nl.hideout-lastation.com
nl.hideout-lastation.com
Schrijf in Google Documenten, Publiceer in WordPress. Hier is hoe.
Google Documenten is het hulpprogramma voor het maken van documentdocumenten voor zowel teams als individuen. Het biedt geavanceerde hulpprogramma's voor samenwerking en bewerking gratis en zonder enige beperking. Als het echter gaat om het verplaatsen van het document van Google Documenten naar uw WordPress-website, speelt het niet echt goed. Je verliest alle afbeeldingen en opmaak in het proces.
Dit is echter niet meer het geval, want het bedrijf Automattic heeft onlangs een invoegtoepassing voor Google Documenten uitgebracht waarmee u documenten van Google Documenten direct kunt opslaan als een concept op uw WordPress-website. In deze post zal ik je laten zien hoe je deze add-on kunt gebruiken om documenten op te slaan in je wordpress.com of je self-hosted wordpress.org website.
voorwaarden
Hieronder staan enkele van de vereisten waaraan de add-on moet voldoen.
Voor websites van wordpress.com
- Een Google-account om documenten te maken en verbinding te maken met de website wordpress.com.
- Elke browser.
- Een website van wordpress.com met beheerderstoegang (dwz. Wordpress.com-account).
Voor zelf-gehoste wordpress.org websites
- Een Google-account om documenten te maken en verbinding te maken. met de website wordpress.org.
- Elke browser.
- Moet beheerderstoegang tot de zelf-gehoste wordpress.org website hebben (dwz dat alleen de eigenaar de add-on kan verbinden).
- Jetpack-plug-in moet op de website wordpress.org zijn geïnstalleerd en actief zijn . Het is verplicht om de add-on te laten werken op door uzelf gehoste websites.
Voordat u de onderstaande instructies opvolgt, moet u ervoor zorgen dat u aan alle vereisten voldoet, afhankelijk van het type website van uw bedrijf .
De add-on installeren
Voordat u de invoegtoepassing gebruikt, moet u deze installeren en verbinden met uw WordPress- website. Om aan de slag te gaan, opent u de add-on WordPress.com voor Google Documenten en klikt u op GRATIS om de invoegtoepassing te installeren.
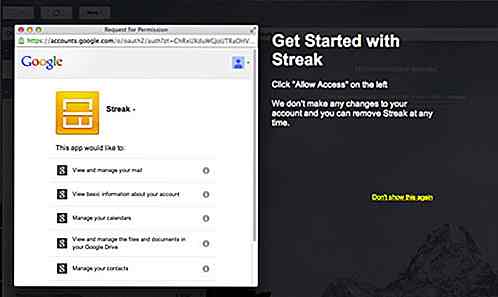
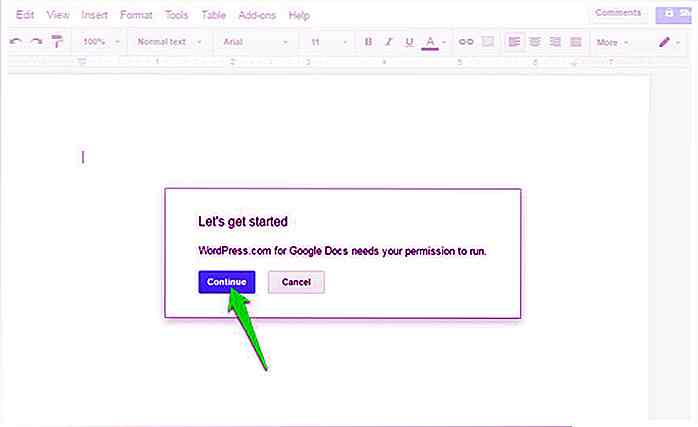
Een document van Google Documenten wordt geopend in een nieuw venster en u wordt gevraagd de vereiste machtigingen in te voeren. Klik eenvoudigweg op "Doorgaan" en vervolgens op "Toestaan" om de rechten toe te kennen en de invoegtoepassing te installeren.
