nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe anderen toe te staan uw WordPress-berichten in te sluiten
Inbedding is nu de norm geworden als het gaat om het delen van inhoud op websites. In WordPress is het insluiten van inhoud van sites zoals YouTube, Twitter en SoundCloud ronduit eenvoudig, dankzij de oEmbed API. Voeg de link toe aan de berichtinhoud en WordPress parseert de link onmiddellijk en maakt deze in een presentabel formaat.
Maar wat vindt u van het idee om een WordPress-bericht in te voegen, op een manier die lijkt op hoe we een tweet of een YouTube-video zouden insluiten? Als je lezers toestaat je bericht te embedden, vergroot dit zeker de betrokkenheid en het aantal kijkers op je site van andere websites .
Dit echte idee wordt momenteel besproken in de WordPress-ontwikkelingsgroep en zal in de toekomst worden toegevoegd aan de WordPress Core-functionaliteit. Maar vanaf nu kunnen we het toepassen op onze blog met behulp van een plug-in genaamd oEmbed API.
Ermee beginnen
Allereerst vereist deze plugin ten minste WordPress 4.3 dus zorg ervoor dat uw website is bijgewerkt. Installeer de oEmbed API-plug-in. De site moet online toegankelijk zijn, anders kan de insluiting mislukken.
Zodra de plug-in is geactiveerd, kunt u een post- permalink- URL kopiëren en in de andere website-inhoud of in een bericht in uw eigen blog plakken. Hier ziet u hoe de ingesloten inhoud eruit zal zien:
 De ingebedde inhoud is mooi ingedeeld. Het toont de titel van het bericht, het uittreksel, de naam van de site, het aantal reacties en de knop Delen die het bericht permalink weergeeft voor het insluiten van de inhoud. En dat is in wezen alles wat u hoeft te doen.
De ingebedde inhoud is mooi ingedeeld. Het toont de titel van het bericht, het uittreksel, de naam van de site, het aantal reacties en de knop Delen die het bericht permalink weergeeft voor het insluiten van de inhoud. En dat is in wezen alles wat u hoeft te doen.Als u tevreden bent met de standaarduitvoer, kunt u hier stoppen. Maar als u meer aanpassingsmogelijkheden wilt, zijn hier een paar dingen die u kunt doen.
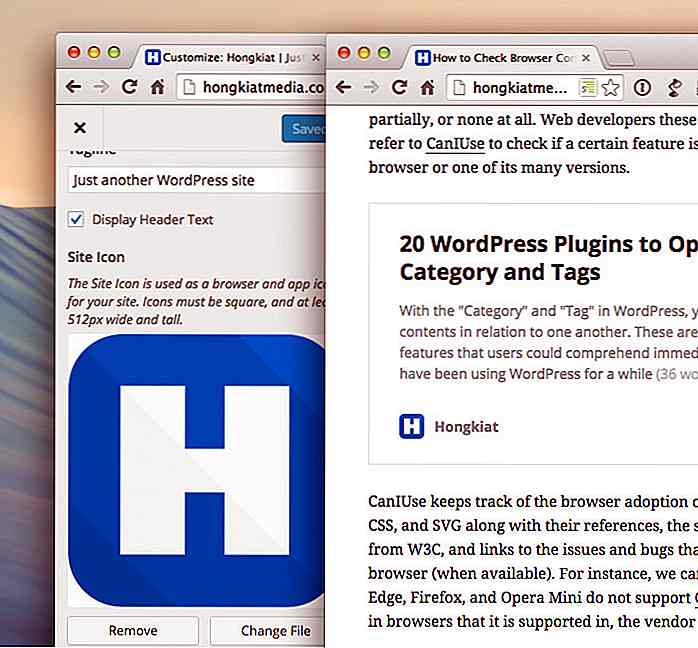
Verander het pictogram
Een van de redenen waarom deze plug-in de nieuwste versie van WordPress nodig heeft, is de Favicon. De mogelijkheid om favicon native toe te voegen via het dashboard is pas geïntroduceerd in 4.3. maar dit betekent ook dat uw ingesloten inhoud wordt weergegeven met het WordPress-pictogram in lijn met de naam van uw site.
