nl.hideout-lastation.com
nl.hideout-lastation.com
CSS post-verwerkers voor beginners: tips en bronnen
CSS pre-processing is een concept dat de meeste webontwikkelaars al hebben geleerd of gelezen. We hebben het voorbewerken van CSS tot in detail behandeld om ontwikkelaars op de hoogte te houden van deze gangbare technologie. Maar hoe zit het met post-processors ?
Deze relatief nieuwe tools zijn vergelijkbaar in die zin dat ze van invloed zijn op de webontwikkelingsworkflow, maar ze werken aan de andere kant van CSS-ontwikkeling ("post" -ontwikkeling).
In dit bericht wil ik de basisprincipes van post-processing introduceren, hoe het werkt, waarom je het zou gebruiken en een paar bibliotheken / tools delen die je kunt gebruiken om je CSS-game op te waarderen met nabewerking.
Post- of pre-processing
De revolutie vóór de verwerking vond plaats toen Sass / LESS de scène bereikte . Met deze tools kunnen ontwikkelaars variabelen, loops, functies en mixins binnen CSS gebruiken. Dit maakt de basis CSS-ontwikkeling bijna gelijk aan een programmeertaal met uitgebreide functionaliteit.
Nabewerking vindt plaats nadat u de gewone CSS al hebt geproduceerd en deze verder wilt uitbreiden door automatisering. Dit kan het uitbreiden van class selectors of zelfaanvegende voorvoegsels voor bepaalde CSS-eigenschappen omvatten.
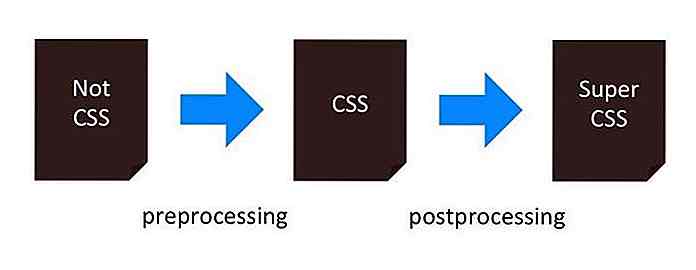
Over het algemeen heeft pre-processing zijn eigen stylesheet-talen, zoals Sass en LESS, die converteren naar pure CSS . Nabewerking neemt die basis-CSS, en past automatisering / herhaling toe .
Als je meer wilt weten over het verschil tussen pre- en post-processing, bekijk dan dit bericht.
 Hier is een citaat uit een bericht dat ook de bron van de bovenstaande afbeelding is. Ik denk dat de auteur Stefan Baumgartner het verschil briljant opsomt.
Hier is een citaat uit een bericht dat ook de bron van de bovenstaande afbeelding is. Ik denk dat de auteur Stefan Baumgartner het verschil briljant opsomt.In zekere zin lijken deze beide op automatiseringstools, maar werken ze op verschillende manieren. Een veelvoorkomende pijn die is opgelost door nabewerking is bijvoorbeeld het automatisch toevoegen van voorvoegsels voor nieuwere CSS3-eigenschappen .
Maar dit kan ook gedaan worden in Sass met extensies. Dus is er echt een verschil? Hier is nog een geweldig citaat uit dezelfde post:
Hoewel dit in theoretische zin waar kan zijn, creëert de webontwikkelingsgemeenschap nog steeds een kloof tussen deze hulpmiddelen. Om deze reden zou ik zeer aanbevelen aan ontwikkelaars om op zijn minst te lezen over post-processors en om te weten wat ze kunnen doen.
Pas naverwerking aan in uw workflow
Bijna iedereen verwijst naar PostCSS als de belangrijkste hulpbron voor nabewerking. Het PostCSS-team heeft echter openlijk toegegeven op Twitter om hun titel te wijzigen omdat de woordenstroom niet echt meer logisch is.
PostCSS is niet langer slechts een pre-CSS of post-CSS tool. Het kan echt in beide gebieden werken ! Dit verklaart verder het citaat van eerder dat alle CSS-tools samenkomen in één ding: verwerking .
 PostCSS gebruikt JavaScript-plug-ins om uw CSS-workflow te automatiseren en u kunt zelfs uw eigen JS-plug-in schrijven om de PostCSS-bibliotheek uit te breiden. Als je aan de slag wilt met PostCSS, bekijk dan deze intro-tutorial over Smashing Magazine. Als je Sass al gebruikt en begrijpt, haal je snel Post CSS op.