 Verbinden van uw WordPress-website
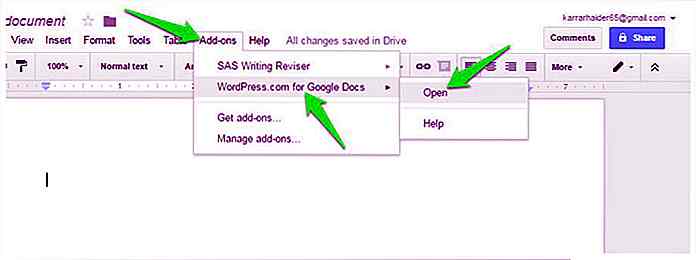
Verbinden van uw WordPress-website Na het installeren van de add-on moet u uw website verbinden met Google Docs . Om dit te doen, klikt u op het menu "Add-ons" in Google Documenten, selecteert u "WordPress.com voor Google Documenten" en klikt u op "Openen" .
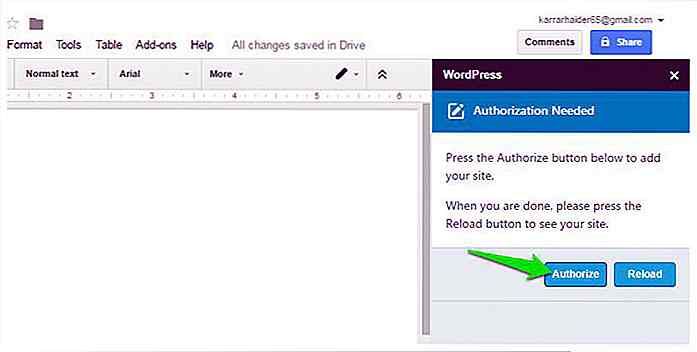
 Hierdoor wordt de add-on in de rechterzijbalk geopend . Klik hier op de knop "Autoriseren" om het autorisatieproces te starten.
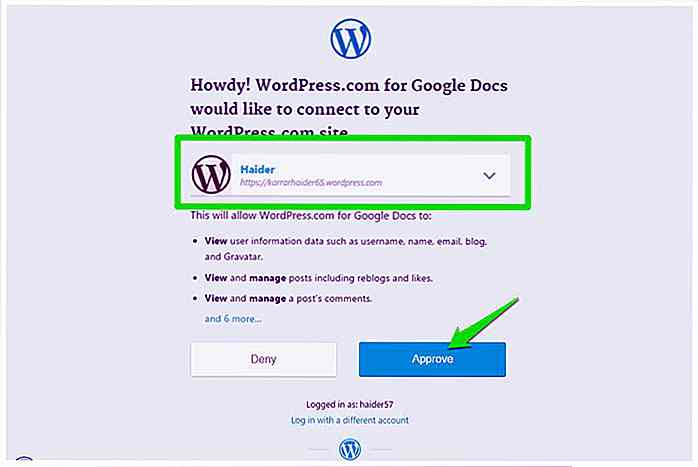
Hierdoor wordt de add-on in de rechterzijbalk geopend . Klik hier op de knop "Autoriseren" om het autorisatieproces te starten. Er opent zich een nieuw tabblad waar u moet inloggen met uw wordpress.com-account (indien nog niet ingelogd). U wordt gevraagd om uw website te selecteren in een vervolgkeuzemenu met een lijst van alle websites die zijn verbonden met uw wordpress.com-account. Selecteer gewoon de gewenste website en klik op "Goedkeuren" om het te autoriseren.
