nl.hideout-lastation.com
nl.hideout-lastation.com
Parallax-scrollen gemakkelijk gemaakt met StickyStack.js
Parallax-effecten trekken de aandacht snel. Deze effecten houden bepaalde achtergronden in beeld terwijl u over de pagina scrolt. Parallax scrollen vindt u op veel websites en WordPress-thema's en ze vormen een groot deel van het moderne webdesign.
Je kunt ook een unieke parallax-stijl maken met de plug-in StickyStack.js . Het is gebouwd op jQuery en houdt elke hoofdpaginasectie aan de top als u naar beneden scrolt.
Dit creëert de illusie van een gelaagde website waar elke pagina op de andere stapelt. Het is echt cool en vrij eenvoudig om zelf in te stellen.
Hoewel het vrij eenvoudig is in te stellen, vereist het enig begrip van de ontwikkeling van de frontend.
U moet eerst afzonderlijke paginasecties maken in de hoofdcontainer. Op deze manier heb je alles ingesloten in de HTML, zodat je alles kunt richten met de jQuery-functie StickyStack.
Het komt ook met een paar opties waar je de bovenliggende container, de elementen die moeten worden gestapeld en een mogelijke vakschaduw kunt aanpassen als je dat effect leuk vindt.
Hier is een stukje code van de GitHub-pagina:
$ ('. main-content-wrapper'). stickyStack ({containerElement: '.main-content-wrapper', stackingElement: 'sectie', boxShadow: '0 -3px 20px rgba (0, 0, 0, 0.25)' }); Hoewel dit na ongeveer twee jaar nog niet is bijgewerkt, is het nog steeds een zeer betrouwbare plug-in. Het werkte in alle browsers die ik heb getest (Chrome, Safari en Firefox) met ondersteuning voor alle versies van jQuery .
Bovendien is het verkleinde bestand slechts 2 KB, wat een behoorlijke omvang is voor een plug-in.
Ga voor meer informatie naar de hoofdrepo en bekijk wat StickyStack kan bieden. Ik denk dat dit het beste werkt op websites met één pagina of bestemmingspagina's met grote achtergronden op volledig scherm .
Je kunt ook een live demo bekijken op CodePen als je wilt zien hoe dit eruit ziet op een live site.

Een resource-vriendelijke browser maken (Opera gebruiken)
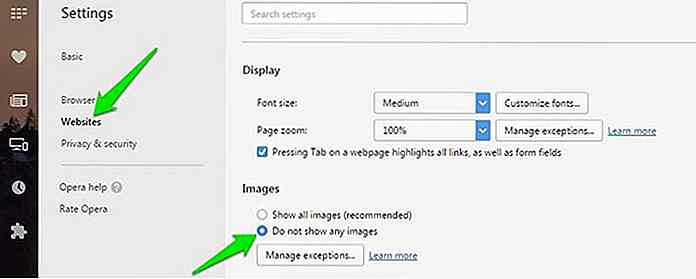
Als u een beperkt internetabonnement heeft of een oude pc hebt die uw browservenodigdheden niet aankan, kunt u uw browser breder maken . Dit betekent dat u kunt tweaks om uw browser minder middelen te laten gebruiken .Ik gebruik de browser van Opera om te demonstreren hoe dit te doen, maar de tweaks hieronder kunnen ook in andere populaire browsers worden gedaan

Firefox Developer Edition: 6 coolste tools om te proberen
Firefox-ontwikkelaarsexemplaar is de enige browser die vandaag speciaal voor ontwikkelaars is gemaakt. De ontwikkelaarstools in de standaardeditie verschijnen het eerst in de ontwikkelaarseditie en er zijn gereedschappen in de ontwikkelaarversie die niet beschikbaar zijn in de standaardeditie. Vandaag gaan we enkele van de tools bekijken die op dit moment alleen in de ontwikkelaareditie te vinden zijn