nl.hideout-lastation.com
nl.hideout-lastation.com
Maak kennis met Captain - Lowtech van Yahoo neem digitale assistenten aan
Digitale assistenten worden tegenwoordig tamelijk gewoon. Google's "Assistent", Apple's "Siri", Microsoft's "Cortana" en vele andere zijn nu beschikbaar of komen binnenkort aan. Nu lijkt het erop dat zelfs Yahoo in het assistent-spel wil stappen, hoewel Yahoo's, in tegenstelling tot de andere opties hierboven genoemd, aanzienlijk meer low-tech is .
Genaamd "Captain", de service wordt beschreven door Yahoo als een "bot-assistent" die werkt via sms. Om Captain te kunnen gebruiken, hoef je alleen maar het woord "Hallo" te sms'en naar het nummer "773-786" . Eenmaal gedaan, stuurt Captain een antwoord-sms met instructies over hoe het in te stellen.
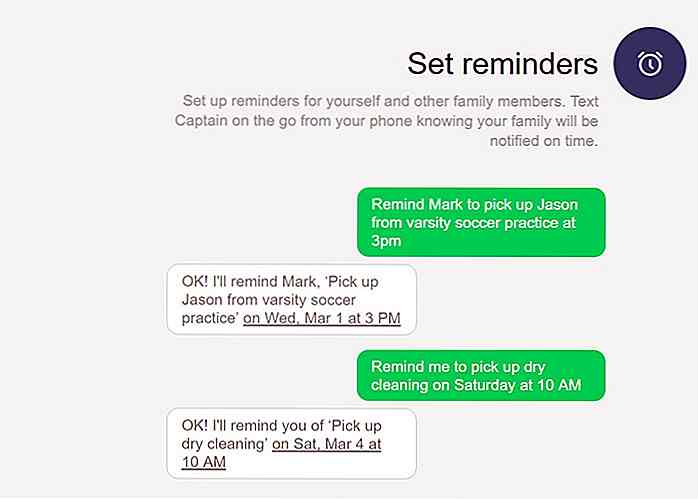
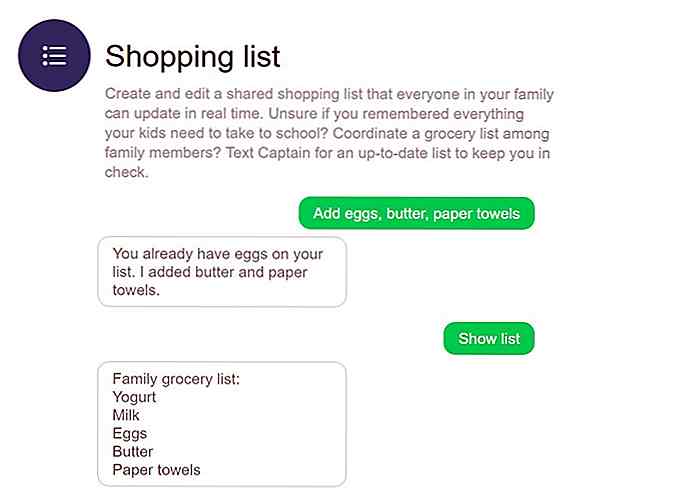
Zodra Captain klaar is om te vertrekken, kun je de bot-assistent gebruiken om taken uit te voeren die vele andere digitale assistenten kunnen doen. Dit omvat het instellen van herinneringen, het ontvangen van meldingen en het voorbereiden van een takenlijst .
 Hoe low-tech het ook mag zijn, er zijn enkele positieve dingen die je kunt vinden met "Captain" . Ten eerste werkt het systeem uitsluitend via sms, zodat u geen speciale apps hoeft te downloaden en installeren om te laten werken. Omdat het niet afhankelijk is van apps, kan dit systeem ook worden gebruikt op gewone telefoons en smartphones .
Hoe low-tech het ook mag zijn, er zijn enkele positieve dingen die je kunt vinden met "Captain" . Ten eerste werkt het systeem uitsluitend via sms, zodat u geen speciale apps hoeft te downloaden en installeren om te laten werken. Omdat het niet afhankelijk is van apps, kan dit systeem ook worden gebruikt op gewone telefoons en smartphones .Dat wil niet zeggen dat Captain natuurlijk ook nadelen heeft. Het meest voor de hand liggende nadeel dat Captain heeft is dat je al je taken naar de dienst moet sms'en, wat soms omslachtig kan zijn. Omdat de service afhankelijk is van sms, kunt u bovendien al dan niet kosten in rekening brengen voor het gebruik van deze service door uw serviceprovider.
Dat gezegd hebbende, de service zelf is gratis . Wat beschikbaarheid betreft, net zoals andere op telefoonnummers gebaseerde diensten, is Captain momenteel alleen beschikbaar voor mensen die in de VS wonen.


Freebie: Professional Business Infographic-sjabloon
Op zoek naar een freebie? We hebben hier, in samenwerking met onze vrienden bij Freepik, een exclusieve uitgave voor HKDC-lezers. U kijkt naar een statistische sjabloon voor bedrijfsthema's die boordevol elementen zit die ideaal zijn voor gegevensvisualisatie, voor presentaties van jaarverslagen of voor het maken van een fantastisch uitziende infographic

10+ BuddyPress-plug-ins voor verbeterde sociale netwerkervaring
BuddyPress is een plug-in waarmee je je eigen sociale netwerk kunt maken bovenop het zeer populaire WordPress-platform. Je kunt functionaliteiten uitbreiden via BuddyPress om sociale netwerkfuncties te bieden, zoals discussiefora voor je bezoekers, privéberichten en nog veel meer. Bekijk dit bericht om een blik te werpen bij een beginneling op BuddyPress.Het