nl.hideout-lastation.com
nl.hideout-lastation.com
Verse bronnen voor webontwikkelaars - september 2017
Er zijn een aantal open source-bedrijven die samenwerken om nuttige webbronnen en hulpmiddelen te bieden die iedereen gratis kan gebruiken . Dit is wat de webgemeenschap doet gedijen, innoveren en nuttiger hulpbronnen produceren.
In dit deel van de Fresh Resources-reeks heb ik een aantal nieuwe bronnen uit verschillende categorieën samengesteld, waaronder een app waarmee je Sketch-plug-ins op verschillende computers kunt beheren, een verzameling iconische lettertypen voor je nerd soul, een paar desktop-apps en een handvol anderen. Laten we ze één voor één bekijken.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
Inclusive Design Principle
Een geweldige referentie met principes voor het bouwen van websites of softwaretoepassingen die voor zoveel mogelijk mensen plezierig zijn, ongeacht hun handicap. Deze referentie is beschikbaar in het Engels, Spaans, Frans en Japans. Er is ook een mooie poster beschikbaar die u kunt afdrukken en op uw werkplek kunt plaatsen.
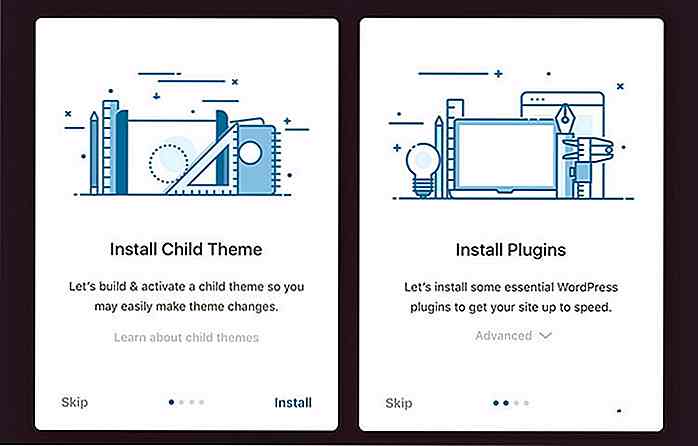
 MerlinWP
MerlinWP Dit was iets dat ik had willen bouwen, maar iemand deed het eerst en het ziet er goed uit. MerlinWP is een PHP-klasse bedoeld voor thema-ontwikkelaars om een leuke on-boarding- ervaring te bieden voor een WordPress-thema, vergelijkbaar met hoe we macOS of Windows op een nieuwe computer zouden instellen.
 WTFJS
WTFJS JavaScript is een geweldige taal met een groot ecosysteem dat web-, desktop- en mobiele applicaties ondersteunt. Het omgaan met JavaScript kan echter soms lastig zijn. WTFJS heeft, zoals de naam al aangeeft, dit eigenzinnige JavaScript-gedrag verzameld dat WTF schreeuwt!
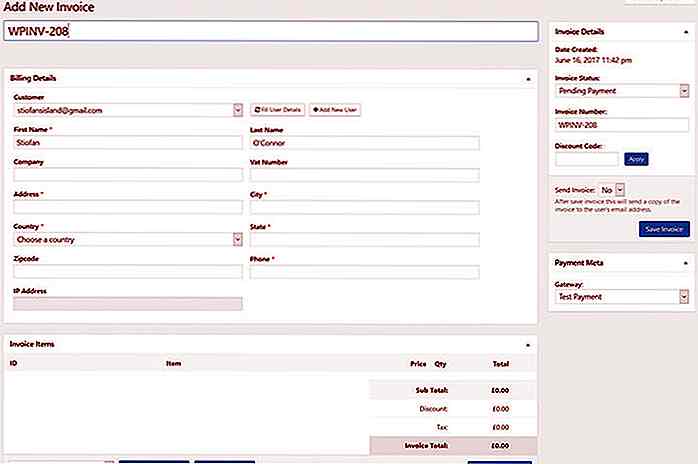
 facturatie
facturatie Een WordPress-plug-in waarmee u een factuur en een offerte rechtstreeks vanuit het Dashboard kunt maken . Het heeft een eenvoudig te gebruiken en slanke gebruikersinterface en bevat alle functies die nodig zijn om facturen te beheren. U kunt ook verschillende betaalwijzen instellen om uw klanten te laten betalen via Paypal, Authorize.net, Stripe en vele anderen.
