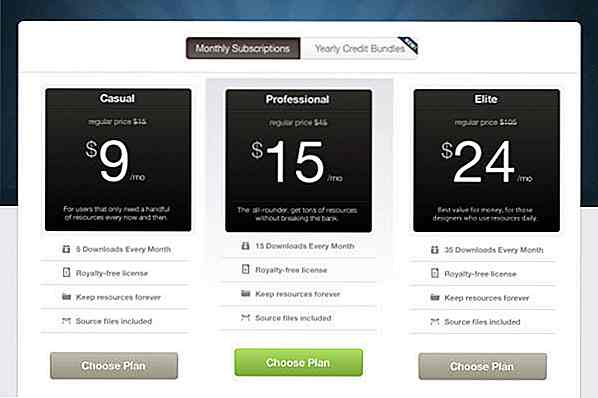
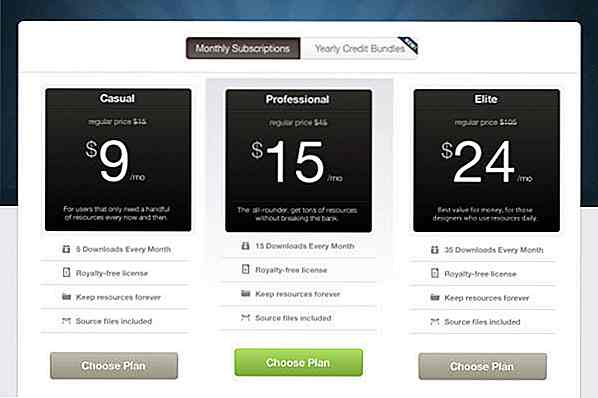
Een ongeordende lijst gemaakt voor de aanmeldingsplannen van MediaLoot ziet er veelbelovend uit.

365psd
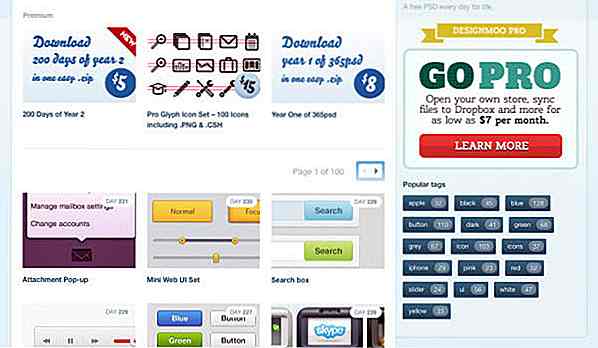
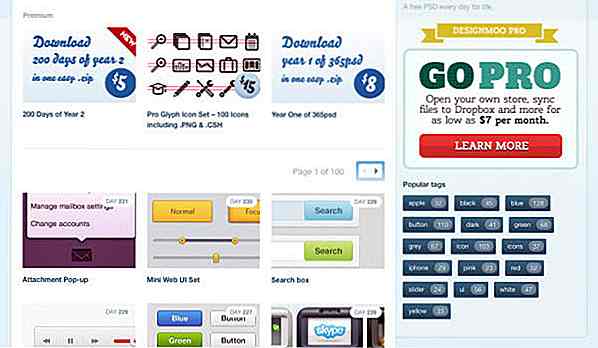
365psd biedt elke dag een gloednieuwe Photoshop-sjabloon om te downloaden. In hun zijbalk vindt u een lijst met tags die zijn ingebouwd in een ongeordende lijst. Dit ziet er perfect uit in blogs en archiefpagina's waar een kleine taglijst geschikt lijkt.

Conclusie
Hopelijk heeft deze galerij met creatieve HTML-gestileerde lijsten u inspiratie gegeven voor het ontwerpen van lay-outcontent. Het kan lastig zijn om een concreet idee vast te leggen voor uw lijsten op webpagina's, maar itemlijsten vormen een groot deel van het ontwerpproces en bieden constructieve relaties tussen markup-tags en inhoud .
Er zijn waarschijnlijk tientallen andere fantastische lijsten gevonden op het web en met de groeiende hoeveelheid webontwerpers die beschikbaar zijn, zien we zeker dat dit aantal sneller stijgt dan ooit. Als u een geweldige website kent met geweldige HTML-lijsten, kunt u de links in onze commentaarsectie hieronder aanbieden. Ook als u een van de hierboven opgesomde stijlen toevoegt aan uw eigen website, zouden we het graag willen bekijken!

50 Father Daughter-foto's die je hart zullen smelten
Er zijn talloze soorten fotografie met een hoge mate van ordening - verlichting, achtergrond, rekwisieten, zoals conceptuele fotografie of georganiseerde fotografie. Er is echter een soort fotografie die plotselinge emoties en puurheid van relaties vastlegt, zoals de schoonheid van foto's van vader-dochter

15 games die je hart zullen winnen met zijn verbluffende graphics
Voor sommigen van ons is een spel met grove graphics maar geweldige plot of gameplay goed in onze boeken. Voor anderen is grafische weergave een essentieel aspect van games, ook al is het 'slechts' een app voor mobiele apps. In deze lijst zal ik kijken naar met de hand geselecteerde spellen met artistieke afbeeldingen, interessante gameplay of fascinerende verhaallijnen die artistieke mensen zullen inspireren om meer kunstwerken te maken
Afbeeldingen worden toegevoegd als
- . De
Hieronder ziet u de voorbeeldcode van de gegevensdefinitielijst:
Met de nieuwe HTML5-specificaties hebben gegevenslijsten een transcriptie gekregen. Er zijn geen verschillen met syntaxis in de manier waarop u de elementen gebruikt, maar hun doel is bijgewerkt als een beschrijvingslijst die bestaat uit een of meer gegevenstermen (