nl.hideout-lastation.com
nl.hideout-lastation.com
9 Javascript-bibliotheken om interactieve grafieken te maken
Dus je hebt in de hand heel veel gegevens, met een aantal variabelen, die je op de een of andere manier moet doorgeven aan iemand anders. Ruwe, ongeorganiseerde gegevens zullen moeilijk te begrijpen zijn. Dit is waarom je hulp nodig hebt van grafieken. In webontwerp zijn diagrammen een van de beste tools voor gegevensvisualisatie . Het is gemakkelijk te lezen, gemakkelijk in de ogen en relatief eenvoudig in te stellen.
Maar laten we het een beetje spannender maken: laten we animatie en interactiviteit toevoegen aan die diagrammen, zodat lezers niet alleen iets nieuws van de grafiek kunnen leren, maar er ook mee kunnen spelen. Het is eigenlijk makkelijker dan het klinkt, dankzij een aantal JS-bibliotheken die er zijn. Laten we ze eens bekijken.
1. Kaart JS
Chart.js is een no-afhankelijkheidsbibliotheek om diagrammen in 6 verschillende soorten te maken: lijndiagrammen, staafdiagrammen, radardiagrammen, diagrammen van polaire gebieden, cirkeldiagrammen en ringdiagrammen. De bibliotheek is ook gesplitst volgens het grafiektype, zodat uw pagina's niet verzanden in wat niet nodig is. Het ondersteunt responsief ontwerp en u kunt gemakkelijk variabelen zoals kleur of animatie wijzigen om de grafiekinterface aan te passen.
 2. Chartist JS
2. Chartist JS Chartist JS is een geweldige bibliotheek om responsieve grafieken te maken die gebruik maken van SVG. Naast zijn reactievermogen biedt Chartist u flexibiliteit door gebruik te maken van duidelijke scheiding van punten van zorg: stijl met CSS en controle met JS. Om aanpassingen gemakkelijker te maken, zijn de SASS-bestanden inbegrepen. Het goede hier is dat je onbegrensde opties hebt om je diagram te animeren met behulp van de Chartist-animatie-API, SMIL, die je extra animatie-opties biedt.
 3. C3 JS
3. C3 JS C3 JS is een bibliotheek om grafieken te bouwen op basis van D3 JS. Het wikkelt de vereiste code bij om diagrammen met D3 JS te maken, zodat u het schrijven van de D3-code kunt overslaan en alleen uw gegevens kunt invoeren. C3 wordt geleverd met een verscheidenheid aan API die u kunt gebruiken om uw diagrammen eenvoudig te beheren. Als u uw diagram wilt aanpassen, definieert u uw eigen aangepaste stijlen voor de gegeven CSS-klassen. Bouw grafieken van eenvoudige lijndiagrammen naar maattabellen. Bekijk deze pagina om te zien hoe de bibliotheek werkt.
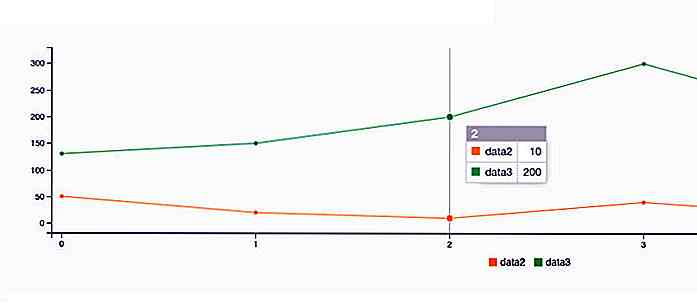
 4. Flot
4. Flot Flot is een jQuery-plguin voor het maken van diagrammen met interactieve elementen zoals het in- of uitschakelen van een reeks, gegevenspuntinteracties, pannen, zoomen en meer. Flot wordt geleverd met verschillende diagramtype-opties en als u meer mogelijkheden op uw grafiek wilt, zijn hier enkele plug-ins die u ook kunt gebruiken. De grafieken zullen goed werken met browsers die HTML-canvases ondersteunen.
 5. EChart
5. EChart Echart is een verbazingwekkend uitgebreide bibliotheek uit China die meerdere diagramtypen ondersteunt, grote gegevens kan verwerken (tot 200.000 gegevenspunten op een cartesiaanse grafiek), schaalroaming heeft, de mogelijkheid om moeiteloos uit te pakken, te integreren en gegevens uit te wisselen tussen meerdere grafieken, waardoor iemand eenvoudig van het ene datatype naar het andere kan overschakelen, en nog veel meer.
