nl.hideout-lastation.com
nl.hideout-lastation.com
Leer CSS Grid Layout (The Fun Way) met Grid Garden
De meeste webontwikkelaars kennen het Flexbox Froggy-spel dat je de basis van flexbox helemaal opnieuw leert . Dit gratis spel ging viraal en het is nog steeds ongelooflijk waardevol om mensen te leren programmeren met flexbox.
Welnu, dezelfde ontwikkelaar die dat spel heeft gemaakt, heeft een gloednieuw spel genaamd Grid Garden .
Deze game werkt op dezelfde manier, maar leert je CSS-rasters coderen . Het is een relatief nieuwe functie, maar het gaat snel en Grid Garden is gemakkelijk de beste manier om te leren.
 Alles in Grid Garden volgt een vergelijkbare leerstijl als Flexbox Froggy. Het is gemaakt door dezelfde ontwikkelaar, Thomas Park, dus je kunt een vergelijkbaar niveau van moeilijkheidsgraad en bruikbaarheid verwachten.
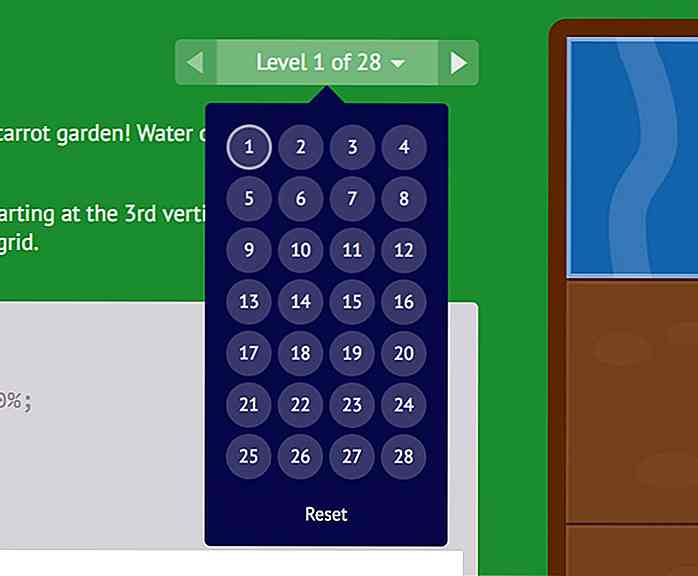
Alles in Grid Garden volgt een vergelijkbare leerstijl als Flexbox Froggy. Het is gemaakt door dezelfde ontwikkelaar, Thomas Park, dus je kunt een vergelijkbaar niveau van moeilijkheidsgraad en bruikbaarheid verwachten.Standaard begin je op niveau één met in totaal 28 levels van start tot finish. Je kunt niveaus altijd overslaan als je denkt dat ze te moeilijk zijn, maar ik vind het altijd goed om ze allemaal te doorlopen, net als een opfriscursus.
 Als je geen idee hebt hoe grid-gerelateerde eigenschappen werken, zul je merken dat je veel woorden googelt. De CSS-rasterlay-out is een geheel nieuwe module met zijn eigen syntaxis en functies.
Als je geen idee hebt hoe grid-gerelateerde eigenschappen werken, zul je merken dat je veel woorden googelt. De CSS-rasterlay-out is een geheel nieuwe module met zijn eigen syntaxis en functies.Ik raad ten zeerste aan om met Grid Garden te spelen wanneer je de kans krijgt. Het is praktisch een CSS-ontwikkelaarspeelplaats voor het leren en bestuderen van alle verschillende eigenschappen van de rasterlay-out.
Ik kan niet zeggen dat deze game je een expert maakt in CSS-rasters. Alleen het bouwen van projecten en het oefenen van veel kan je op een expert niveau brengen. Maar Grid Garden is een leuke manier om te beginnen zonder de gebruikelijke stress die gepaard gaat met het leren van iets nieuws.
Het hele project is volledig gratis en open source op GitHub als je het lokaal wilt downloaden om te studeren of uit te breiden. Je kunt ook je gedachten delen met de maker op Twitter @thomashpark.

Hoe u de adresbalk naar beneden kunt verplaatsen in Google Canary
Apple heeft zijn verborgen toetsenbord met één hand en nu verplaatst Google zijn adresbalk mogelijk naar de onderkant van het scherm via "Chrome Home". Chrome Home is momenteel alleen beschikbaar op Chrome Canary, verplaatst de adresbalk en opent de browser naar de onderkant van het scherm .

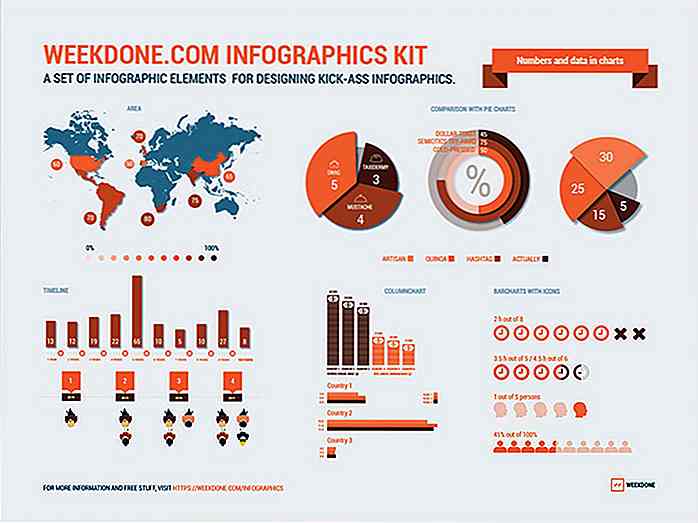
30 sjablonen & vectorpakketten om uw eigen infographic te ontwerpen
Infographics zijn een van de beste manieren om informatie in grafische of grafische vorm te presenteren . Voor een ontwerper betekent infographics het maken van honderden grote en kleine elementen zoals pictogrammen, grafieken, grafieken en knoppen, enzovoort. In plaats van al deze elementen helemaal opnieuw te maken, houden infographic ontwerpers sjablonen en grafische kits in hun repository