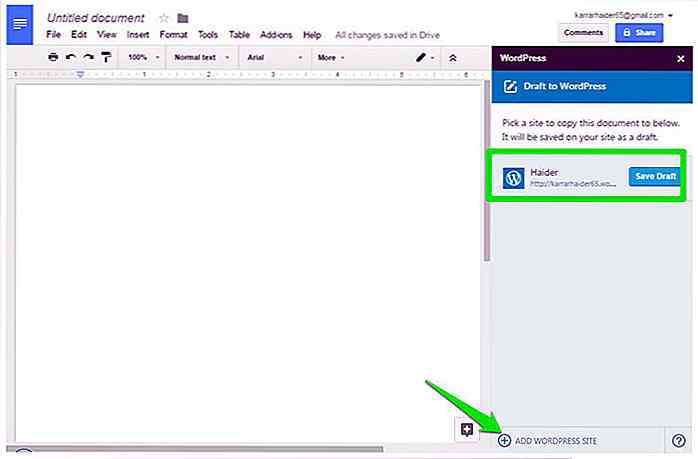
Er opent zich een nieuw tabblad waar u moet inloggen met uw wordpress.com-account (indien nog niet ingelogd). U wordt gevraagd om uw website te selecteren in een vervolgkeuzemenu met een lijst van alle websites die zijn verbonden met uw wordpress.com-account. Selecteer gewoon de gewenste website en klik op "Goedkeuren" om het te autoriseren. Wanneer het venster wordt gesloten, wordt de geautoriseerde website weergegeven in de zijbalk van Google Documenten . Als u meer websites wilt autoriseren, klikt u eenvoudigweg op de knop 'WordPress-site toevoegen ' onder aan de zijbalk en autoriseert u deze. U kunt het proces herhalen om zoveel websites toe te voegen als u maar wilt .
Wanneer het venster wordt gesloten, wordt de geautoriseerde website weergegeven in de zijbalk van Google Documenten . Als u meer websites wilt autoriseren, klikt u eenvoudigweg op de knop 'WordPress-site toevoegen ' onder aan de zijbalk en autoriseert u deze. U kunt het proces herhalen om zoveel websites toe te voegen als u maar wilt . Het autorisatieproces voor een door uzelf gehoste website is ook hetzelfde. Zorg ervoor dat de Jetpack-plug-in is geïnstalleerd en actief is en autoriseer deze vervolgens met behulp van de bovenstaande instructies.
Het autorisatieproces voor een door uzelf gehoste website is ook hetzelfde. Zorg ervoor dat de Jetpack-plug-in is geïnstalleerd en actief is en autoriseer deze vervolgens met behulp van de bovenstaande instructies.Documenten van Google Documenten opslaan in WordPress
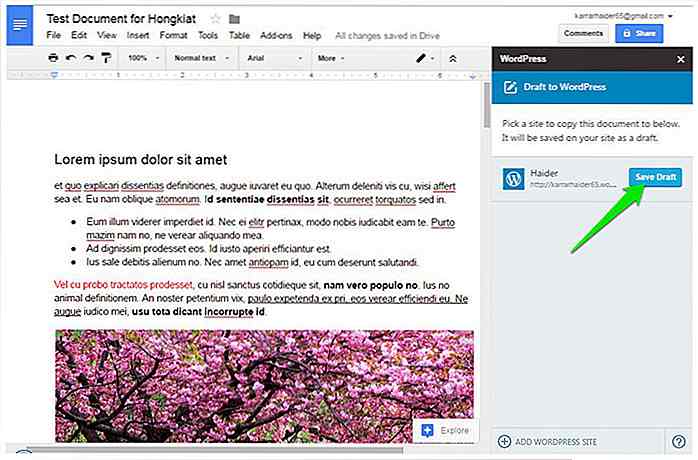
Het is heel gemakkelijk om uw documenten in WordPress op te slaan als concept. Wanneer u klaar bent met het bewerken van uw document, klikt u op 'Concept opslaan' in de zijbalk naast de naam van de website.