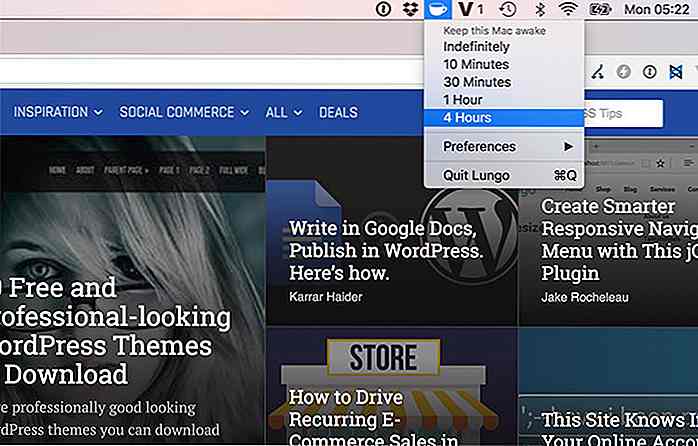
 Lungo
Lungo Een kleine macOS-applicatie om uw computer wakker te houden . Deze app is met name handig wanneer u midden in een geautomatiseerd werk zit dat lang moet worden voltooid en u ervoor wilt zorgen dat uw computer niet in de slaapstand gaat.
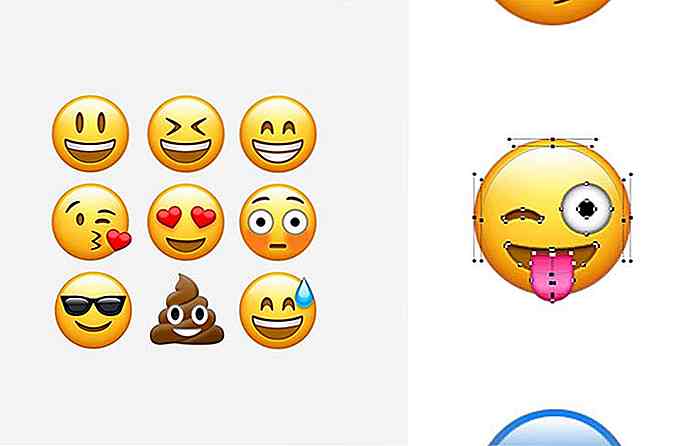
 Vector Emoji
Vector Emoji Een verzameling populaire emoji's in vectorformaat . Bestanden zijn beschikbaar in zowel Photoshop- als Sketch-indeling.
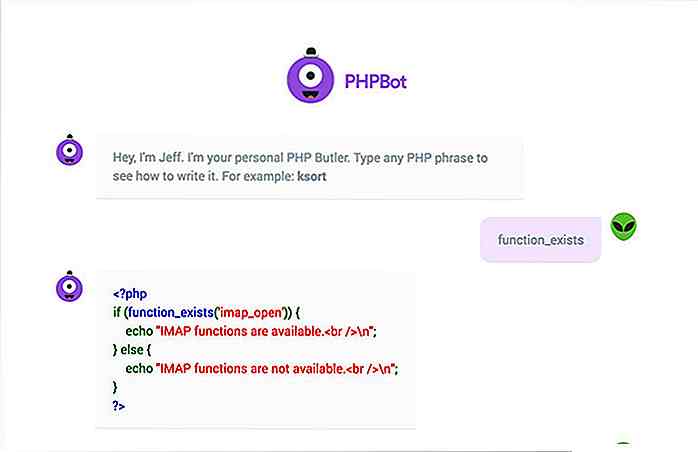
 PHPBot
PHPBot PHPBot is als een assistent die PHP-taal spreekt . Je kunt een PHP-functie typen, bijvoorbeeld array_merge version_compare, en het antwoordt je met een volledig voorbeeld van een codefragment op basis van die functie. Verrassend genoeg herkent het ook wanneer we "Array Map" typen . Op een dag kan het worden geïntegreerd in een code-editor of een IDE, vergelijkbaar met Clippy op Microsoft Word.
