nl.hideout-lastation.com
nl.hideout-lastation.com
Firefox Developer Edition: 6 coolste tools om te proberen
Firefox-ontwikkelaarsexemplaar is de enige browser die vandaag speciaal voor ontwikkelaars is gemaakt. De ontwikkelaarstools in de standaardeditie verschijnen het eerst in de ontwikkelaarseditie en er zijn gereedschappen in de ontwikkelaarversie die niet beschikbaar zijn in de standaardeditie. Vandaag gaan we enkele van de tools bekijken die op dit moment alleen in de ontwikkelaareditie te vinden zijn .
Als je iemand bent die nooit heeft gebruikt of die niet erg bekend is met ontwikkelaarstools, zelfs die in de standaardeditie, bekijk dan eerst deze coole "DevTools Challenger" van Mozilla. Hier kunt u oefenen met enkele van de hieronder genoemde hulpmiddelen in de Firefox-ontwikkelaareditor. De voorbeelden zijn leuk en gemakkelijk te volgen, de instructies zijn eenvoudig en als je ze niet kunt bijbenen, volg je gewoon de video-tutorial.
1. Animatie-inspectiegereedschap
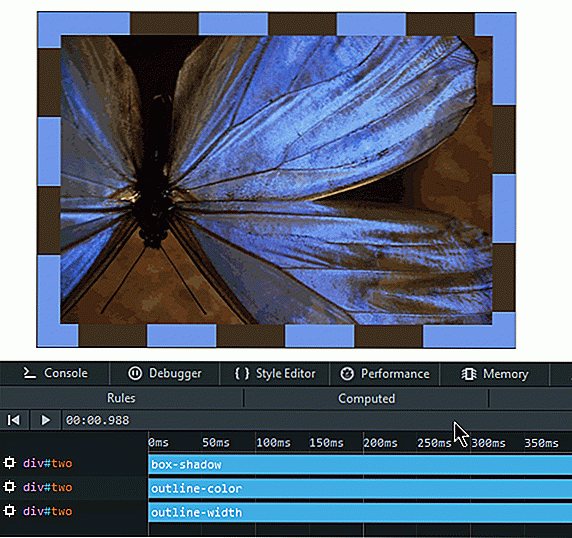
CSS-animaties worden steeds gebruikelijker en de CSS-animatietools die door de Firefox-ontwikkelaarseditie worden geleverd, maken het gemakkelijk om elke stap van de gemaakte animatie te volgen en inspecteren. U kunt elke animatie pauzeren, afspelen en terugdraaien; je kunt het ook beeld voor beeld zien gebeuren via scrubben.
Om het gereedschap te openen, opent u het gereedschap Inspector door met de rechtermuisknop op het animatie-element te klikken en "element inspecteren" te selecteren. Klik vervolgens rechts van het dev-hulpmiddelvenster op "Animaties".
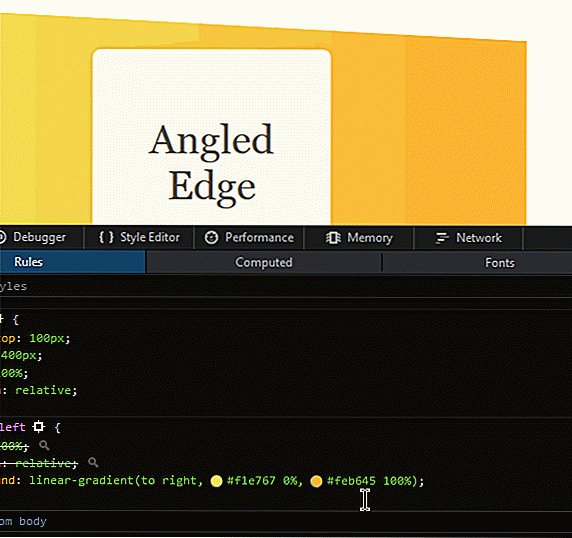
 2. Animatie timing functie-editor
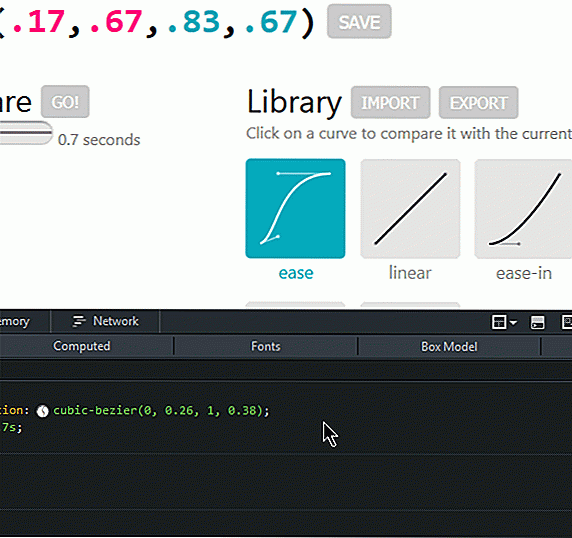
2. Animatie timing functie-editor De animatietiming kan worden bewerkt in de dev-tool, u klikt eenvoudig op het pictogram naast de functie in het gedeelte Regels van het infovenster en een pop-upvenster met de functiecurven. U kunt dit slepen en wijzigen om uw animatietiming aan te passen. Nadat u de wijzigingen in de curven hebt aangebracht, verandert uw animatiesnelheid dienovereenkomstig.
