nl.hideout-lastation.com
nl.hideout-lastation.com
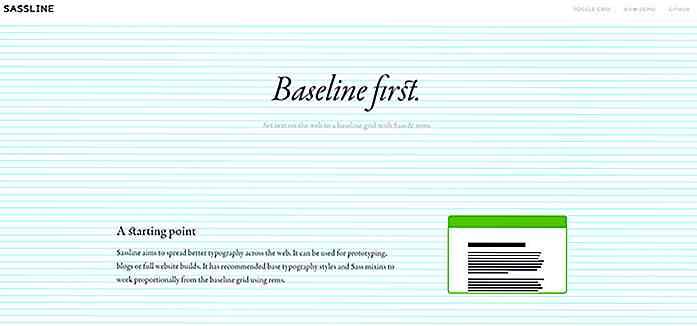
Creëer basislijngrids op het web met Sassline
Een groot deel van de online-inhoud is op tekst gebaseerd, maar mensen zijn niet geïnteresseerd in het lezen van de tekst op uw site, tenzij de typografie goed is ontworpen.
Je zou kunnen werken met aangepaste frameworks, maar die kunnen beperkend aanvoelen . Probeer in plaats daarvan Sassline, een gratis op Sass gebaseerde bibliotheek voor het maken van perfecte rasterlijnen op het web.
 Deze gratis tool werkt op Sass, dus je moet eerst je weg weten in die voorbewerkingstaal. Als je nog niet bekend bent met webontwikkeling, is het een goed idee om je CSS en Sass te oefenen voordat je Sassline oppakt .
Deze gratis tool werkt op Sass, dus je moet eerst je weg weten in die voorbewerkingstaal. Als je nog niet bekend bent met webontwikkeling, is het een goed idee om je CSS en Sass te oefenen voordat je Sassline oppakt .Maar als je het eenmaal hebt geleerd, ontwerp je lay-outs nooit meer op dezelfde manier.
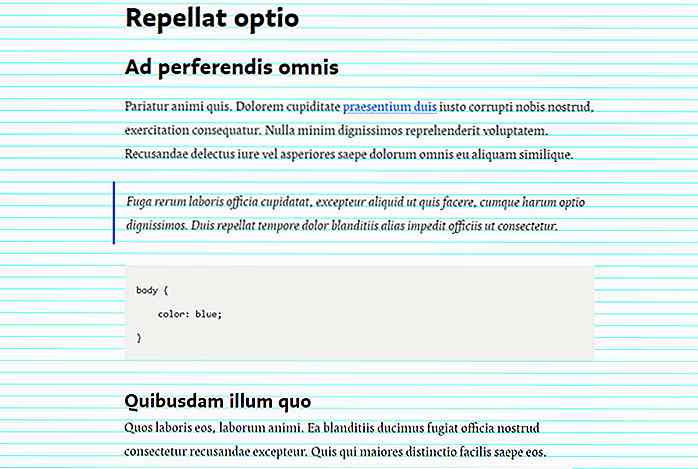
Het maakt gebruik van remeenheden om aangepaste basislijnen te maken die overal in uw tekst passen . Dit omvat alle headers, alinea's, blockquotes, alles.
En Sassline wordt geleverd met responsieve onderbrekingspunten zodat u uw tekstgrootte (en lijnhoogte) automatisch kunt aanpassen op basis van het Sassline-raster. Dit is afhankelijk van Sass-mixins die Sass-ervaring vereisen als je ermee wilt werken.
Daarom raad ik deze tool specifiek aan voor ervaren webontwikkelaars die hun workflow willen verbeteren.
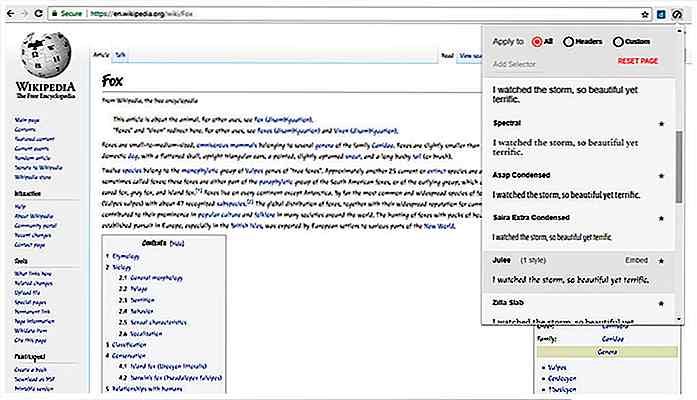
 De demopagina biedt een vrij duidelijk voorbeeld van hoe dit basislijnraster werkt, inclusief lijstitems, aanhalingstekens en verschillende kopgroottes.
De demopagina biedt een vrij duidelijk voorbeeld van hoe dit basislijnraster werkt, inclusief lijstitems, aanhalingstekens en verschillende kopgroottes.Bovendien kun je dit toevoegen aan frontend frameworks zoals Bootstrap als je bereid bent om wat kleine aanpassingen aan je code aan te brengen. De hele Sassline-bibliotheek is super veelzijdig en zou voor Sass-liefhebbers overal een hoofdrol moeten spelen.
Ga om aan de slag te gaan naar de hoofdrepos van GitHub en download een kopie van de bronbestanden.
U vindt ook installatie-instructies en een link naar dit geweldige blogbericht dat u door de Sassline-bibliotheekfunctie per functie leidt.

WordPress 4.4: 10 coolste nieuwe functies die u moet weten
WordPress 4.4 is zojuist uitgebracht en we hebben met dit nieuwste aanbod gespeeld om te zien welke nieuwe glimmende functies we konden vinden. Deze nieuwe versie wordt geleverd met een flink aantal verbeteringen die ervoor zorgen dat WordPress-ontwikkelaars gek worden. Het kan zelfs de toekomst van WordPress bepalen in het JavaScript-tijdperk
Facebook Chat: Emoticons, Tips & Tricks om conversatie te verbeteren
Sinds Facebook in 2008 zijn instant messaging-applicatie op zijn site heeft uitgebracht, hebben veel van zijn gebruikers de chatfunctie gebruikt om contact te houden met hun Facebook-vrienden. Het is een eenvoudige functie, maar niettemin gebruiksvriendelijk. In vergelijking met wat het nu is en wat het drie jaar geleden was, zouden niet veel mensen zeggen dat het veel is veranderd; het is nog steeds een kleine balk in de rechterbenedenhoek die wordt uitgevouwen om u te laten zien wie online is wanneer u erop klikt