nl.hideout-lastation.com
nl.hideout-lastation.com
LayoutIt! - Bouw HTML Bootstrap-lay-outs met gemak
Als u een responsieve website wilt bouwen, dan is Bootstrap een handig hulpmiddel voor u. Deze nieuwste framework-innovatie heeft webontwikkelaars een nieuwe aanpak gegeven om eenvoudigere, snellere en beter reagerende websites en apps in het algemeen te maken.
Maar het is behoorlijk moeilijk en niet te tijdrovend om een nieuwe layout te maken. Om dit proces eenvoudiger en sneller te maken, kijken we in dit bericht naar LayoutIt! waarmee u eenvoudig HTML-lay-outs kunt ontwerpen op basis van Bootstrap.
LayoutIt! is een webgebaseerd hulpmiddel om een webpaginaontwerp op te maken met slepen en neerzetten. LayoutIt! ondersteunt de nieuwste Bootstrap-versie en als u niet helemaal opnieuw wilt beginnen, heeft het 3 basissjablonen die u kunt gebruiken. Het ontwerp is dan klaar om te worden gebruikt in uw project, compleet met de ingebouwde Bootstrap-code . Tot nu toe is het nog in de bètomodus, maar tot nu toe werkt het probleemloos.
Ermee beginnen
Om te beginnen met LayouIt! u moet naar de pagina Bewerken gaan. Zoals u kunt zien in de volgende schermafbeelding, zijn er verschillende hulpmiddelen en opties om uit te checken. Bovenaan ziet u de 3 modi die u kunt bouwen onder: bewerkmodus, ontwikkelaarsmodus en voorbeeldmodus.

Onder de bovenste balk ziet u de elementen op de linkerzijbalk en de container aan de rechterkant. De container is uw canvas waarop u uw elementen kunt bouwen en aanpassen. Als je klaar bent met bouwen, download dan de code, deel hem of bewaar hem.
Elements
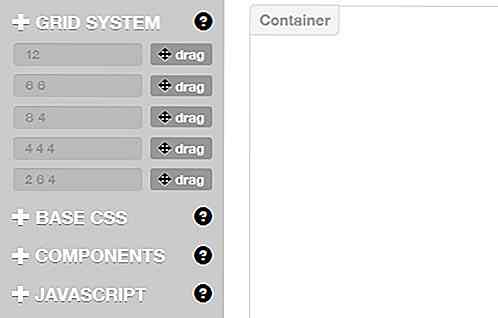
Er zijn 4 soorten elementen: rastersysteem, basis-CSS, Javascript en extra componenten. Sleep eenvoudigweg uw vereiste element naar de container en pas het dienovereenkomstig aan.