 6. Peity
6. Peity Peity voegt een minikaart toe aan uw webpagina. Het is een kleine jQuery-plug-in die een element omzet in een mini- svg regel, staaf, ringdiagram of cirkeldiagram. U hoeft alleen maar een element te maken en een waarde als 1/5 en een call peity('pie') op dat element te maken om een peity('pie') te maken. Als u bijvoorbeeld een ringdiagram wilt maken dat slechts een vijfde is gemarkeerd, volgt hier de HTML:
1/5
U kunt de grafiekkleur, radius, breedte en hoogte aanpassen, maar wordt standaard in klein formaat weergegeven.
 7. DC JS
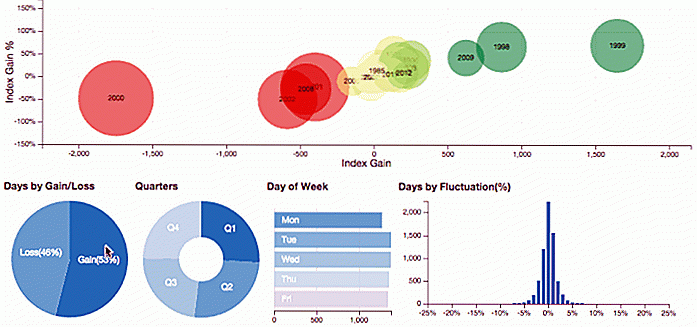
7. DC JS DC JS heeft overeenkomsten met C3 JS in termen van gebruikte motor; ze gebruiken beide de D3-bibliotheek om diagrammen weer te geven in SVG. DC JS is gemaakt om u te helpen gegevens en analyses voor browsers en voor mobiele apparaten te visualiseren. Omdat het wordt gebruikt op de D3 JS, kunt u gebruikersinteractie toevoegen aan uw diagram. DC JS is een krachtige bibliotheek om grafieken te maken van eenvoudige tot hoge complexiteiten.
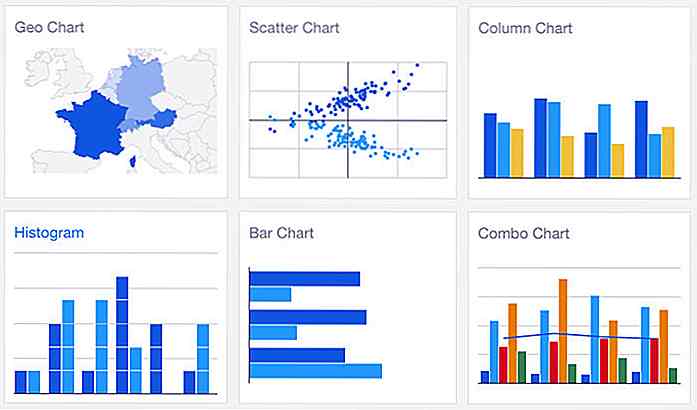
 8. Google Chart
8. Google Chart U kunt interactieve grafieken en gegevenshulpmiddelen maken met behulp van de Google Visualization API via Google Chart. Er zijn diagramgalerijen om de mogelijkheden voor datavisualisatie van Google Chart te bekijken. Om te beginnen, sluit eenvoudig JavaScript in uw webpagina in om de Google Chart-bibliotheken die u nodig heeft te laden. Geef vervolgens de gegevens op die u in kaart wilt brengen en breng enkele aanpassingen aan met behulp van de diagramopties. Maak tenslotte een diagramobject met een ID en maak op uw webpagina een
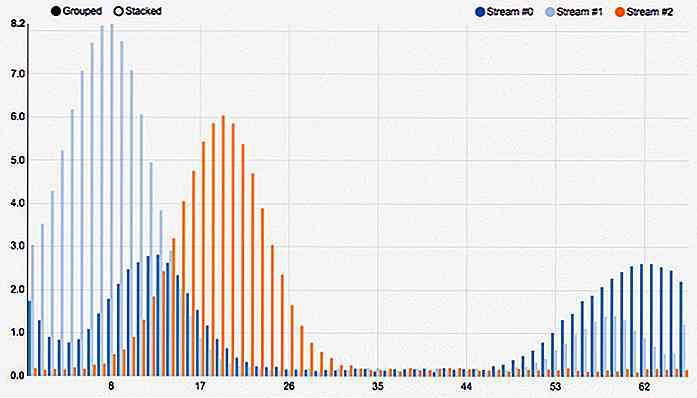
 9. NVD3
9. NVD3 NVD3 is een set herbruikbare diagrammen en diagramonderdelen die zijn gebouwd met D3 JS. Deze bibliotheek is daarom een 'sjabloon' waarmee u gemakkelijker grafieken kunt maken. Bekijk hier de vele voorbeeldkaarten die zijn gebouwd met NVD3.
 Nu lezen: JavaScript-bibliotheken om interactieve en aangepaste kaarten te maken
Nu lezen: JavaScript-bibliotheken om interactieve en aangepaste kaarten te maken 

Auto-Genereer mooie kleurenpaletten met Ambiance
Of u nu een UI / UX-ontwerper of een digitale kunstenaar bent, u moet weten dat kleur cruciaal is voor het eindproduct .Maar het vinden van het juiste kleurenschema is moeilijk en het gaat meestal gepaard met veel vallen en opstaan. Met Ambiance kunt u kleurenschema's automatisch vanuit de COLOURlovers-API genereren, alles met één klik!D

Creëer Single-Element Spinners en Laders met CSSPIN
Je kunt verbazingwekkende dingen bouwen met CSS3, van aangepaste invoervelden tot dropdowns en zelfs vectorafbeeldingen . Met deze technieken wordt JavaScript snel overvallen, waardoor het voor ontwikkelaars eenvoudiger wordt om betere gebruikerservaringen te creëren.Een van de lastigste dingen om te bouwen is een animatie voor het laden van spinners, maar moderne CSS-animatie maakt dat zelfs vrij eenvoudig.

![Top 5 beheerders van bestandsdownloads [Android]](http://hideout-lastation.com/img/tech-design-tips/592/top-5-file-downloading-managers.jpg)