nl.hideout-lastation.com
nl.hideout-lastation.com
Wicked CSS - Een hete nieuwe animatiebibliotheek in Pure CSS3
Dankzij CSS3 kun je een aantal gekke animaties op het web bouwen. Deze kunnen werken in alle browsers en pagina-elementen om navigatie-items, vervolgkeuzelijsten, tabbladen te beheren, noem maar op.
In feite kunt u deze codes zelfs dynamisch genereren met behulp van animatiegereedschappen. Maar die zijn vrij beperkt in vergelijking met een volwaardige animatiebibliotheek.
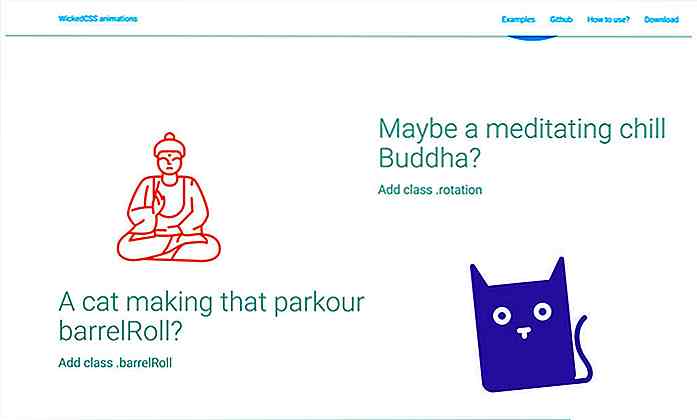
Wicked CSS is de nieuwste bibliotheek in zijn soort. Dit doet me denken aan de vroege Animate.css, die redelijk eenvoudig en rudimentair was, maar toch op vrijwel elke website kon worden gebruikt.
Neem een kijkje op de startpagina voor een live demo samen met een lijst met alle ondersteunde animaties. Vanaf het schrijven van dit artikel tel ik 24 totale animatiestijlen van dia's tot rotaties en pulserende / stuiterende effecten.
 Veel van deze animaties zijn eenmalige functies die worden gebruikt om een element in beeld te brengen (of uit het zicht). Dit is handig voor pagina's met scroll-to-view-animaties die gericht zijn op specifieke pagina-elementen.
Veel van deze animaties zijn eenmalige functies die worden gebruikt om een element in beeld te brengen (of uit het zicht). Dit is handig voor pagina's met scroll-to-view-animaties die gericht zijn op specifieke pagina-elementen.Maar u kunt dit ook gebruiken om extra pagina-items te tonen (of verbergen), zoals vervolgkeuzemenu's, zoekbalken, verborgen aanmeldingsformulieren of iets anders. Hier is een kleine lijst met animaties waaruit je kunt kiezen:
- Schudden
- Zoom in / uit
- Schuif omhoog / omlaag
- Vervagen in
- In- en uitrollen
- Bounce en pop
- Cirkelrotatie in / uit
Al deze animatiestijlen zijn ontworpen voor één enkel gebruik. Ze kunnen meerdere keren per pagina en per element worden genoemd, maar dit zijn geen herhalende animaties .
In plaats daarvan gebruikt u deze op basis van het klik-, zweeftekst- of veegeffect van een gebruiker. Ze kunnen ook op CTA-knoppen worden gebruikt voor pulserende / kloppende effecten, maar daarvoor is een JavaScript-timingfunctie vereist.
 Bekijk de voorbeeldenpagina voor een live preview en wat meer details. Je vindt ook volledige documentatie over de hoofdsite samen met de GitHub-repo.
Bekijk de voorbeeldenpagina voor een live preview en wat meer details. Je vindt ook volledige documentatie over de hoofdsite samen met de GitHub-repo.Wicked CSS is een nieuwere bibliotheek, dus het heeft nog geen enorme aanhang. Maar de bibliotheek is stabiel en zal er waarschijnlijk nog vele jaren zijn.

Creëer eenvoudig moderne lay-outs met het Gridlex CSS-rastersysteem
De ontwikkeling van Frontend is radicaal verbeterd met de introductie van CSS flexbox . Dit maakt het veel eenvoudiger om rasters en kolommen te maken die van nature verschuiven voor responsieve lay-outs.In plaats van zelf je flexbox-rooster vanuit het niets te coderen, is het veel eenvoudiger om een tool zoals Gridlex te gebruiken . De

8 Tumblr-beperkingen die u waarschijnlijk niet weet
We hebben al enkele tips en tricks van Tumblr besproken die je kunnen helpen met je blogervaring. Daarbovenop hadden we een paar tools en uitbreidingen om het meeste uit Tumblr te halen. Maar we weten zeker dat je niet wist dat er beperkingen zijn ten aanzien van wat je op Tumblr kunt doen, je kunt bijvoorbeeld maar een bepaald aantal berichten per dag posten