 nl.hideout-lastation.com
nl.hideout-lastation.com
Items verplaatsen in CSS-rasterlay-out [Gids]
Het gebruik van de CSS Grid Layout Module in webdesign wordt steeds meer haalbaar naarmate meer browsers het gaan ondersteunen . Bij het maken van lay-outs voor het invullen van rastercellen, kan er echter een moment komen waarop u ingewikkeldere dingen wilt bereiken.
U kunt bijvoorbeeld een beetje van de rasteritems die in de rastergedeelten vastzitten enigszins verplaatsen . Je kunt ze ook uit de rastercontainer (overloop) of over elkaar (overlapping) of alleen ... naar een lege ruimte in de buurt verplaatsen.
In dit bericht laat ik u zien hoe u rasteritems kunt verplaatsen, rangschikken, overlopen, overlappen en van grootte kunt voorzien wanneer u de CSS Grid-lay-outmodule gebruikt.
Maak een CSS-raster
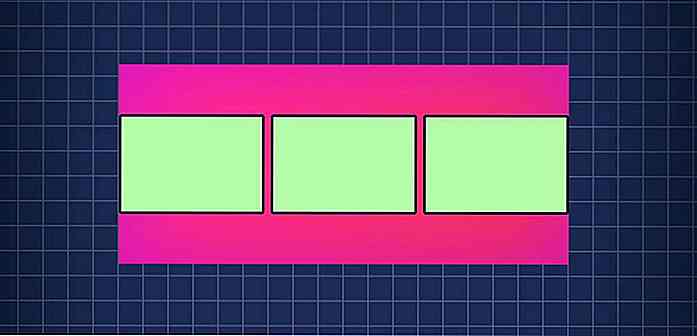
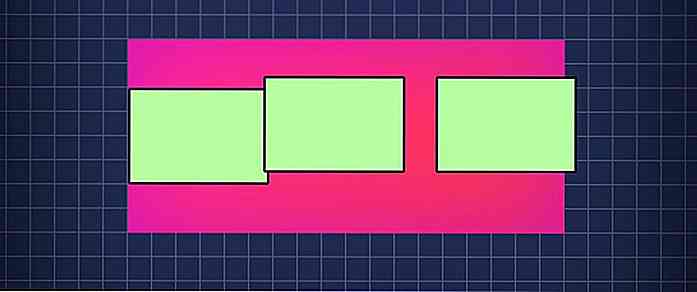
Laten we eerst een eenvoudig CSS-raster maken met één rij en drie kolommen .
 In de HTML maken we een aantal divs waarbij de rastercontainer de drie rasteritems bevat .
In de HTML maken we een aantal divs waarbij de rastercontainer de drie rasteritems bevat .In de CSS heeft de rastercontainer het display: grid; eigenschap en de rasteritems hebben een grid-area dat de namen van de rasteritems aanduidt.
We voegen ook de eigenschap grid-template-areas aan de rastercontainer, waarin de rasternamen worden gebruikt om de rastergebieden toe te wijzen aan de rastercellen die ze vertegenwoordigen .
Alle kolommen hebben de grootte van één breuk ( fr ) van de breedte van de container, waardoor de insluiting van de rasteritems wordt gegarandeerd.
.grid-container {weergave: raster; grid-sjabloon-gebieden: 'left center right'; rooster-sjabloon-kolommen: herhaling (3, 1fr); rooster-sjabloon-rijen: 80px; grid-gap: 5px; breedte: 360 px; achtergrondkleur: magenta; }. grid-left {grid-area: left; }. grid-center {grid-area: center; } .grid-right {grid-area: right; } .grid-container div {background-color: lightgreen; } Overloop raster items
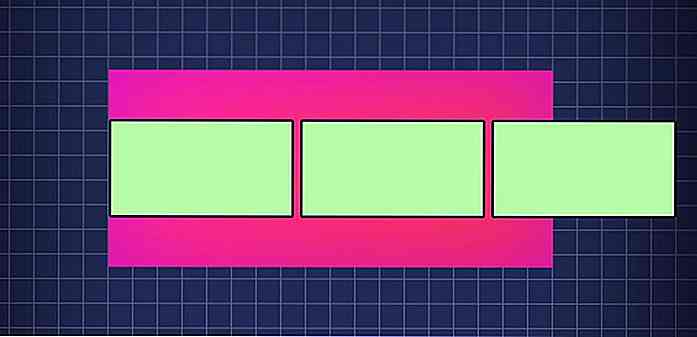
U kunt een rasteritem de rastercontainer laten overlopen als dit voor een opmaak nodig is. Om het overflow-effect te bereiken, hoeft u alleen een andere kolomgrootte te gebruiken :
.grid-container {weergave: raster; grid-sjabloon-gebieden: 'left center right'; rooster-sjabloon-kolommen: herhaal (3, 150 px); grid-gap: 5px; } De som van de kolom- en gap-afmetingen is groter dan de breedte van de container, waardoor de rasteritems hun container overlopen.