 TerminalsAreSexy
TerminalsAreSexy Terminal is waarschijnlijk een van de beste tools die ooit zijn uitgevonden. En dit, "TerminalsAreSexy", is een samengestelde lijst met hulpmiddelen, frameworks en uitbreidingen die het zullen verbeteren. Zodra u Terminal en de opdrachtregels onder de knie hebt, zult u merken dat deze krachtiger is dan welke GUI-toepassing dan ook.
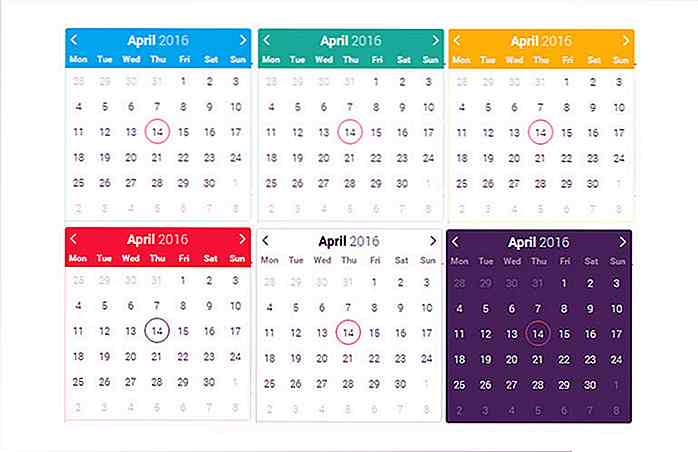
 Flat Picker
Flat Picker FlatPickr is een lichtgewicht, gemakkelijk aan te passen, waanzinnig snelle datum-tijdkiezer die werkt in IE9 +, iOS Safari 6+, MS Edge, Chrome 8+, Firefox 6+. FlatPickr is ook geporteerd naar populaire JavaScript-frameworks zoals React, Ember, Vue en Angular.
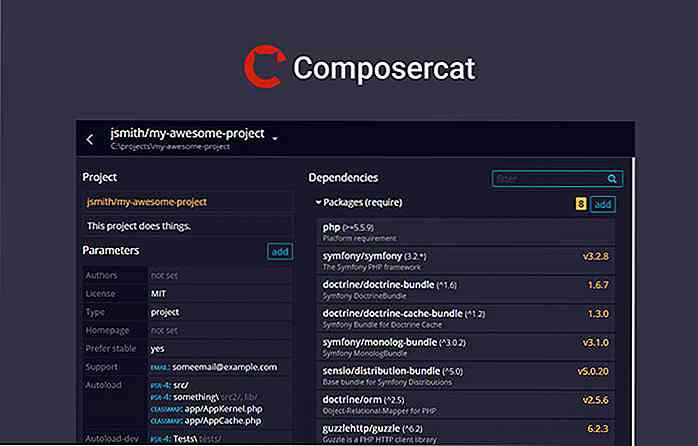
 Componist Cat
Componist Cat Composer is populair afhankelijkheidsbeheer voor PHP-applicaties. Als u liever met een grafische gebruikersinterface werkt, is ComposerCat degene die u zoekt. Hiermee kunt u Composer-pakketten installeren, bijwerken en verwijderen via een intuïtieve gebruikersinterface . ComposerCat is gebouwd op de top van Electron en is beschikbaar voor Windows, macOS en Linux.
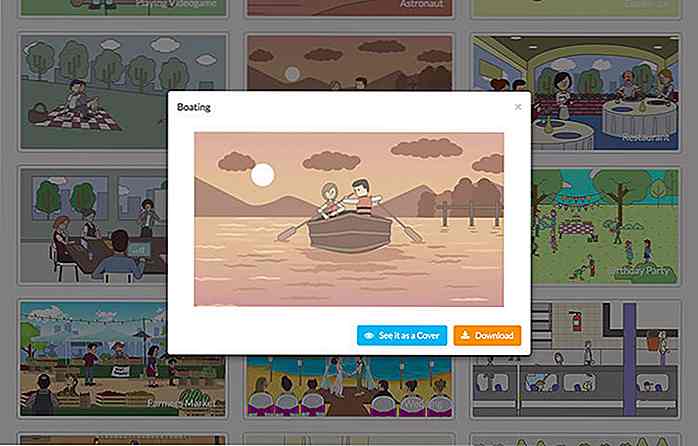
 Vidlery
Vidlery Een geweldige verzameling geanimeerde video's die perfect zijn voor de achtergrond van een website . Al deze video's zijn gratis. Wat kunnen we nog meer vragen?
