 nl.hideout-lastation.com
nl.hideout-lastation.com
Pokéapi: gratis RESTful Pokémon API voor ontwikkelaars
De populariteit van Pokémon vertoont geen tekenen van vertraging en bestrijkt nu generaties kinderen vanaf de jaren 90 tot vandaag. Veel ontwikkelaars houden van deze games en maken vaak apps om informatie weer te geven en gegevens uit de games te delen.
Dit is het doel van Pokéapi, een gratis RESTful API speciaal gemaakt voor Pokémon-spelinformatie . Het is veruit de grootste database met gratis Pokémon-info en de API is volledig gratis te gebruiken.
 Veel ontwikkelaars hebben al eenvoudige API-wrappers gemaakt om u te helpen sneller apps te bouwen. Ze zijn niet in alle programmeertalen beschikbaar, maar hier zijn de meest populaire:
Veel ontwikkelaars hebben al eenvoudige API-wrappers gemaakt om u te helpen sneller apps te bouwen. Ze zijn niet in alle programmeertalen beschikbaar, maar hier zijn de meest populaire:- PHP-ontwikkelaars kunnen PokePHP gebruiken
- Ontwikkelaars van knooppunten kunnen Pokedex Promise gebruiken
- Swift-ontwikkelaars kunnen PokemonKit gebruiken
Ik heb geen Java-wrappers voor Android of Ruby / Python-wrappers gevonden voor backend-webwerk, maar hopelijk zullen andere ontwikkelaars in de toekomst zo vriendelijk zijn om deze bibliotheken te bouwen.
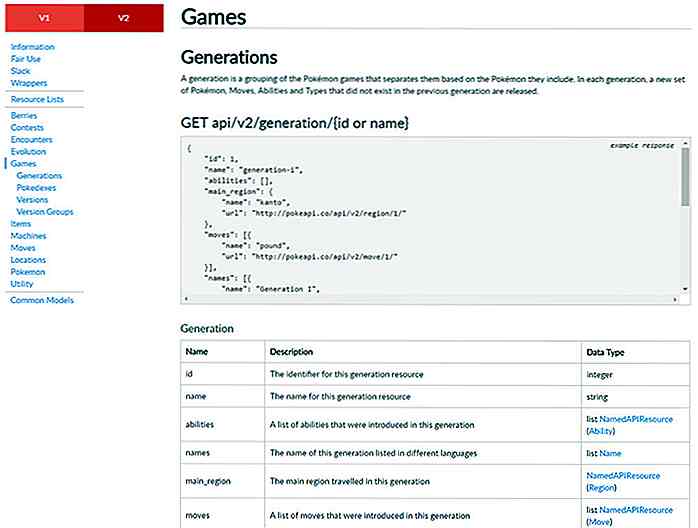
Als u de documentatiepagina bezoekt, vindt u voorbeelden met live code en alles wat u nodig hebt om gegevens van de site op te halen. Dit kan variëren van specifieke Pokémon-movesets tot in-game bessen, items en zelfs generaties games.
Je kunt een hele web-app bouwen op basis van deze API om absoluut alles uit elke game te halen, van de 1e generatie tot de meest recente generatie (en alles daar tussenin).
De site is ontwikkeld door Paul Hallett als een praktijk voor het bouwen van API's. Het is inmiddels uitgegroeid tot een ongelooflijk populaire tool met bijna 1k sterren op GitHub.
 Op dit moment verzamelt deze API meer dan 100.000 verzoeken per dag, wat behoorlijk belangrijk is voor een gratis bron. Omdat het gratis is, heeft de API beperkingen. Concreet is het totale aantal verzoeken per resource beperkt tot 300 per dag per IP-adres .
Op dit moment verzamelt deze API meer dan 100.000 verzoeken per dag, wat behoorlijk belangrijk is voor een gratis bron. Omdat het gratis is, heeft de API beperkingen. Concreet is het totale aantal verzoeken per resource beperkt tot 300 per dag per IP-adres .Dus als u een API-aanvraag voor Pikachu uitvoert, kan dit slechts 300 keer per dag gebeuren. Maar je kunt ook andere API-verzoeken van de site bellen en ze hebben allemaal een limiet van 300. Als je deze aanvragen correct cached, zou je die limiet nooit moeten halen!
Het is moeilijk te zeggen of de site voor altijd vrij zal blijven of dat de maker premiumplannen moet aanbieden om de zware belasting te dekken. Maar hoe dan ook, Pokéapi is een briljant project en het is een leuke manier om API-ontwikkeling te leren .

Met miljarden mobiele gebruikers is het bouwen van websites die zichtbaar zijn op mobiele apparaten onmisbaar. Gelukkig hebben we veel tools en opties voor het debuggen van websites op mobiele platforms . U kunt Adobe Edge Inspect, Google Chrome Emulation of XIP.io gebruiken om er maar een paar te noemen

Freebie Release: "ThinkJuice" Product Site PSD Template Set
Deze exclusieve freebie is een pakket sjablonen voor productwebsites van 6 pagina's in Photoshop-indeling. Het ontwerp maakt gebruik van een schone, gladde en professionele uitstraling door de sjablonen, dus het is speciaal ontworpen voor het verkopen van producten / diensten op de website. Het ontwerp is ook ideaal voor uw zakelijke of zakelijke behoeften