 Overlap roosteritems
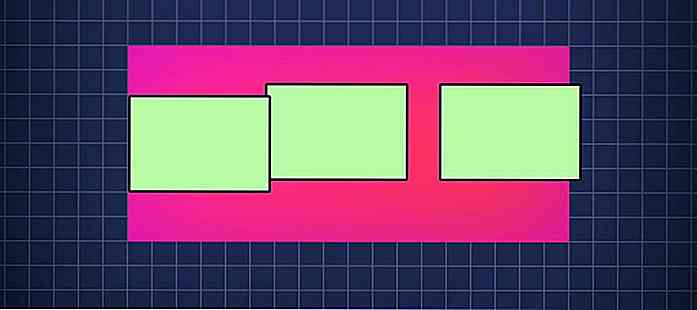
Overlap roosteritems Een rasteritem kan in de volgende gevallen elkaar overlappen (geheel of gedeeltelijk dekken) een ander rasteritem :
- Het is ingesteld om de cel (len) van een ander rasteronderdeel over (en over) te leggen.
- De grootte is verhoogd, waardoor deze overlapt met het nabije rasteritem.
- Het wordt verplaatst bovenop een ander rasteritem.
We bespreken de tweede en derde gevallen later in de secties 'Dimensioneren' en 'Verplaatsen'.
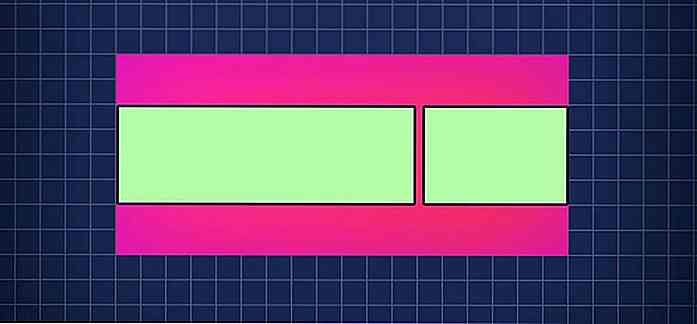
Laten we eerst het eerste geval bekijken wanneer een roosteritem over een ander item loopt .
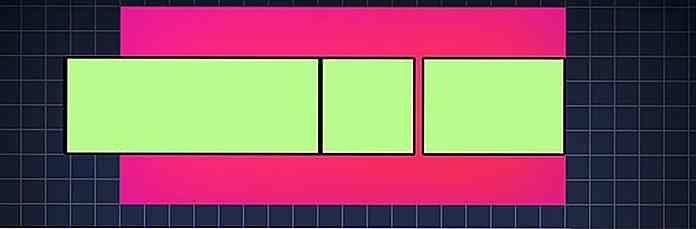
 Het rasteritem in het midden heeft over de linkerbalk gespannen, dus slechts twee items zijn zichtbaar op het scherm.
Het rasteritem in het midden heeft over de linkerbalk gespannen, dus slechts twee items zijn zichtbaar op het scherm. . grid-center {grid-area: center; rasterkolom: 1/3; } Aan de eigenschappen van de rasterkolom en de rastijl worden rasterlijnen toegekend waartussen een kolom of rij moet passen.