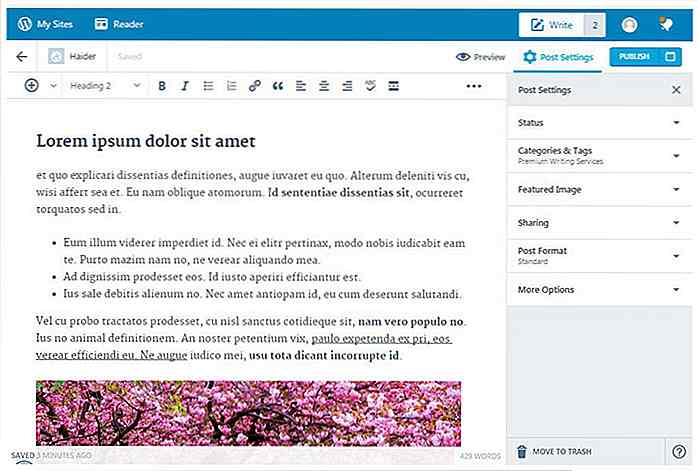
Het document wordt naar uw WordPress-website gestuurd en als concept opgeslagen. Als u het concept wilt bijwerken, bewerkt u eenvoudig het Google Docs-document en klikt u op de knop 'Concept bijwerken' in de zijbalk.
 De invoegtoepassing zorgt voor de meeste opmaak en alle afbeeldingen blijven hetzelfde als het wordt verplaatst naar de WordPress-website-editor, zodat u geen wijzigingen hoeft aan te brengen. Natuurlijk is de add-on nog steeds niet de perfecte oplossing en kan sommige van de geavanceerde opmaak (zoals ontwerpen) worden overgeslagen. De meeste algemene opmaak blijft echter intact .
De invoegtoepassing zorgt voor de meeste opmaak en alle afbeeldingen blijven hetzelfde als het wordt verplaatst naar de WordPress-website-editor, zodat u geen wijzigingen hoeft aan te brengen. Natuurlijk is de add-on nog steeds niet de perfecte oplossing en kan sommige van de geavanceerde opmaak (zoals ontwerpen) worden overgeslagen. De meeste algemene opmaak blijft echter intact .Voor testdoeleinden heb ik een Google Docs-document gemaakt met dummy tekst en een paar afbeeldingen. Ik heb ook de meeste algemene opmaak toegepast om te zien hoe ze worden doorgegeven, inclusief koppen, opsommingstekens, vet, cursief en onderstrepen, enzovoort.
Toen ik de conceptversie in de WordPress-editor opende, werd bijna alle opmaak perfect gemigreerd, behalve de tekst die ik kleur codeerde. De afbeeldingen waren ook perfect uitgelijnd .
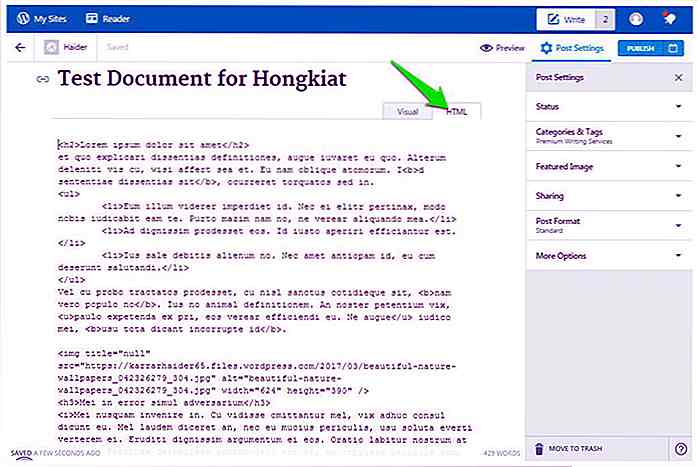
 Ik heb ook de HTML-code van het bericht gecontroleerd en het was perfect in orde, en er waren geen onnodige vermeldingen. Je kunt het in de onderstaande schermafbeelding zien.