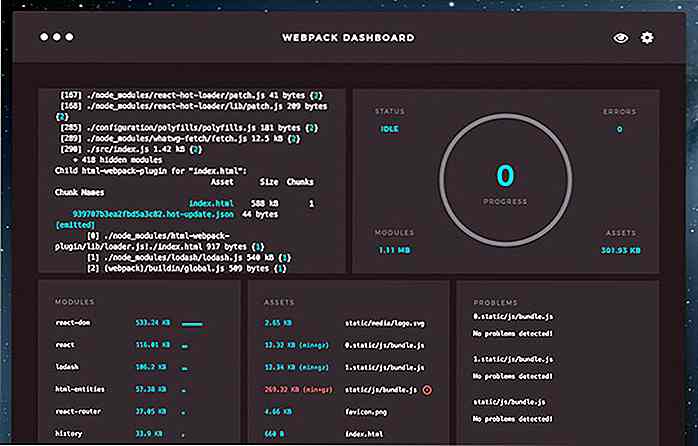
 Dashboard van Webpack
Dashboard van Webpack Geïnspireerd door NASA OpenMCT Dashboard, toont deze app je de Logs, Assets, Operations en andere analytische beoordelingen van je Webpack-bundels die je het gevoel geven dat je aan een NASA-project werkt. Klinkt geweldig toch?
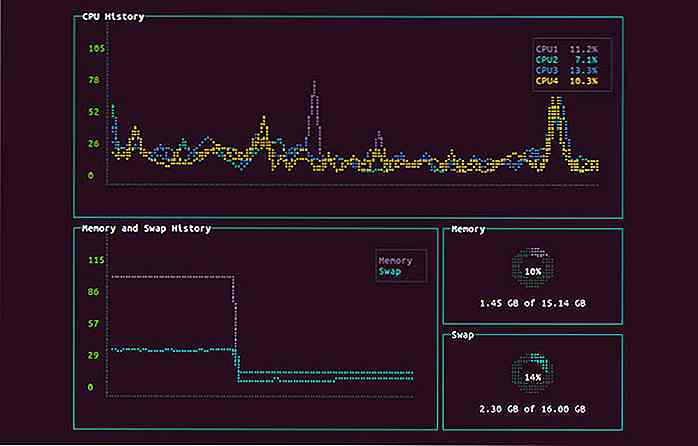
 GTop
GTop Een ander hulpmiddel dat bijdraagt aan uw productiviteit. GTop is een knooppuntpakket dat u een systeemcontroledashboard voor terminal biedt .
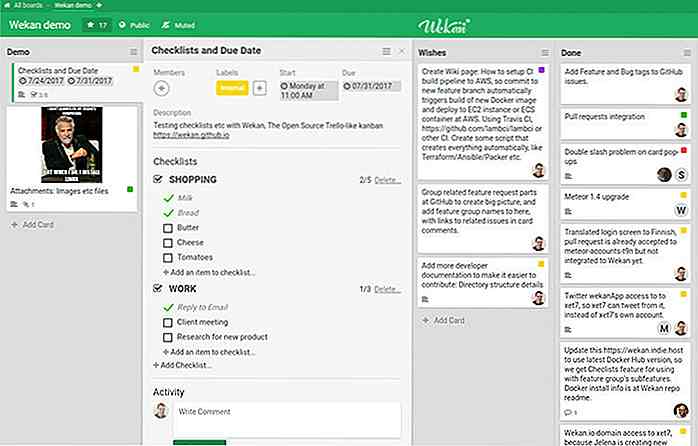
 Wekan
Wekan Wekan is een Trello-achtige toepassing die u op uw eigen server kunt uitvoeren . Een geweldig alternatief voor Trello, vooral als je nog geen abonnement hebt genomen. Bekijk de gedetailleerde Wiki over de installatie.