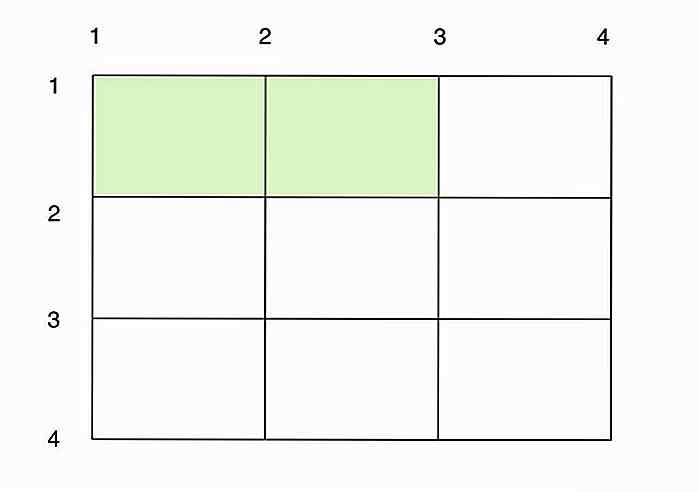
In het onderstaande diagram ziet u hoe de grid-column: 1 / 3 1/3 CSS-regel werkt: de middelste kolom loopt tussen de rasterlijnen 1 en 3 . Als gevolg overlapt de middelste kolom de linker kolom.
 Rasteritems verplaatsen
Rasteritems verplaatsen Door te bewegen, bedoel ik de items een beetje verplaatsen . Als u een item volledig in een andere rastercel / gebied wilt verplaatsen, raad ik u aan de code voor het maken van het raster bij te werken.
Het verplaatsen van rasteritems is eenvoudig. Gebruik gewoon de margin, de transform of de position:relative; eigenschappen . Zie hieronder hoe de items worden verplaatst met behulp van die eigenschappen.
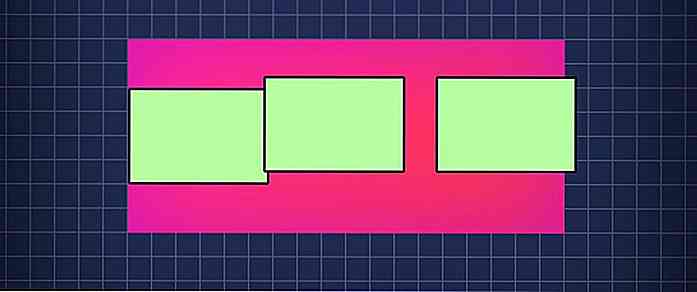
 De middelste en rechter rasteritems kunnen op de volgende manieren worden verplaatst (zoals hierboven weergegeven):
De middelste en rechter rasteritems kunnen op de volgende manieren worden verplaatst (zoals hierboven weergegeven): 1. Gebruik margin
Negatieve marges vergroten de afmetingen van rasteritems, terwijl positieve marges deze inkorten. Door een combinatie van beide te gebruiken, kunt u de rasteritems enigszins verplaatsen.
. grid-center {grid-area: center; margin-left: -10px; margin-right: 10px; margin-top: -10px; margin-bottom: 10px; } .grid-right {grid-area: right; marge links: 10 px; margin-right: -10px; margin-top: -10px; margin-bottom: 10px; } 2. transform
De functie translate() CSS verplaatst een element langs de x- en y-assen . Door het samen met de eigenschap transform, kunt u de positie van een rasteritem wijzigen.
. grid-center {grid-area: center; transform: translate (-10px, -10px); } .grid-right {grid-area: right; transform: translate (10px, -10px); } 3. position
Gebruik van de position: relative; regel met de opgegeven eigenschappen top, bottom, left en right kan ook worden gebruikt voor het verplaatsen van rasteritems.
. grid-center {grid-area: center; positie: relatief; onderkant: 10px; rechts: 10px; } .grid-right {grid-area: right; positie: relatief; onderkant: 10px; links: 10px; } Rasteritems bestellen
Rasteritems worden op het scherm weergegeven in de volgorde waarin ze in de HTML-broncode voorkomen .
