nl.hideout-lastation.com
nl.hideout-lastation.com
Mythe - CSS van de toekomst schrijven
CSS heeft een hele reeks nieuwe functies geïntroduceerd, zoals CSS Gradients, Shadows, Border Radius en Animation, die allemaal puur met CSS kunnen worden bereikt. Er zijn ook verschillende functies die nog moeten worden geïmplementeerd vanwege de ondersteuning van browsers voor CSS-variabelen en CSS calc() -functies. Maar als je niet echt kunt wachten op de toekomst, laten we eens kijken naar Myth.
Mythe gebruikt, in tegenstelling tot andere pre-processors die zijn eigen syntaxis uitvinden, dezelfde syntaxis als de standaardspec . U kunt variabelen gebruiken, wiskundige bewerkingen of kleurbewerkingen uitvoeren en nieuwe CSS-eigenschappen in de officiële vorm ervan schrijven. Het doel is om ontwikkelaars toe te staan pure CSS te schrijven, terwijl ze nu ook syntaxis van de toekomststandaard kunnen gebruiken.
Ermee beginnen
Om te beginnen, moeten we Myth binary installeren om het te kunnen compileren met de huidige CSS-standaard. Er is geen GUI-toepassing zoals Codekit of Koala die Myth op het moment van schrijven ondersteunt, dus dit is de enige manier om Myth in browser-conform CSS-formaat te compileren .
Typ in Terminal de volgende opdracht:
npm install -g mythe
U kunt deze opdracht hieronder gebruiken om bijvoorbeeld source.css te compileren in output.css .
mythe source.css output.css
Of typ dit om de source.css te controleren en compileer deze naar output.css voor elke wijziging.
mythe --watch source.css output.css
Myth introduceert geen nieuwe extensie. Het werkt met .css zoals hierboven weergegeven.
CSS schrijven met Myth
Myth introduceert ook geen eigen functies en regels zoals de andere CSS Pre-processors, dus je zou bijna onmiddellijk aan Myth moeten wennen. Het is als gewone CSS.
Variabelen
Laten we beginnen met variabelen. In CSS wordt een variabele gedeclareerd, zoals zo:
: root {var-length: 10px; var-kleur: # 000; } .klasse {achtergrondkleur: var (kleur); breedte: var (lengte); } Myth compileert deze code in browser-compatibel formaat:
.klasse {achtergrondkleur: # 000; breedte: 20px; } U kunt verwijzen naar ons vorige artikel over CSS-variabelen gebruiken voor meer informatie.
Math Operations
Zoals vermeld, kunnen we ook wiskundige bewerkingen uitvoeren met de nieuwe CSS3 calc() -functie. We hebben deze functie ook behandeld in ons vorige artikel: CSS3 Calc-functie gebruiken.
Laten we ons eerste voorbeeld ermee uitbreiden:
: root {var-length: 10px; var-kleur: # 000; } .klasse {achtergrondkleur: var (kleur); breedte: calc (var (lengte) / 2); } Myth compileert de bovenstaande codes in:
.klasse {achtergrondkleur: # 000; breedte: 10px; } Kleuraanpassingen
Myth ondersteunt ook enkele kleurbewerkingen of aanpassingen zoals in LESS of Sass. Een nieuwe standaardfunctie ervoor wordt voorgesteld om te worden opgenomen in de color() CSS-specificatie color() - inclusief een reeks functies voor het aanpassen van kleuren zoals tint(), shade() en blend() om er maar een paar te noemen.
Hieronder een voorbeeld: we vergroten de lichtheid van de achtergrondkleur met 80% en verkleinen de randkleur met 50% .
: root {var-length: 20px; var-zwart: # 000; var-wit: #fff; } .klasse {achtergrondkleur: kleur (var (zwart) lichtheid (+ 80%)); border: var (border-width) effen kleur (var (wit) lichtheid (- 50%)); breedte: calc (var (lengte) / 2); } Die code zal produceren:
.klasse {achtergrondkleur: rgb (204, 204, 204); grens: 2px vaste rgb (128, 128, 128); breedte: 10px; } Autoprefixer
Myth voegt ook automatisch een leveranciersprefix toe aan CSS-eigenschappen. We kunnen bijvoorbeeld eenvoudig CSS Box Shadow schrijven, op deze manier:
.class {box-shadow: 2px 1px 0px var (zwart); } De uitvoer is:
.klasse {-webkit-box-shadow: 2px 1px 0px # 000; vakschaduw: 2px 1px 0px # 000; } Laatste gedachte
Ik hou van het idee van Mythe. Hiermee kunnen we vandaag pure CSS van de toekomst schrijven zonder ons zorgen te hoeven maken over browserondersteuning. En omdat het de standaardsyntaxis gebruikt, later als alle browsers het hebben geïmplementeerd (als de standaard), hoeven we niet alle code te herschrijven. Ik denk dat ik het ga gebruiken in elk van mijn toekomstige projecten. En jij dan? Ga je hetzelfde adopteren?

10 gratis mobiele apps om u te helpen Engels sneller te leren
Een taal leren is een van de meest lonende dingen die je kunt doen. Er zijn veel manieren waarop je kunt leren of je vaardigheden in een bepaalde taal kunt verbeteren, van het bijwonen van lessen tot zelfstudie . Maar heb je je gerealiseerd dat je die smartphone van je ook echt goed kunt gebruiken om talen te leren

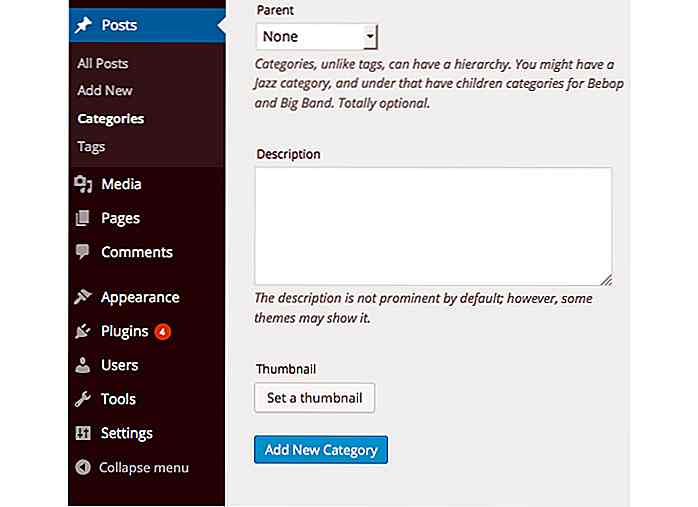
Hoe Thumbnails toevoegen aan WordPress Categorieën & Tags
Soms ziet een WordPress-site er veel leuker uit als we een afbeelding naast categorieën of tags kunnen weergeven. We kunnen bijvoorbeeld een afbeelding over CSS toevoegen in de categorie "CSS" of het HTML5-logo in de categorie "HTML" (zoals hieronder weergegeven).In versie 2.9 heeft WordPress de mogelijkheid toegevoegd om een beeldminiatuur toe te voegen (later hernoemde afbeelding ) voor post, pagina en aangepast berichttype. Dez