Ik heb ook de HTML-code van het bericht gecontroleerd en het was perfect in orde, en er waren geen onnodige vermeldingen. Je kunt het in de onderstaande schermafbeelding zien. Problemen oplossen
Problemen oplossen WordPress.com-websites mogen geen probleem hebben om geautoriseerd te worden . Veel gebruikers hebben echter problemen ondervonden bij het verbinden van hun zelf-gehoste wordpress.org website met Jetpack geïnstalleerd .
De add-on is nog steeds nieuw en heeft veel bugs, en het hangt ook voor nu af van de Jetpack-plug-in. Daarom zullen veel gebruikers problemen ondervinden op basis van hun websiteconfiguratie, Jetpack-plug-ins en andere redenen.
Hieronder ga ik enkele van de veelvoorkomende oplossingen noemen die voor de meeste gebruikers hebben gewerkt om het autorisatieprobleem op te lossen . Je kunt ze uitproberen als je met dergelijke problemen wordt geconfronteerd.
- Zorg ervoor dat de website waarop u test minimaal 3 dagen (72 uur) oud is. Jetpack-plug-in geconfronteerd met problemen met het autoriseren van domeinnamen die onlangs zijn geregistreerd .
- Controleer of de nieuwste versie van de Jetpack-plug-in is geïnstalleerd.
- Schakel alle andere plug-ins behalve Jetpack uit en probeer het. Je kunt ze opnieuw inschakelen als het werkt.
- Schakel Cloudflare-beveiliging uit als u het gebruikt. Je kunt het later weer inschakelen.
- Wijzig uw thema in WordPress standaard (indien mogelijk) en kijk of het probleem verholpen is. Het kan een probleem zijn met het thema.
- Het is bekend dat beveiligingsoplossingen autorisatieproblemen veroorzaken. Probeer uw beveiligingsoplossingen tijdelijk uit te schakelen en probeer te autoriseren.
- Hier is een lijst met fouten die zijn gekoppeld aan de Jetpack-plug-in. Als u een probleem tegenkomt, volgt u gewoon de instructies om het probleem op te lossen.
- Neem contact op met Jetpack-ondersteuning als u het probleem nog steeds niet kunt oplossen.
- Misschien moet u zelfs contact opnemen met uw hostingservice om ervoor te zorgen dat er geen probleem is aan het einde. Ik zal u echter aanraden om eerst contact op te nemen met Jetpack-ondersteuning en hun advies te vragen.
Crux en conclusie
De add-on voor WordPress.com voor Google Documenten is zonder twijfel een doorbraak in de WordPress-community. U hoeft niet langer extra tijd te besteden aan het indelen van het document in WordPress of aan het rommelen met de HTML-code.
Hoewel, raad ik u toch aan om uw geïmporteerde document nogmaals te controleren om te zien of alles precies is verplaatst of niet. De add-on is nieuw en er kunnen fouten optreden. Dit zou u echter niet moeten laten vluchten, de add-on zal blijven verbeteren en zou binnenkort bruikbaar moeten zijn voor alle gebruikers.

60+ websites om Geeky-cadeaus te kopen die u moet weten
Online winkels zoals Amazon zijn de beste plek om geweldige cadeaus voor uw geliefden te vinden. Als je vriend echter een nerd van buiten is, ben je misschien geïnteresseerd in iets unieks. En voor dat unieke geschenk moet je door enkele ondeugende online winkels jagen. Of je nu geekspullen voor jezelf wilt kopen of cadeau wilt doen aan je geniale vriend, er zijn veel online nerds die je kunnen plezieren.

Voeg vooraf ontworpen knoppen toe aan uw site met Butns.css
Frontend-frameworks, zoals Bootstrap, hebben hun eigen knopstijlen, maar meestal hebben ze niet veel variatie .De gratis Butns-bibliotheek biedt een hele reeks aangepaste knopstijlen zonder dat het hele kader is bijgevoegd. Dit is perfect voor ontwikkelaars die al een aangepast paginaontwerp hebben maar niet willen omgaan met het maken van hun eigen knopstijlen