In het vorige gedeelte, toen het middelste item naar links werd verplaatst, werd het door de browser bovenop het linkse item geplaatst. Dit gebeurde omdat in de HTML,
 We kunnen de volgorde van roosteritems echter wijzigen met behulp van de
We kunnen de volgorde van roosteritems echter wijzigen met behulp van de z-index of de CSS-eigenschappen van de order . De
De z-index: 1; regel, het linker roosteritem kreeg een hogere stapelcontext . . grid-left {grid-area: left; z-index: 1; } Net als in de CSS Grid Layout-module heeft het wijzigen van de elementvolgorde in HTML geen invloed op de rasterlay-out, u kunt deze ook plaatsen
Size grid items
Als u rijen of kolommen van een automatisch formaat gebruikt voor een rasteritem (met behulp van de eenheden auto, fr, gr ), krimpt dit om ruimte te maken voor het naburige artikel dat alleen in grootte is gegroeid als het artikel niet is aangepast door een transform of een negatief marge .
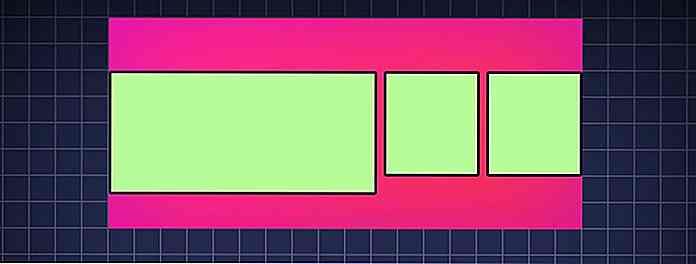
Vergeet niet dat in ons voorbeeldraster alle drie de kolommen één breuk ( fr ) van de rastercontainer innemen. Bekijk hoe alle drie de items eruitzien nadat de linkerzijde op twee verschillende manieren is verkleind.
1. Gemeten met width en height
Hier veranderen we de grootte van het linker item met behulp van de eigenschappen width en height . Als gevolg hiervan blijft het in de roostercontainer.
 .grid-left {grid-area: left; breedte: 200 px; hoogte: 90 px; }
.grid-left {grid-area: left; breedte: 200 px; hoogte: 90 px; } 2. Sized met transform
Hier veranderen we de grootte van het linker item met behulp van de eigenschap transform . Als gevolg hiervan loopt de container over en verdwijnt ook de roosteropening.
 .grid-left {grid-area: left; transform: scalex (1.8); }
.grid-left {grid-area: left; transform: scalex (1.8); }

SSL en HTTPS in WordPress gratis implementeren
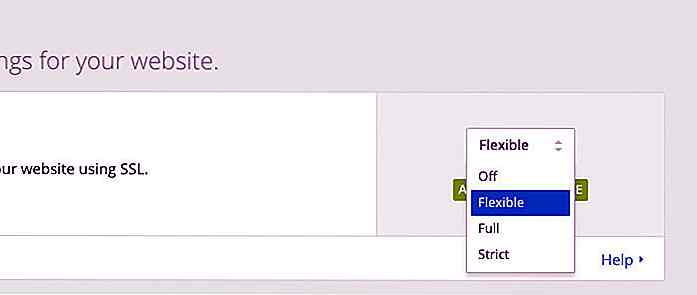
Het implementeren van SSL biedt verschillende voordelen voor uw website. Naast het verbeteren van de beveiliging van websites, helpt SSL ook gebruikers vertrouwen te winnen in een website en de algehele rangorde in zoekresultaten van Google te vergroten.Wanneer deze wordt geïmplementeerd, wordt uw website onder https met de groene hangslotbadge in de adresbalk van de browser.

Wicked CSS - Een hete nieuwe animatiebibliotheek in Pure CSS3
Dankzij CSS3 kun je een aantal gekke animaties op het web bouwen. Deze kunnen werken in alle browsers en pagina-elementen om navigatie-items, vervolgkeuzelijsten, tabbladen te beheren, noem maar op.In feite kunt u deze codes zelfs dynamisch genereren met behulp van animatiegereedschappen. Maar die zijn vrij beperkt in vergelijking met een volwaardige animatiebibliotheek