Voor ons lijkt dit niet relevant, omdat de inhoud afkomstig is van onze site, niet van het WordPress-pictogram. In plaats daarvan willen we ons sitelogo zien in lijn met onze sitenaam. Om dit te doen, gaan we naar het tabblad Vormgeving> Aanpassen> Site-identiteit .
Upload hier het afbeeldingspictogram en sla de wijzigingen op. U ziet dan het sitepictogram dat u hebt geüpload in de ingesloten inhoud. Hier is hoe onze eruit ziet:
 Acties en filters
Acties en filters Acties en filters zijn twee methoden die we gebruiken om de resultaten in WordPress aan te passen. In de huidige fase bevat de plug-in echter geen specifieke acties of filters die kunnen worden gekoppeld aan de CSS of JavaScript.
Toch biedt het een rest_oembed_output actie die we kunnen gebruiken voor het toevoegen van nieuwe inhoud als onderdeel van de uiteindelijke uitvoer, inclusief een inline-stijl. Het is niet ideaal, maar het laat je op zijn minst de stijlen van de ingesloten inhoud negeren.
Het volgende is een voorbeeld van een code die u zou kunnen toevoegen aan uw themafuncties.php om het lettertype in het serif-type te veranderen.
function hkdc_oembed_output () {?> Een andere haak die we kunnen gebruiken om de uitvoer aan te passen, is de rest_oembed_output_excerpt_length filter waarmee we een rest_oembed_output_excerpt_length het rest_oembed_output_excerpt_length kunnen instellen . De standaardlengte is ingesteld op 35 . Dus, laten we zeggen dat we het willen inkorten tot 28, voeg gewoon de volgende functie toe:
functie hkdc_oembed_excerpt_length () {terug 28; } add_filter ('rest_oembed_output_excerpt_length', 'hkdc_oembed_excerpt_length', 9); Verander gewoon het return, indien nodig.
Afronden
Op dit moment wordt de oEmbed API nog steeds ontwikkeld, wat misschien wel de reden kan zijn dat deze nog niet met voldoende hooks voor inhoudwijziging komt. Hopelijk worden er meer haken toegevoegd naarmate de codes worden gladgestreken
U kunt de voortgang van de ontwikkeling volgen in de Github-uitgiftetickets en in de WordPress Dev-thread. Al met al is dit een geweldige aanvulling voor WordPress.
![Een statische blog maken met Cactus [OS X]](//hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)
Een statische blog maken met Cactus [OS X]
Update : Cactus-app is stopgezet.Als u geen CMS nodig hebt en liever alleen een statische site of blog wilt, is Jekyll een goede tool om een kans mee te nemen. Als u echter de voorkeur geeft aan een tool met een grafische gebruikersinterface, in plaats van te werken met opdrachtregelprogramma's, wilt u misschien Cactus bekijken .Cac

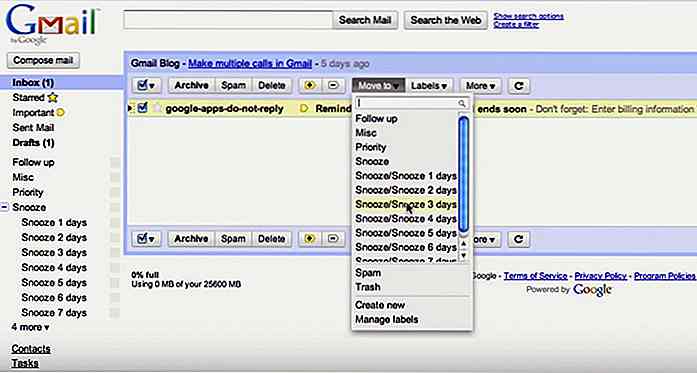
19 Google Apps Scripts voor Pro Gmail-gebruikers
Met Google Apps Scripts kunt u dingen op het Google-platform doen die anders onmogelijk zouden zijn zonder grote hoeveelheden code te hoeven schrijven . Het is een eenvoudige, beginnersvriendelijke, JS-achtige taal die in de cloud wordt uitgevoerd en waarmee u Google-services kunt coderen, scripten en automatiseren
![Een statische blog maken met Cactus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)