PostCSS gebruikt JavaScript-plug-ins om uw CSS-workflow te automatiseren en u kunt zelfs uw eigen JS-plug-in schrijven om de PostCSS-bibliotheek uit te breiden. Als je aan de slag wilt met PostCSS, bekijk dan deze intro-tutorial over Smashing Magazine. Als je Sass al gebruikt en begrijpt, haal je snel Post CSS op.Begin met het maken van een lijst met uw pijnpunten, zoals:
- CSS-overgangen automatisch vooraf coderen
- auto-organisatie voor CSS-regels
- polyfills toevoegen voor bepaalde eigenschappen
- het genereren van afbeeldingsafmetingen voor achtergrondafbeeldingen
Merk op dat al deze dingen kunnen worden gedaan in zowel pre- als post-processing . Het is belangrijk om te beseffen dat CSS-pre- en postverwerking snel samenvloeien om er één in hetzelfde te worden .
In plaats van uw doelen in verschillende verwerkingsstadia op te splitsen, kunt u ze beter als doelstellingen noemen en vervolgens op zoek gaan naar de juiste tools .
Beste post-processing tools
Ik heb geprobeerd om in deze sectie geen extensies te vermelden, omdat Sass & PostCSS uit zoveel dingen kunnen kiezen. Eerlijk gezegd zou je kunnen rondkomen met alleen die bibliotheken, maar ik wil ook wat alternatieven bieden voor meer specifieke oplossingen .
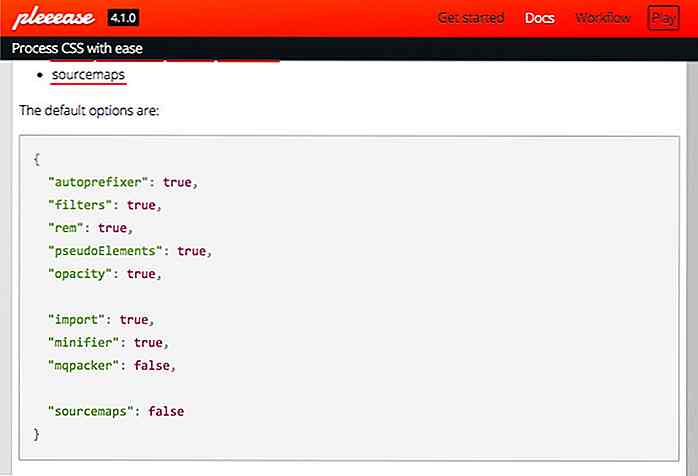
Pleeease
Als je al met Node.js werkt, lijkt Pleeease een voor de hand liggende keuze. Het heeft veel typische CSS-verwerkingsfuncties, zoals het importeren van bestanden, variabelen / functies, auto-minificatie en fallback-ondersteuning voor nieuwere elementen zoals SVG's.
 De website heeft ook een interactieve speeltuin voor iedereen die de bibliotheek online wil proberen zonder lokaal een kopie te downloaden.
De website heeft ook een interactieve speeltuin voor iedereen die de bibliotheek online wil proberen zonder lokaal een kopie te downloaden.Zegenen
Ik herinner me dat Internet Explorer 6 nog steeds hinderlijk was, en het is goed om te weten dat de IE-ontwikkeling is verbeterd, maar niet zozeer. Hoewel ik je graag zou willen vertellen dat IE-gebruik in principe is verdwenen, lijkt dit gewoon niet waar te zijn.
Gelukkig is Bless CSS een oplossing die potentiële IE-gerelateerde problemen in uw CSS detecteert en oplossingen creëert met nabewerking. Het werkt op Node.js, dus het past goed in de typische NPM / Gulp-workflow.
 CSSNext
CSSNext Hier is een hele gave bibliotheek waarmee je CSS kunt bouwen met meer geavanceerde functionaliteit die momenteel niet wordt ondersteund. De CSSNext-bibliotheek bevat ondersteuning voor oneven CSS4-functies, zoals gray(), die momenteel alleen aanwezig zijn in W3C-concepten.
 Ik denk niet dat elke ontwikkelaar deze bibliotheek nodig heeft. Het is heel specifiek en lost de dagelijkse problemen niet op, maar het geeft je wel een voorproefje van de aankomende CSS4-specificaties terwijl je de syntaxis converteert naar de moderne CSS3.
