nl.hideout-lastation.com
nl.hideout-lastation.com
Multirange Polyfill-ondersteuning voor HTML5-schuifregelaars met twee hendels
De nieuwe HTML5-invoer is fantastisch voor hoeveelheden en dynamische selecties, zoals datums. De standaardbereikschuifregelaar ondersteunt echter niet meerdere handles .
Voer Multirange in, een polyfill die is gemaakt om meerdere handles te ondersteunen die naar behoren werken en alle belangrijke browsers ondersteunen.
Dit is een gratis tool en het biedt de beste manier om native meerdere handles toe te voegen, zonder een plug-in te gebruiken. Deze polyfill heeft twee bronnen : een JS-bestand en een CSS-bestand . Ze werken allebei op bereik-ingangen en je kunt ze allebei downloaden van de hoofdrepos van GitHub.
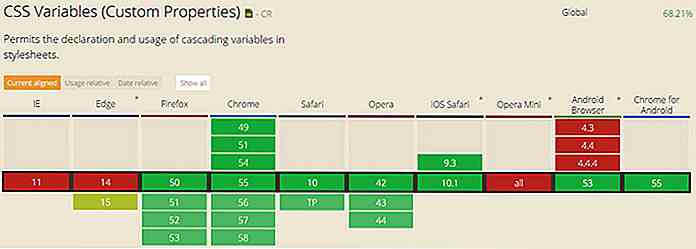
 Let op dit betekent dat je moet werken met browsers die al standaard de invoer van het bereik ondersteunen . Het vereist ook CSS-variabelen die niet in alle browsers worden ondersteund.
Let op dit betekent dat je moet werken met browsers die al standaard de invoer van het bereik ondersteunen . Het vereist ook CSS-variabelen die niet in alle browsers worden ondersteund. Gelukkig maakt Multirange gebruik van een CSS-fallback waarbij twee bereikschuifregelaars worden gebruikt in plaats van één. Dit is geen perfecte oplossing, maar het biedt nog steeds een bruikbare interface. Aan de positieve kant werkt dit direct uit de doos zonder verplichtingen.
Gelukkig maakt Multirange gebruik van een CSS-fallback waarbij twee bereikschuifregelaars worden gebruikt in plaats van één. Dit is geen perfecte oplossing, maar het biedt nog steeds een bruikbare interface. Aan de positieve kant werkt dit direct uit de doos zonder verplichtingen.Voeg de bestanden gewoon toe aan uw site en u kunt het kenmerk multiple in uw schuifregelaar. U kunt ook bereiken voor invoerwaarden instellen met een komma.
Hier is een kort HTML-fragment met de schuifregelaar Multirange:
De handvatten kunnen langs elkaar worden gesleept en zelfs op elkaar worden gelegd . En de bereikinvoer ondersteunt nog steeds toetsenbordnavigatie, wat goed is voor toegankelijkheid.
Alle demo's en broncodestalen zijn te vinden op de Multirange-webpagina, dus bekijk het eens als u op zoek bent naar een HTML-schuif met meerdere reeksen .

Je kunt nu Instagram Live Broadcasts opslaan op je telefoon
Net als veel andere sociale netwerkdiensten, heeft Instagram zijn eigen live video-uitzendfunctie . In tegenstelling tot andere sociale netwerkservices heeft Instagram nog nooit een optie geïmplementeerd waarmee gebruikers hun live-uitzendingen kunnen opslaan .Voor degenen die hun live uitzending willen archiveren, hebben we goed nieuws voor je: op Instagram versie 10.

Drie manieren om Facebook-accounts af te handelen voor The Deceased
Heb je ooit gedacht wat er met je Facebook-account moest gebeuren als je overleden bent? Er zijn 3 mogelijke dingen die gedaan kunnen worden met uw Facebook-account na uw overlijden.Een account herdenkenEen oud contact kiezenFacebook-account verwijderen na de doodWe zullen bekijken wat elk pad inhoudt en u helpen beslissen welke van de drie opties u kunt kiezen om niet alleen uw Facebook-persoonlijke gegevens en privacy te beschermen, maar ook om uw geheugen te beschermen