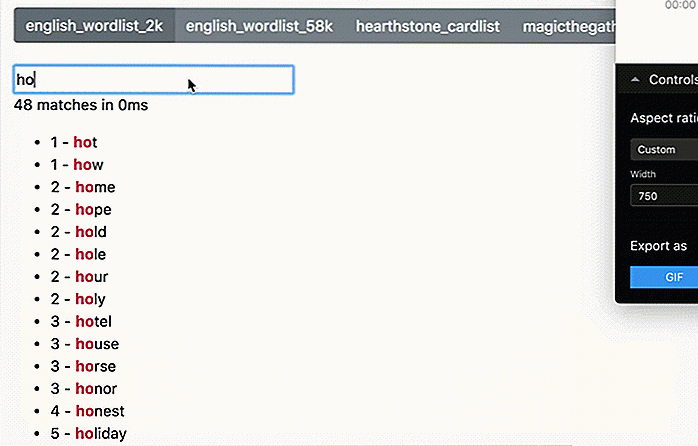
 FuzzySort
FuzzySort Geïnspireerd door SublimeText search, FuzzySort is een JavaScript-bibliotheek voor ongelooflijk snel fuzzy-achtige zoekopdrachten . Deze bibliotheek kan worden gebruikt in de Node-toepassing en in de browser. Als u niet zeker weet wat 'Fuzzy'-zoeken betekent, bekijkt u deze thread op StackOverflow.
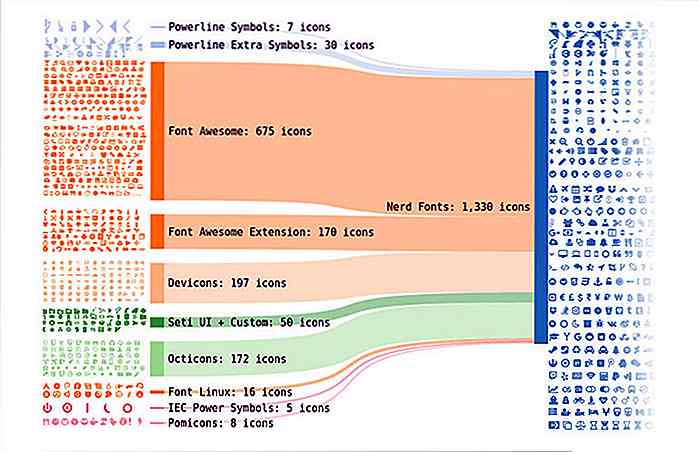
 NerdFonts
NerdFonts Een enorme verzameling lettertypen om je nerdy kant te ontketenen . De collectie bevat enkele van de populaire lettertypefamilies zoals Hack, Fira, Ubuntu, Roboto en Meslo.
 fitty
fitty Fitty is een JavaScript-bibliotheek om een tekst in de container te laten passen . Het werkt met aangepaste webfonts en ondersteunt tekst met meerdere regels. Het is ook responsief; omdat het de lettergrootte automatisch zal aanpassen wanneer het kijkvenster verandert .
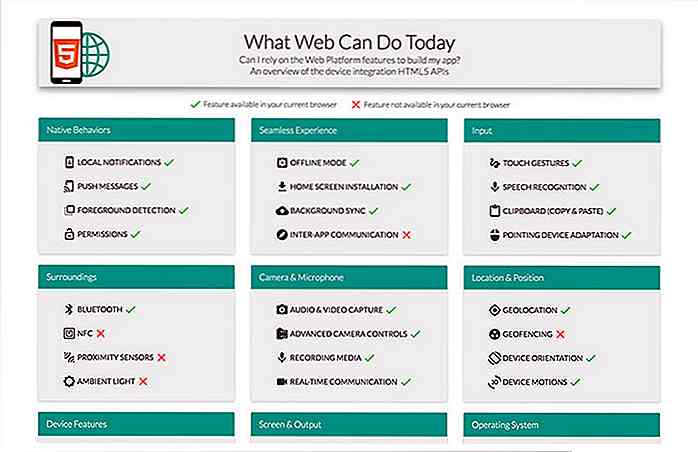
 WhatWebCanDo
WhatWebCanDo Het web is meer geëvolueerd dan alleen het leveren van tekst en media. Het heeft enorm nieuwe API's, nieuwe Elements en CSS en andere technologieën geïntroduceerd die de ervaring op het web voor zowel gebruikers als de ontwikkelaars verrijken. Ga naar WhatWebCanDo om de lijst met functies te bekijken die is ingeschakeld in de browser die u gebruikt .
