nl.hideout-lastation.com
nl.hideout-lastation.com
Petal is een geordend en lichtgewicht CSS UI-framework dat op minder wordt uitgevoerd
Van Bootstrap tot Foundation lijkt het alsof er een eindeloze stroom CSS-kaders is om uit te kiezen. Maar weinigen rennen op MINDER en zelfs minder zijn net zo goed georganiseerd als Petal .
Dit kleine opensourceproject is intern gemaakt voor het team van Shakr, maar ze hebben besloten het allemaal op GitHub uit te brengen . Het is nog steeds een nieuw raamwerk, dus er is nog veel ruimte voor verbetering. In zijn huidige vorm is Petal een functierijk framework voor elk webproject.
Geïnteresseerden moeten de hoofdpagina bekijken en een aantal documentatie bekijken .
De Petal-stylesheet wordt opgedeeld in verschillende MINDER-bestanden, dus het is georganiseerd op basis van functies en instellingen . Als u op deze manier wijzigingen wilt aanbrengen of een specifieke klasse wilt vinden, moet u slechts één bestand doorbladeren, bijvoorbeeld typography.less, in plaats van een hele bibliotheek.
U kunt enkele van de meer algemene ontwerpfuncties in deze pen zien samen met codefragmenten die u kunt kopiëren.
Petal is bedoeld als een minimalistisch raamwerk met eenvoudige, vooraf gebouwde stijlen .
Niet iedereen wil werken aan het toevoegen van kleur of toon aan hun ontwerpen. Het mooie van een CSS-raamwerk is dat het het ontwerp en de stijl kan bieden, dus je hoeft alleen de HTML toe te voegen en in beweging te komen.
Dit is wat Petal goed doet, en het is een verademing in een wereld vol Bootstrap-aangedreven homepages.
Als je dit zelf wilt proberen, voeg dan gewoon de stylesheet Petal.css aan je document
U kunt sleutelen aan klassen door de docs-pagina op de site te bekijken. Er is eigenlijk een hele sectie over basispagina-instellingen met behulp van een klasse, zoals .section als een container met klassen zoals .row of .column voor de structuur .
 Lay-outopties zijn vrijwel eindeloos en u kunt altijd extra opmaak toevoegen voor opvulling en marges indien nodig.
Lay-outopties zijn vrijwel eindeloos en u kunt altijd extra opmaak toevoegen voor opvulling en marges indien nodig.Voor zo'n klein CSS-framework is Petal echt indrukwekkend. Het staat momenteel in de kinderschoenen bij v0.5 maar zal na verloop van tijd worden ontwikkeld. Ga voor meer informatie naar de startpagina van Petal en ontdek wat u kunt bouwen!

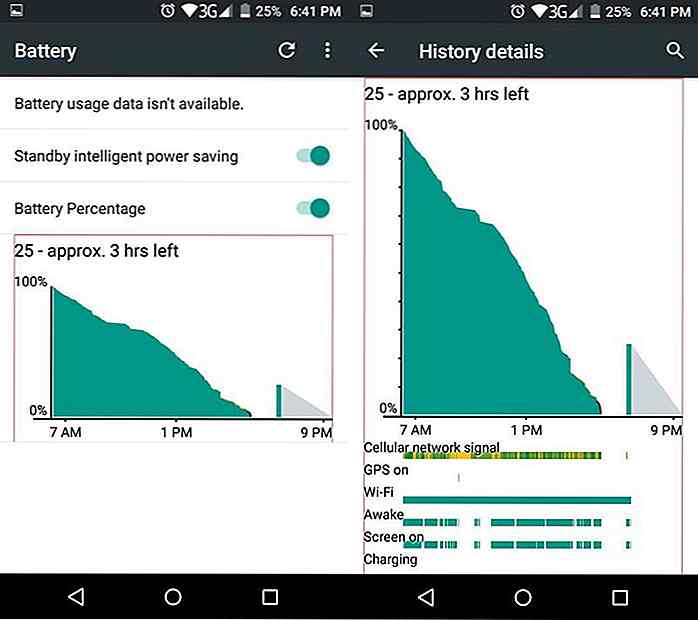
Hoe te leven via een stervende batterij op Android
Een korte levensduur van de batterij is een van de grootste nadelen van Android-telefoons, en er zijn momenten waarop je misschien geen toegang hebt tot een oplaadpunt wanneer dit gevreesde moment komt. In een dergelijke situatie weten we enkele handige manieren om het batterijgebruik te verminderen en uw telefoon enige tijd te laten overleven op een lege batterij

Krijg gepubliceerd (deel 3): uw berichten publiceren na publicatie
Ben je klaar met je artikel? Heb je het nog wat laten bewerken, herschrijven en bewerken voordat je toestemming kreeg voor publicatie? Super goed! Dat is het goede nieuws.Het slechte nieuws is dat je werk daar niet stopt . "Wat bedoel je dat mijn werk daar niet stopt?", Protesteer je. "Schrijft niet het enige dat ik moet doen