Kies om te beginnen een rastersysteem of meerdere om de lay-out te maken die u op uw website wilt zien. Het raster geeft je in feite rijen en kolommen waar je aan kunt werken.
Zodra u het raster hebt, kunt u enkele basis-CSS-elementen toevoegen met Base CSS, zoals titel, alinea, blockquote, tabel, knop, afbeelding enzovoort. Je kunt andere aanvullende voorkeuren in elk element vinden, zoals uitlijning voor alinea's, nadruk of het maken van het voorbeeld.
Om gemeenschappelijke kenmerken toe te voegen, bieden componenten u verschillende basiselementen van de website, zoals knop, koptekst, tekst, broodkruimel, paginering enzovoort. En ten slotte, om uw website te verbeteren, voegt u enkele JavaScript- elementen toe: modaal, navbar, tabbladen, waarschuwingen, samenvouwen of carrousel.
Gebruikshandleiding
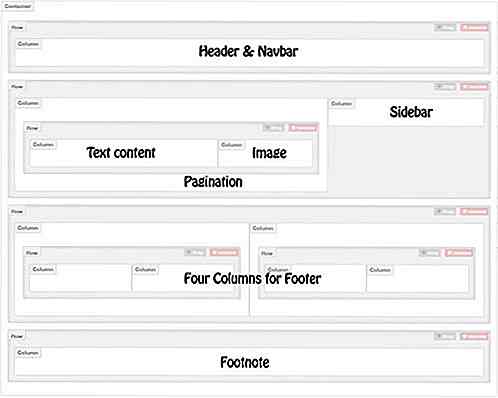
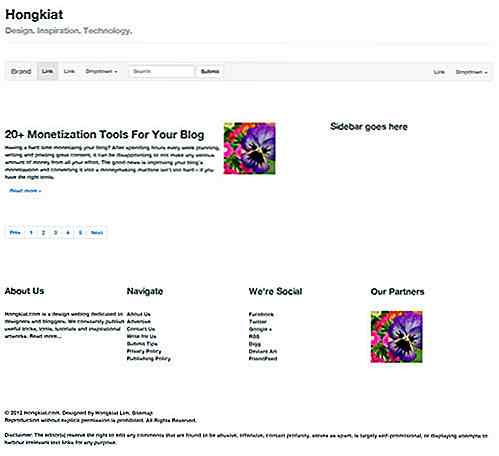
Om te zien hoe LayoutIt! werkt in actie, we gaan proberen de startpagina van Hongkiat.com te bouwen. Hier is een overzicht van de lay-out.

Ten eerste moeten we werken aan de lay-out van het raster.
De lay-out heeft vier hoofdrijen nodig: een enkele kolom voor de koptekst en de navbar; twee kolommen voor tekstinhoud, afbeelding en paginering; een enkele kolom voor de zijbalk; vier kolommen voor de voettekst en één kolom voor voetnoot. De volgende schermafbeelding is hoe de lay-out eruit ziet op een skeletraster.

Nu om de andere elementen toe te voegen:
- We voegen een koptekst toe van "Componenten" en een navigatiebalk van "Javascript".
- Om de afbeelding naast de tekstinhoud te plaatsen, moet een ander 8 4 raster in het eerste 8 raster worden ingevoegd (zie opname hierboven).
- Voeg tekst toe van "Components" en voeg een afbeelding toe van "Base CSS".
- Voeg onder Tekst en afbeelding Paginering in "Componenten" in
- Voor de zijbalk, laten we gewoon een labeltekst toevoegen met de titel van "Base CSS".
- Voor de voettekst kunnen we Titel en Paragraaf uit "Base CSS" gebruiken.
- Voor de voetnoot voegen we eenvoudig alinea toe van "Base CSS".
En we zijn klaar. Dit is hoe de lay-out eruit zal zien. Tip: als u tekstbewerking wilt inschakelen, klikt u met de rechtermuisknop op de tekst.

Voor degenen die onlangs vertrouwd zijn met Bootstrap en Bootstrap-ondersteunde lay-outs willen maken, LayoutIt! is een leuke tool om mee te spelen. Probeer het en laat ons weten wat je ervan vindt.

Maak een afdrukvriendelijke pagina met Gutenberg.css
Webontwerpers vergeten vaak drukwerk omdat het tegenwoordig veel minder nodig lijkt. En dit geldt mogelijk voor digitale sites zoals BuzzFeed.Op informatieve websites is het echter nog steeds een goede gewoonte om een aangepast afdrukstijlblad aan te bieden. Gelukkig hoef je je eigen ontwerp niet te ontwerpen, want Gutenberg is er om je te helpen

Beginnersgids voor WordPress Plugin Development
De WordPress CMS heeft het imago van ons internet veranderd en heeft een golf van nieuwe ideeën laten bloeien en haar open source-beweging heeft een sterke aanwezigheid, geworteld in software en webontwikkeling. WordPress is een blogplatform dat de mogelijkheid heeft om in vele andere scripts te starten, zoals webforums, jobboards en zelfs een klassiek Content Management Systeem voor webpagina's.