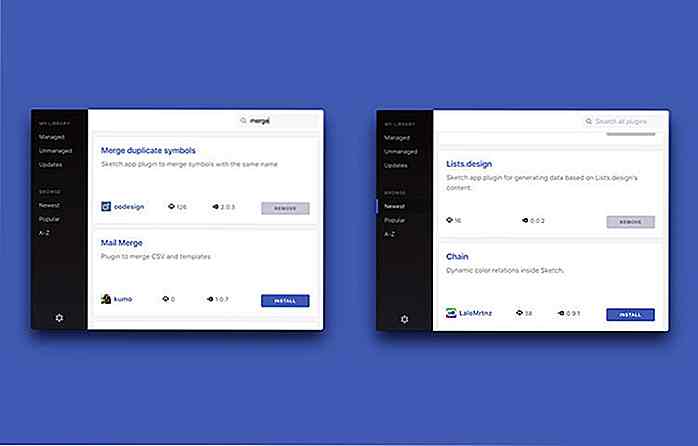
 SketchPacks
SketchPacks Een app waarmee u Sketch-plug-ins op meerdere computers kunt synchroniseren . Het is handig wanneer u zowel op uw iMac of MacBook werkt, of uw Sketch startklaar maakt wanneer u net een nieuwe computer hebt geïnstalleerd .
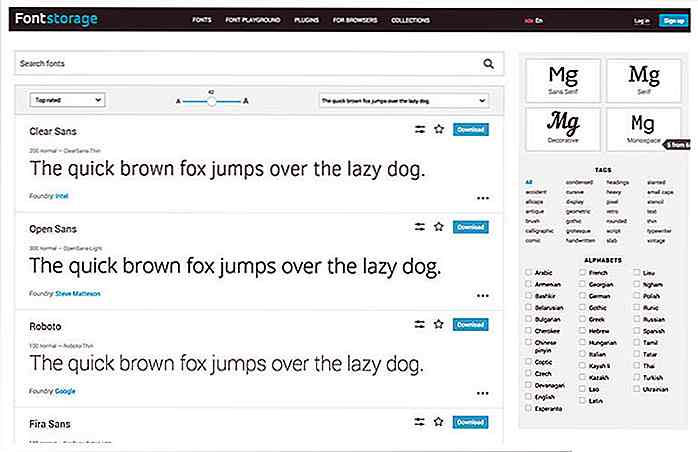
 FontStorage
FontStorage Een enorme verzameling gratis lettertypen die op internet kan worden gebruikt . Het biedt lettertypen uit verschillende categorieën met glyphs van verschillende talen. Er is een plug-in voor code-editor beschikbaar om in de stylesheet van het geselecteerde lettertype te worden ingevoegd . Als alternatief kunt u de lettertypen downloaden en laden met @fontface in de eigen stylesheet van de site. Dit kan een goed alternatief zijn voor Google Fonts.


Maak een CSS-Only Image Reveal-effect met transparante randen
Een CSS-only image reveal-effect kan op verschillende manieren worden opgelost. Het is eigenlijk vrij eenvoudig om een ontwerp te coderen waarin het beeld opvalt (wordt overstroomd door) zijn vaste achtergrond - je plaatst gewoon een afbeelding op een kleiner element met een stevige achtergrond.U k
![Combineer internetverbindingen om video's sneller te streamen met VideoBee [Android]](http://hideout-lastation.com/img/tech-design-tips/788/combine-internet-connections-stream-videos-faster-with-videobee.jpg)
Combineer internetverbindingen om video's sneller te streamen met VideoBee [Android]
Ben je ooit in een situatie geweest waarin je online video's op je Android-apparaat bekijkt, maar je internetverbinding is gewoon niet snel genoeg? Misschien is uw mobiele verbinding een beetje aan de trage kant en is de WiFi-verbinding die voor u beschikbaar is ook niet zo veel sneller. Zou het niet geweldig zijn als je gewoon je mobiele en wifi-verbindingen kon combineren om een snellere internetverbinding te krijgen, zodat je online video's naadloos kunt bekijken?Nou