 Als u nog niet bekend bent met de kubieke Bezier-animatiefunctie, raad ik dit bericht aan om er meer over te leren.
Als u nog niet bekend bent met de kubieke Bezier-animatiefunctie, raad ik dit bericht aan om er meer over te leren.3. Kleurkiezer voor CSS-eigenschappen
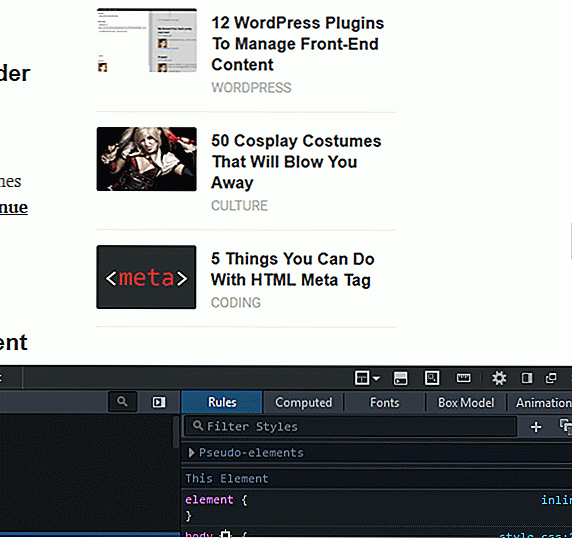
Er is al een kleurenkiezer beschikbaar in de standaardeditie van Firefox (lees er meer over in dit bericht), die een kleur uit de pagina kiest en deze naar het klembord kopieert. De kleurenkiezer die ik nu noem, is echter specifiek voor de CSS-kleurwaarden van de eigenschappen .
Naast elke CSS-kleurwaarde in het gedeelte Regels van het infovenster, is er een pictogram dat een pop-upvenster opent wanneer er op wordt geklikt. U kunt vanuit het wiel selecteren welke kleur u wilt.
 Als u al een gewenste kleur hebt en een die toevallig op de pagina staat, klikt u eenvoudig op het pipet onder aan de pop-up om de kleurkiezer te openen, sleept u vervolgens de kiezer naar de gewenste kleur en klikt u erop . De CSS-kleurwaarde wordt gewijzigd in die van de geselecteerde kleur.
Als u al een gewenste kleur hebt en een die toevallig op de pagina staat, klikt u eenvoudig op het pipet onder aan de pop-up om de kleurkiezer te openen, sleept u vervolgens de kiezer naar de gewenste kleur en klikt u erop . De CSS-kleurwaarde wordt gewijzigd in die van de geselecteerde kleur.4. Meetinstrument
Met dit hulpmiddel kunt u de XY-positie van de cursor en de hoogte, breedte en diagonale meting in pixels van een geselecteerd gedeelte bekijken. Als u de tool wilt gebruiken, moet u deze eerst inschakelen in de Toolbox-opties van de ontwikkelaar door het selectievakje 'Een deel van de pagina meten' aan te vinken onder 'Beschikbare Toolbox-knoppen'.
Eenmaal ingeschakeld, verschijnt er een liniaalpictogram boven in het dev-hulpmiddelvenster, klikt u op dat pictogram en verplaatst u de cursor over de pagina. Je ziet de XY-posities naast de cursor. Om de breedte, hoogte en diagonaal te meten, klikt u gewoon op en sleept u om het gedeelte te selecteren dat u wilt meten.
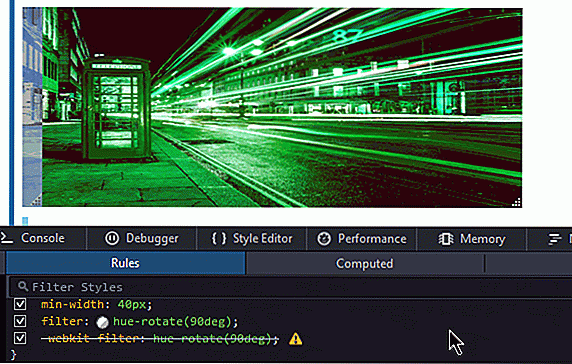
 5. CSS-filtereditor
5. CSS-filtereditor Als u het CSS-filter op een element op de pagina had toegepast, ziet u een pictogram ernaast in het gedeelte Regels van het infovenster, waarmee u een CSS-filtereditor opent bij klikken.