Ik denk niet dat elke ontwikkelaar deze bibliotheek nodig heeft. Het is heel specifiek en lost de dagelijkse problemen niet op, maar het geeft je wel een voorproefje van de aankomende CSS4-specificaties terwijl je de syntaxis converteert naar de moderne CSS3.Stylecow
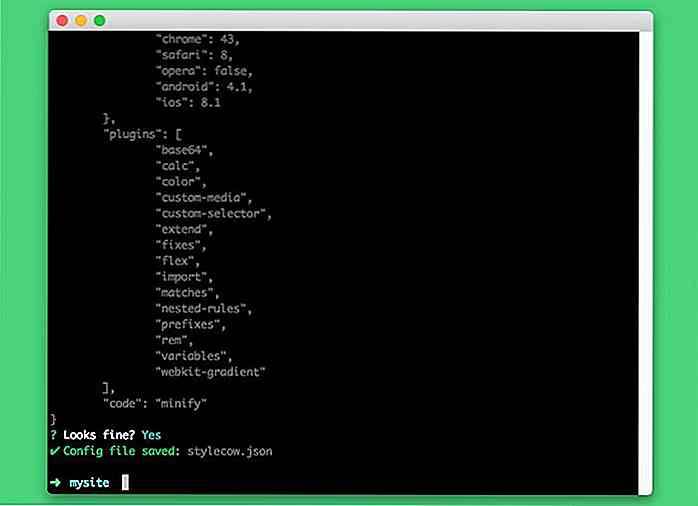
Als browserondersteuning een probleem voor u is, dan is Stylecow een noodzaak. Met deze krachtige bibliotheek kunt u CSS ontwikkelen voor uw favoriete browser . Vervolgens kunt u het opdrachtregelhulpprogramma door Knooppunt uitvoeren en wordt uw CSS bijgewerkt voor alle browsers die u wilt ondersteunen .
Je kunt Stylecow downloaden van GitHub en het wordt geleverd met een aantal ongelooflijk gedetailleerde documentatie.

-prefix-free Ten slotte wil ik de -prefix-free bibliotheek delen die ook een geliefde tool is voor CSS-ontwikkeling, omdat je hierdoor niet-voorgeprogrammeerde CSS-eigenschappen kunt gebruiken . Iedereen wil moderne CSS-eigenschappen gebruiken, zoals animaties en verlopen, maar niemand wil de uitgebreide code handmatig kopiëren en plakken.
Met deze plug-in hoeft u uw CSS niet eens door een postprocessor op uw computer te laten lopen. Het kan ook werken zoals een browser die op de computer van de gebruiker wordt uitgevoerd om CSS-bestanden automatisch bij te werken .
 Autoprefixer, onderdeel van de PostCSS-bibliotheek, is waarschijnlijk zelfs een betere keuze voor lokale nabewerking . Dat is waarom ik eerder zei dat als je LESS of Sass samen met PostCSS gebruikt, je alles hebt wat je nodig hebt voor een indrukwekkende CSS-ontwikkelingsworkflow.
Autoprefixer, onderdeel van de PostCSS-bibliotheek, is waarschijnlijk zelfs een betere keuze voor lokale nabewerking . Dat is waarom ik eerder zei dat als je LESS of Sass samen met PostCSS gebruikt, je alles hebt wat je nodig hebt voor een indrukwekkende CSS-ontwikkelingsworkflow.Afsluiten
Nabewerking is meer een uitdrukking dan een echte technologie, hoewel het wel degelijk een plaats heeft in de CSS-workflow, omdat het hele proces van het schrijven van moderne CSS drastisch is verbeterd door deze hulpmiddelen . Ik kan alleen maar aanraden dat ontwikkelaars dieper graven om te vinden wat voor hen het beste werkt.
Als u nog meer informatie over nabewerking zoekt, neemt u een kijkje in deze gerelateerde artikelen:
- Wat zal ons van de duistere kant van CSS Pre-Processors redden?
- Een blik in het schrijven van toekomstige CSS met PostCSS en cssnext
- CSS Preprocessing (SASS of LESS) versus CSS Postprocessing

Freelancers: 3 manieren om jezelf te motiveren als je te zwak bent
Als freelance ontwerpers is zelfdiscipline een essentieel kenmerk om te cultiveren. Toegegeven dat u de voordelen hebt van een flexibel tijdschema, is het uiterst belangrijk voor u om stevig te zijn in uw dagelijkse omgang om uw bedrijf goed te laten draaien. Het behouden van een hoge motivatie voor uw werk is daarom een topprioriteit.Maa

UIpie is een geweldige nieuwe bron voor ontwerpinspiratie en freebies
Online zoeken naar ontwerpinspiratie kan u uren van de dag kosten. Er zijn gewoon zoveel verschillende sites om te bladeren en tonnen freebies op maat gemaakt voor ontwerpers.Een van de nieuwste sites die aan deze lijst met webinspiratie wordt toegevoegd, is UIpie . Het omvat zowel web- als mobiele inspiratie, samen met talloze freebies zoals PSD's, AI's en Sketch-bestanden