nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u de adresbalk naar beneden kunt verplaatsen in Google Canary
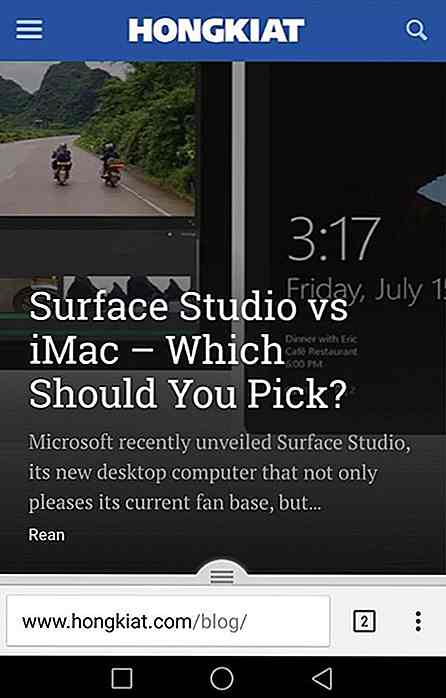
Apple heeft zijn verborgen toetsenbord met één hand en nu verplaatst Google zijn adresbalk mogelijk naar de onderkant van het scherm via "Chrome Home". Chrome Home is momenteel alleen beschikbaar op Chrome Canary, verplaatst de adresbalk en opent de browser naar de onderkant van het scherm .
 Deze zet is logisch: met de adresbalk onderaan het scherm hoeft de gebruiker zijn vingers niet langer helemaal naar de bovenkant van het scherm te strekken (wat van belang is in grotere telefoons en tablets) om toegang te krijgen tot browseropties.
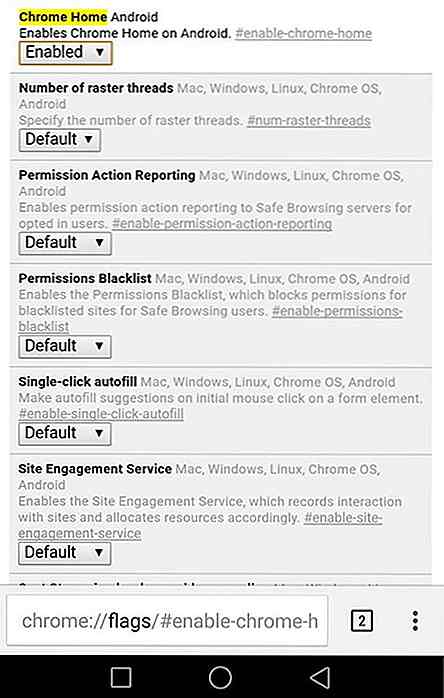
Deze zet is logisch: met de adresbalk onderaan het scherm hoeft de gebruiker zijn vingers niet langer helemaal naar de bovenkant van het scherm te strekken (wat van belang is in grotere telefoons en tablets) om toegang te krijgen tot browseropties.Tot nu toe heeft Google dit nog niet officieel beschikbaar gemaakt, dus de enige manier om het uit te proberen, is door Chrome Canary te downloaden in de Playstore en het volgende in te voeren in je adresbalk:
chrome://flags/#enable-chrome-home
Zodra de pagina volledig is geladen, schakelt u Chrome Home in. Hierna wordt de app automatisch opnieuw opgestart en ziet u de adresbalk onder aan het scherm. Laat ons weten of dit voor u werkt of dat u de dingen wilt houden waar ze altijd zijn geweest.
 De functie zelf is natuurlijk niet perfect, omdat de verplaatste adresbalk bovenaan de pagina een witte ruimte laat waar de adresbalken en opties vroeger waren. Omdat deze functie echter nog in de kinderschoenen staat, worden de tekortkomingen te zijner tijd opgelost.
De functie zelf is natuurlijk niet perfect, omdat de verplaatste adresbalk bovenaan de pagina een witte ruimte laat waar de adresbalken en opties vroeger waren. Omdat deze functie echter nog in de kinderschoenen staat, worden de tekortkomingen te zijner tijd opgelost.
50 Icon Design-tutorials voor ontwerpers
Ontwerpers zijn visuele wezens die een boek beoordelen op basis van de omslag. Het is geen geheim dat pictogrammen een enorme impact hebben bij het ontwerpen van websites en bij het ontwerpen van applicaties. Een goed pictogram moet opvallen en gemakkelijk te onthouden zijn. Het moet gemakkelijk een boodschap overbrengen naar de gebruikers en het merk presenteren

5 apps om thuis te winkelen voor de feestdagen (herzien)
December is hier, wat betekent dat de verplichte zoektocht naar en het zoeken naar een gave marathon is begonnen. Voor de laatste zijn er tal van cadeau-ideeën beschikbaar op deze site en op vele andere, maar dat is geen reden om te shoppen totdat je erbij neervalt. Er zijn veel apps om je te helpen deze kerstvakantie slimmer te winkelen.