Als u een filter wilt verwijderen, klikt u op het × -teken aan het rechteruiteinde van de filternaam. Als u een filter wilt toevoegen, klikt u op het filtervak onderaan en selecteert u het filter dat u wilt toevoegen en klikt u op & plus; teken. U kunt de filters ook in elke volgorde opnieuw rangschikken door elk item te slepen.
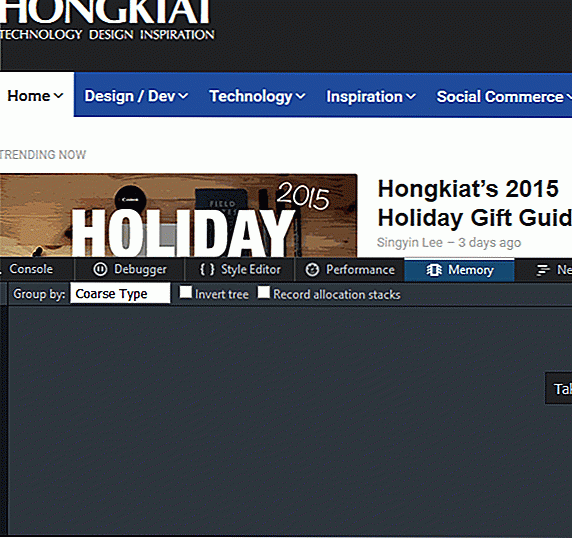
 6. Geheugen tool
6. Geheugen tool Met behulp van deze tool kunt u ontdekken wat het geheugen opneemt op uw webpagina. Dit helpt u stappen te nemen om het geheugengebruik te verminderen en bijgevolg uw paginasnelheid te verbeteren.
Om de tool te gebruiken, moet u deze eerst inschakelen via de Toolbox-opties door het selectievakje "Geheugen" onder "Standaard Firefox-ontwikkelaarstools" aan te vinken. Na controle ziet u het gedeelte "Geheugen" boven in het venster van het dev-hulpmiddel direct na "Prestatie". Selecteer dat.
Om het hulpmiddel te gebruiken, klikt u op "Snapshot maken" of op de cameraknop. U ziet een lijst met items, zoals objecten en scripts die geheugen ophalen.


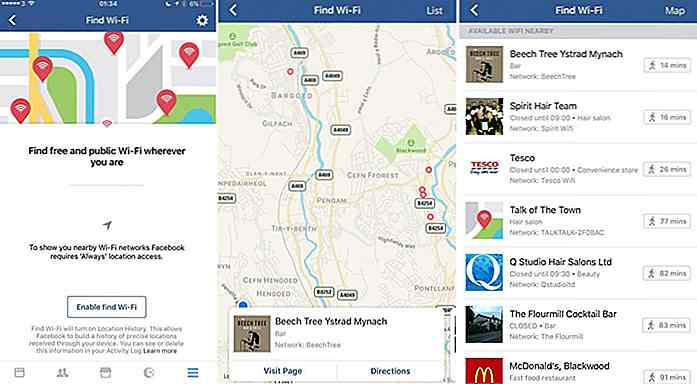
Facebook test een nieuwe functie "Find Wi-Fi" in zijn iOS-app
Het vinden van een openbare Wi-Fi-hotspot is misschien geen grote uitdaging meer omdat Facebook is begonnen met het testen van een nieuwe functie "Find Wi-Fi" in de iOS Facebook-app.Voor het eerst opgemerkt door Matt Navarra, de sociale media-manager van The Next Web, detecteert deze functie plaatsen in de buurt met Wi-Fi-hotspots

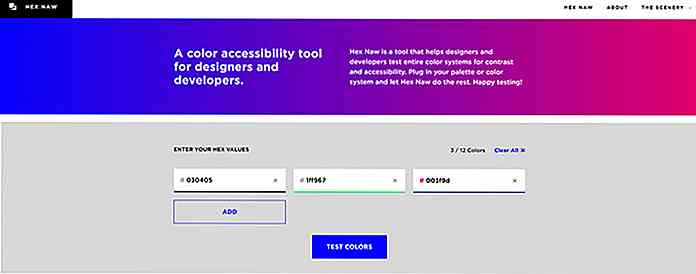
Test de toegankelijkheid kleurbeoordeling van uw site met Hex Naw
Bent u op zoek naar een manier om uw toegankelijkheidsclassificatie te verbeteren? Er is veel dat je kunt doen en het onderwerp toegankelijkheid is diep.Maar een van de eenvoudigste dingen die u kunt doen, is de kleurselectie van uw site aanpassen. U wilt een kleurenschema dat mooi overeenkomt met en goed aansluit op een sterk contrast voor gebruikers met kleurenblindheid of slechtziendheid