nl.hideout-lastation.com
nl.hideout-lastation.com
jQuery.mmenu - Maak Sliding Menu met gemak
Het maken van een creatief ander menu is soms behoorlijk moeilijk als je geen goed idee of inspiratie hebt. Maar dit soort zaken kan worden opgelost door te zoeken naar andere inspirerende menu-ontwerpen of met behulp van hulpmiddelen. In dit geval komt jQuery.Mmenu binnen als een redelijk handig hulpmiddel.
jQuery.Mmenu is een eenvoudig te gebruiken jQuery-plug-in voor het maken van navigatie-menu's voor mobiele apps op uw website. Dit gelikte creatieve menu zorgt voor een mooiere en nette gebruikerservaring.
Ermee beginnen
Om aan de slag te gaan met jQuery.Mmenu, ga je naar de downloadpagina en wordt de plug-in automatisch gedownload. In dit bericht proberen we een basismenu te maken.
Net als bij andere jQuery-plug-ins, moet u deze gebruiken om de vereiste afhankelijkheden aan uw site toe te voegen. Dat zijn jQuery, jquery.mmenu.js en jquery.mmenu.css . Het fragment is als volgt:
.. ..
En dat zou genoeg moeten zijn voor het creëren van een basismenu met alle functionaliteiten en styling . Voor meer geavanceerde en extra functies, moet u extra JS- en CSS-bestanden toevoegen .
Een menu maken
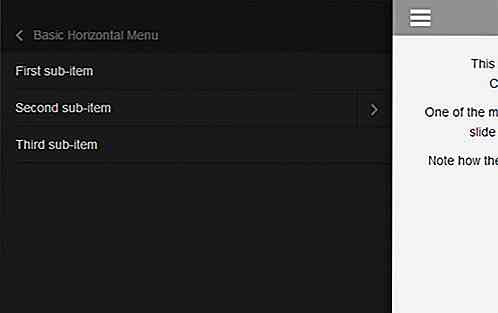
Laten we het basismenu maken zoals u het gewoonlijk maakt met de elementen nav, ul, li en a . In deze demo maken we een horizontaal menu met drie submenu's en ook drie sub-submenu's.
In het bovenstaande menu hebben we de nav met een menu id opgenomen die zal worden gebruikt als de jQuery.mmenu-functie. Bel dan de plug-in met de javascript-functie en voeg de id toe zoals zo.
In de LI-tag ziet u een klasse met de naam Selected, deze klasse is handig om bij de initialisatie het standaard geselecteerde menu te maken. U kunt ook uw eigen klasse toevoegen (bijvoorbeeld "actief"), maar zorg ervoor dat u deze klasse opneemt in de configuratiesectie, zoals zo.
Deze plug-in heeft automatisch de koppelingen voor sluiten en openen van het submenu toegevoegd, dus we hoeven ze niet te maken. Ons menu zou er zo uit moeten zien.

Conclusie
jQuery.mmenu biedt u een geweldige oplossing om verschillende menu's zo eenvoudig mogelijk te maken. U kunt zelfs andere interactieve elementen met deze plug-in maken, u kunt bijvoorbeeld een slidingtooltip en meldingsbalk voor mobiele sites maken.
jQuery.Mmenu kan ook worden aangepast voor gebruik vooraf. U kunt bijvoorbeeld een op een mobiel lijkende lijst met contactpersonen in uw site maken door de volgende extensies, add-on (labels, tellers, koptekst, dragOpen en zoekveld) en positionering te combineren.

Alles wat u moet weten over Bitcoin
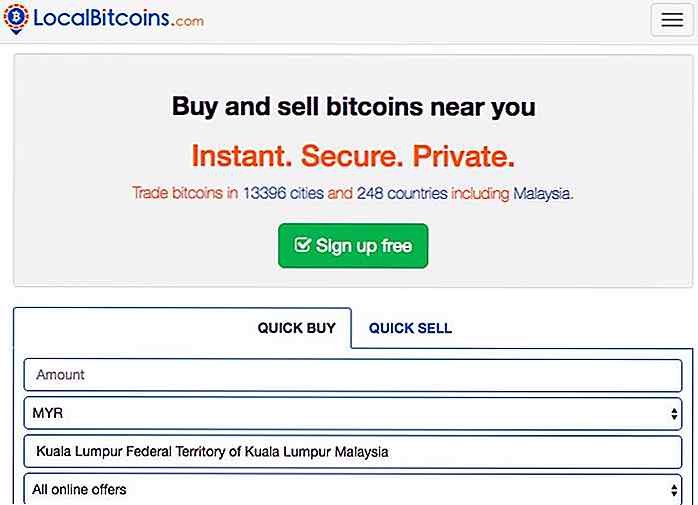
Veel netizens hebben gehoord van bitcoin, de digitale valuta. Dit betekent dat het elektronisch bestaat . Om preciezer te zijn, bitcoin is een soort cryptocurrency - de implicatie van beveiliging en encryptie is belangrijk.In dit bericht proberen we 10 vragen over Bitcoins te identificeren die u een beter begrip kunnen geven van wat het is, wat het doet en hoe u het kunt gebruiken om online producten of services te kopen

Project NEON Update voor Windows 10 heeft een prachtig nieuw ontwerp
Windows 10 krijgt binnen het jaar enkele grafische verbeteringen, omdat Microsoft een UI-update heeft laten zien tijdens het Windows Developer Day-evenement dat het bedrijf Project NEON noemt.Naar verwachting zal het live gaan met de release van de "Redstone 3" -update van Windows 10, de volgende grote update na de Creators Update, Project NEON bouwt voort op Microsoft Design Language 2 (MDL2)
![4 Creatieve Photoshop-kunstenaars die landschap nauwkeurig manipuleren [FOTO'S]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)